
Ich habe es endlich geschafft das Weiterblättern-Plugin Pagebar auf die aktuelle Version 2.21 zu aktualisieren.
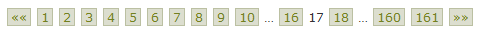
Ich habe die Aktualisierung gescheut, weil das Plugin bei mir in WordPress 2.5 und 2.6 nicht ordentlich funktioniert hat. Nun funktioniert es und das Update lohnt sich, wie man es in der Abbildung sehen kann.
Das Plugin lässt sich nun aus der Admin-Oberfläche heraus verwalten und man kann auch mehr an der Ausgabe einstellen. Zum einen kann man jetzt ganz komfortabel einstellen wie viele Unterseiten links, in der Mitte und recht eingeblendet werden. Dann kann man die Tooltip-Texte verwalten und das Plugin automatisch im WordPress-Theme einbinden ohne in der entsprechenden Theme-Datei zu werkeln.

Darüberhinaus kann man entscheiden an welcher Position die Ausgabe stattfinden soll und ob die Standard-Funktion deaktiviert werden soll. Es ist auch möglich eine alternative CSS-Datei einzubinden, falls man die Weiterblättern-Links in einer anderen CSS-Datei stylen möchte.
Pagebar-Plugin als SEO-Maßnahme
Ich habe jetzt in mehreren Quellen gelesen, dass es aus Gründen der Suchmaschinenoptimierung sinnvoll sein soll Links zu allen Unterseiten auszugeben. Gut, logisch ist das schon, weil man dann den Suchrobots die Arbeit erleichtert und sie schneller und einfacher alle Unterseiten indizieren können. Aber man darf nicht die zusätzliche Größe der Website aus den Augen lassen.
Wenn ich jetzt im unteren Bereich der Website, die Links zu den Unterseiten komplett aufliste, dann habe ich dort 160 zusätzliche Verweise. Das wären im Endeffekt zusätzliche 12kb Dateigröße und mein Weblog hat nur knapp 1.130 Artikel, es gibt viele Weblogs die haben wesentlich mehr Blog-Artikel vorzuweisen. Hat man jetzt entweder mehr Artikel oder hat man eine kleinere Anzahl an Artikeln pro Seite, dann steigt dem entsprechend auch die Anzahl der Unterseiten-Links und die zusätzliche Größe der Website, wenn man alles auflisten möchte.
Daher sollte man sich diese Maßnahme bei größeren Weblogs gut überlegen. Bei Weblogs mit wenigen hundert Artikeln, kann man das machen, weil dort die zusätzliche Dateigröße weniger ins Gewicht fällt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Oh vielen Dank für das Update. Aber warum hat es bei dir nicht funktioniert? Ich war die ganze Zeit recht zufrieden 🙂
Sowas fehlt mir noch, ne Pagebar, für meinen Blog. Gleich man runterladen und einbauen, danke dafür. 🙂
Ich hab das Update dieses Plugins bislang gescheut. Ebenso wie das Update auf WP 2.7. Sieht so aus, als müsste ich beides mal parallel vornehmen.
Ich hoffe, die Werbung rechts bringt dir was. Da sich die ein oder andere grade abgestrafte Domain darunter befindet, hoffe ich, dass es dennoch keine negativen Auswirkungen auf deine Seite hat.
Hallo Perun. Ich werde das Plugin in den nächsten Tagen updaten. Das man jetzt einstellen kann wie viele Seiten vorn und hinten angezeigt werden sollen finde ich persönlich sehr gut. So finden die Bots immer den Weg zu den letzten Seiten wobei sich meine Leser meistens nur für die neusten Seiten interessieren.
Mit Deiner Aussage zu den 160 Links muß ich Dir zustimmen, es wäre aus SEO-Sicht nicht zwingend vorteilhaft, wenn Du auf jeder Seite alle Seiten verlinkst. Dafür hat man im Idealfall eine HTML-Sitemap sowie eine zweite XML-Sitemap für die liebe Google. Ich denke außerdem das sich über 200 Links pro Seite eher nachteilig auswirken, da sich so die Kraft eingehender Links verlieren könnte !?! Mit Deiner Variante ist man sicher am besten beraten.
Hi Perun, das liest sich so als ob Du der Plugin-Autor wärst, was Du so aber sicherlich nicht darstellen wolltest… Aber siehe Antwort #1, da wird sich schon bedankt für das Updaten 😀
Übrigens, warum verlinkst Du die wordpress.org-Plugin-Webseite und nicht die Webseite des Plugin-Autors selbst? Ich finde es sollte immer der Autor verlinkt werden und nicht wordpress.org; denn wenn der Autor auch keine Spende erhält dann zumindest einen Backlink für seine Mühe 😉
Schön, dass das Plugin so gut aufgenommen wird.
Ich arbeite gerade an einer neuen Version, die die pagebar dann auch unter die Kommentare und Pages (soweit es Multipages sind) setzt. Dauert aber noch etwas… 😉
Ich hab das Problem, dass das Plugin, nachdem ich es in den Plugin-Ordner kopiert hab, nicht aktivierbar ist. Es erscheint im WP-Admin einfach nicht. Woran kann das liegen? Ich nutze WP 2.3.3 derzeit.
@Patrick: Kann schon sein, dass das Plugin nicht mit Version 2.3.3 funktioniert. Ich werde es aber nicht überprüfen, da es aus verschiedensten Gründen nicht mehr sinnvoll ist, solch eine alte Installation zu benutzen. Pagebar baut jeweils nur noch auf letzten beiden Versionen von WordPress auf, im Moment also 2.6 und 2.7. Auch der Support meinerseits erstreckt sich nur auf diese beiden Installationen. Die nächste Version von pagebar wird WordPress ab v2.7 benötigen.
[…] auffälligsten ist die neu eingebaute Seiten-Navigation. Dafür verwende ich das Plugin Pagebar. Die Pagebar vereinfacht das Blättern in den Artikeln und […]
Hallo,
ich habe ein Problem. Die Pagebar funktioniert zwar, aber nur in Textform. Also ohne diesen schönen Style. Ich habe einfach das Plugin hochgeladen und den code von oben in die index.php am richtigen ord eingegeben. Was hab ich falsch gemacht ❓
Die Darstellung von pagebar wird über Cascading Stylesheets (CSS) geregelt. In der ZIP-Datei ist eine Datei namens pagebar.css enthalten. Der Inhalt dieser Datei wird in die Datei style.css des aktuellen Themes kopiert und die pagebar sollte so aussehen wie im Online-Beispiel. Bei weiteren Fragen einfach eine Mail an support@elektroelch.de
Funktioniert die Pagebar nur wenn ich meine Seiten als einzelne Artikel geschrieben habe ?
Habe die einzelnen Seiten als einzelne Pages aufgebaut – hier wird keine Pagebar angezeigt…
[…] habe ich schnell gefunden: wie ich hier schon geschrieben habe, benutze ich das Plugin “Pagebar” zur einfachen Seitennavigation. Gestern habe ich ein automatisches Update (Version 2.5) […]
[…] direkten Seitensprüngen Der Umfang, meist aber der Quelltext der bereits existenten Ansätze (u.a. Plugin, Script) waren für die gestellte Zielsetzung zu überdimensioniert, auch wenn flexibel. Die […]