Neben der Möglichkeit, die Nutzung von Blöcken einzuschränken, gibt es auch die Möglichkeit, mithilfe von Custom Post Types Beiträge sehr strikt zu gestalten oder ihre Gestaltung vorzugeben. Dies gibt Administratoren von WordPress-Installationen die Möglichkeit, die Handlungsfreiheit der Autoren und Redakteure trotz der Freiheit, die Gutenberg bietet, einzuschränken.
Hinweis: Custom Post Types = Benutzerdefinierte Beitragstypen sind spezielle Beitragstypen. Zusätzlich zu den Beiträgen und Seiten, die jede WordPress-Installation bietet, können hier Inhalte mit speziellen Funktionen und/oder Designs präsentiert werden. Das häufigste Beispiel für benutzerdefinierte Beitragstypen sind Portfolioeinträge.
Im Folgenden möchte ich das ganze einmal durchspielen.
Eine einfache Vorgabe könnte z. B. so aussehen:
function register_news_post_type() {
$args = array(
'public' => true,
'label' => 'News',
'show_in_rest' => true,
'template' => array(
array( 'core/heading', array(
'placeholder' => 'Überschrift...',
) ),
array( 'core/paragraph', array(
'placeholder' => 'Lorem Ipsum...',
) ),
),
);
register_post_type( 'news', $args );
}
add_action( 'init', 'register_news_post_type' );
Hier wird der neue Post Custom Type “News” angelegt. Dieser enthält bereits einen Block für eine Überschrift und einen Block für Text. Beide Blöcke haben Platzhalter, sodass dem Nutzer ihre Funktion direkt klar ist.
Man kann also neue Beiträge diesen Typs direkt mit einigen Vorgaben ausstatten und dies natürlich noch erweitern. Es ist sogar möglich auch Blöcke zu verschachteln, so wie es z. B. bei Spalten möglich ist.
function register_news_post_type() {
$args = array(
'public' => true,
'label' => 'News',
'show_in_rest' => true,
'template' => array(
array( 'core/heading', array(
'placeholder' => 'Überschrift...',
) ),
array( 'core/paragraph', array(
'placeholder' => 'Lorem Ipsum...',
) ),
array( 'core/columns', array(), array(
array( 'core/column', array(), array(
array( 'core/image', array() ),
) ),
array( 'core/column', array(), array(
array( 'core/paragraph', array(
'placeholder' => 'Lorem Ipsum...'
) ),
) ),
) )
),
);
register_post_type( 'news', $args );
}
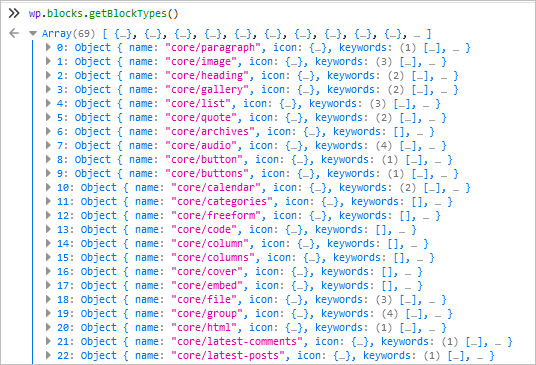
add_action( 'init', 'register_news_post_type' );Welche Blöcke überhaupt zur Verfügung stehen und wie sie benannt werden müssen, kann man leicht mit der Developer-Konsole im Firefox herausfinden. Wenn man hier den Befehl wp.blocks.getBlockTypes() eingibt, erscheint eine Liste aller Blocktypen.

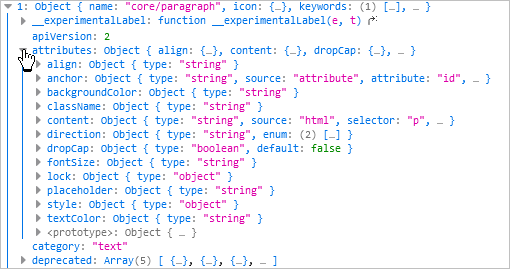
wp.blocks.getBlockTypes() zeigt alle verfügbaren Blocktypen anGleichzeitig kann man natürlich neben einem Platzhaltertext noch mehr Block-Eigenschaften (Attribute) festlegen – immer in Abhängigkeit vom jeweiligen Block. Auch diese kann man in der Developer-Konsole auslesen.

So könnten wir dem Absatz oberhalb der Spalten eine Hintergrundfarbe zuweisen und den Text zentrieren:
array( 'core/paragraph', array(
'placeholder' => 'Lorem Ipsum...',
'backgroundColor' => 'blue',
'align' => 'center',
) ),Möchte man das Gestalten dieser Custom Post Types allerdings restriktiver einrichten, muss der Code noch erweitert werden. In dem oben gezeigten Beispiel können Autoren die Blöcke trotzdem noch hin- und herschieben oder auch komplett entfernen. Möchte man dies unterbinden, kann man das ganze noch mit einem “Schloss” ergänzen.
function register_news_post_type() {
$args = array(
'public' => true,
'label' => 'Autor',
'show_in_rest' => true,
'template' => array(
array( 'core/heading', array(
'placeholder' => 'Autoren-Name',
) ),
array( 'core/image', array(
'align' => 'center',
'caption' => 'NAME',
) ),
array( 'core/paragraph', array(
'placeholder' => 'kurze Beschreibung',
'backgroundColor' => 'blue',
) ),
array( 'core/list', array(
'placeholder' => 'Stationen des Lebenslaufs',
) ),
),
'template_lock' => 'all',
);
register_post_type( 'news', $args );
}
add_action( 'init', 'register_news_post_type' );Ein weniger striktes Schloss wäre die Anweisung 'template_lock' => 'insert', wobei das Entfernen und Hinzufügen von weiteren Blöcken unterbunden wird. Die vorhandenen Blöcke können aber verschoben werden.
Mithilfe genauer Angaben über den Inhalt der Custom Post Types ist man also in der Lage sehr genaue Angaben darüberzumachen, was in solch einem Beitrag erlaubt oder an Inhalt gewünscht ist. In Kombination mit CSS-Anweisungen können so Inhalte präsentiert werden, die sich vom Rest der WordPress-Installation abheben.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hallo Thordis,
vielen Dank für diesen Tipp! Dass man quasi Vorlagen für CPTs erstellen kann, war mir gar nicht bewusst, das ist ja fantastisch!
Was mir aber überhaupt nicht klar ist, wo muss ich den Befehl “wp.blocks.getBlockTypes()” eingeben? Wenn ich mir den CPT im Firefox anschaue? Im Editor? Da stehe ich leider völlig auf dem Schlauch….
Beste Grüße
Susanne
Hallo Susanne,
du musst den Befehl im Backend eines Beitrags eingeben und zwar in der Konsole der Developer-Toolbar
Liebe Grüße
Thordis
Vielen Dank, Thordis!
Jetzt habe ich es gefunden, ich hatte es an der falschen Stelle (da wo “Ausgabe filtern” steht) eingegeben.
Liebe Grüße
Susanne