Im Mai sind zwei weitere Versionen von Gutenberg erschienen und während die Version Gutenberg 10.6 nicht so viele spannende neue Features gebracht hat (zum Nachlesen) und die Updates zu einem großen Teil weitere designtechnische Möglichkeiten für verschiedene Blöcke brachten, bringt die Version Gutenberg 10.7 deutlich interessantere Neuigkeiten.
Listenansicht optimiert
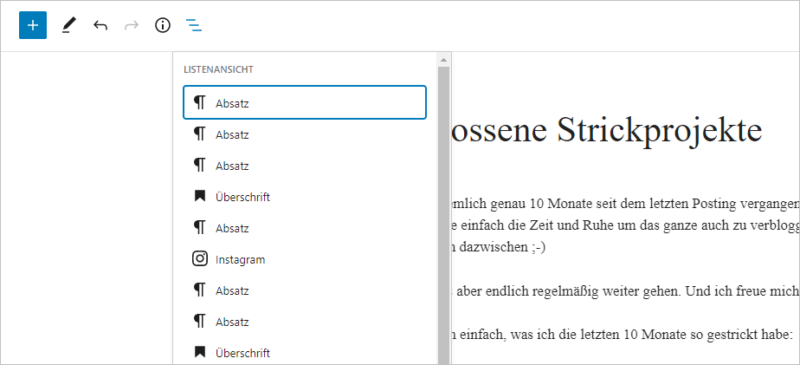
Die Listenansicht eines Beitrags bzw. einer Seite wurde deutlich aufgewertet. Hier finde man eine Liste, die alle verwendeten Blöcke strukturiert darstellt, also in der gleichen Reihenfolge wie sie auch im Beitrag auftauchen. Die Listenansicht dient gleichzeitig als Sprungbrett um zu einzelnen Blöcken zu navigieren. Bis jetzt schwebte diese Listenansicht immer über dem Beitrag und hat diesen verdeckt.

Die neue Listenansicht ab Gutenberg 10.7 öffnet sich in einem separaten Bereich, quasi in einer Sidebar links neben dem Inhalt. Gleichzeitig wird nun, wenn man mit der Maus über einen Block in der Listenansicht fährt im Inhalt der Block durch einen Rahmen hervorgehoben.

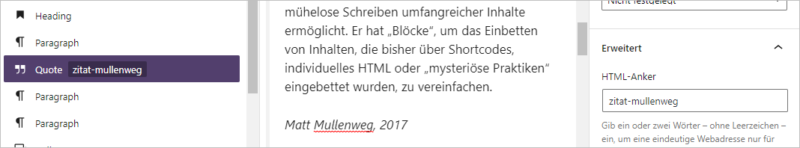
Eine besonders schöne Ergänzung ist zudem, dass HTML-Anker, die man bei Blöcken eingefügt haben auch in der Listenansicht angezeigt werden.

Die Listenansicht wurde somit deutlich aufgewertet und optimiert.
Navigationsblock als Burger-Menü
Der Navigationsblock kann nun auch auf mobilen Endgeräten “ordentlich” dargestellt werden. Bis jetzt wurden die Menüpunkte lediglich vertikal untereinander angeordnet, wenn der Platz nicht ausreichte. Nun kann man die Option “responsive” auswählen und das Menü wird zu einem Burger-Menü umgewandelt 🍔 – unabhängig davon, ob man ein vertikales oder horizontales Menü nutzt.
Mehr Abstand

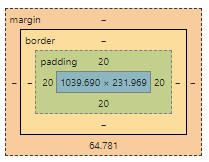
Die Einhaltung der Abstandsregelungen ist nicht nur für uns in Zeiten der Pandemie wichtig, auch bei Blöcken und ihren Inhalten tut Abstand manchmal gut. Falls es das Theme unterstützt, können in Zukunft Blöcke ein margin und/oder padding erhalten. “Margin” bezeichnet den Abstand, den ein Element nach außen hin hat, während “padding” den Abstand nach Innen meint.
Die Möglichkeit beides für verschiedene Blöcke im Gutenberg-Editor vorzugeben wird nun deutlich ausgeweitet. Wenn es das Theme zulässt, ist ein Innenabstand derzeit möglich für die Blöcke Seiten-Titel und Seiten-Untertitel sowie für die einzelnen Spalten im Block Spalten.
Ordnung im Werkzeugkasten

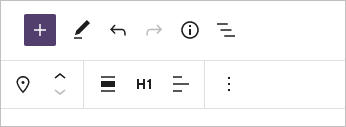
Die obere Werkzeugleiste, also die Werkzeugleiste, die für jeden Block spezifische Möglichkeiten anzeigt, wird nun, wenn man sie nicht direkt am Block selber platziert hat, unterhalb der Button-Leiste des Editors angezeigt und nicht mehr wie bisher daneben. Dies hat den Vorteil, dass sich die Leiste mit ihrer Positionierung nicht mehr nach der Breite des Browserfensters richten muss.
Fazit
Das Update auf Gutenberg 10.7 hat wirkliche Fortschritte in Richtung Full-Site-Editing gebracht und mit kleinen aber feinen Verbesserungen, insbesondere durch die Aufwertung der Listenansicht wird den Benutzern das Arbeiten mit dem Gutenberg-Editor immer mehr erleichtert und komfortabler gestaltet.
Mehr Infos gibt es wie immer bei wordpress.og
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Wurde auch Zeit, dass da mal was passiert. Der Editor wurde viel zu früh und viel zu unreif integriert. Aber es wird langsam immer besser =)