Endlich ist es so weit, WordPress 6.7 ist erschienen. Höchste Zeit, sich genau anzuschauen, was für Neuerungen kommen.
Neues Standard-Theme Twenty Twenty-Five
Das neue Standard-Theme Twenty Twenty-Five, das mit WordPress 6.7 eingeführt wird, ist ein FSE-Theme, das den Nutzern wieder die volle Gestaltungsfreiheit bringt, die für FSE-Themes so typisch ist. Ohne Anpassungen ist das neue Standard-Theme vor allen Dingen für Blogger optimiert. Es bietet jeweils neun verschiedene Stile und Paletten sowie acht unterschiedliche Typografie-Varianten. Somit kann das Theme auch ohne größere Anpassungen individuell gestalten.
FSE: Full Site Editing
Alle Bereiche einer Website können mithilfe von Blöcken komplett selbst gestaltet und inhaltlich gesteuert werden.
Zoom für mehr Überblick
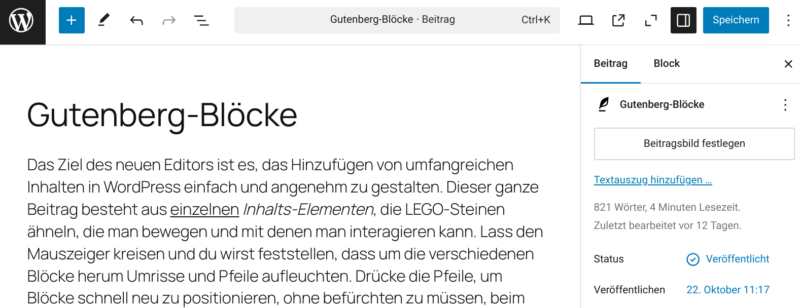
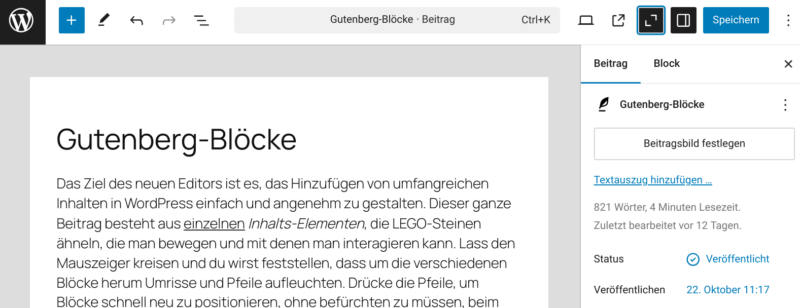
Die Zoom-Out-Ansicht vereinfacht die Bearbeitung. Durch den Zoom-Button, der sich oben rechts neben dem Anzeige-Button befindet, erhält man für die Bearbeitung einen besseren Überblick bzw. Gesamteindruck. Dies ist insbesondere bei der Gestaltung einer Seite hilfreich und hilft, Design-Prozesse zu optimieren und intuitiver zu gestalten.


Medien
WordPress erweitert die Unterstützung von Mediendateien auf HEIC-Bilder, die für maximale Kompatibilität automatisch in JPEG konvertiert werden. Die Performance wird weiter gesteigert durch eine automatische Größenanpassung für Bilder.
Optimierte Blöcke
Mehrere Blöcke haben weitere Optionen zur Gestaltungsmöglichkeit erhalten. Die Entwickler weisen insbesondere darauf hin, dass die lange geforderte Schattenunterstützung für Gruppenblöcke hinzugefügt wurde. 😀
Vorschau-Optionen-API
WordPress 6.7 verbessert die Vorschauoptionen im Block-Editor und ermöglicht es Entwicklern, die Vorschau von Inhalten anzupassen. Eine neue API ermöglicht es Plugins und Themes, benutzerdefinierte Elemente zum Dropdown-Menü der Vorschau hinzuzufügen, sodass Benutzer Inhalte in verschiedenen Formaten oder Umgebungen sehen können. Diese Flexibilität bereichert das Bearbeitungserlebnis unter Beibehaltung der vertrauten Vorschaudropdown-Struktur.
Verbesserte Ansichten im Website-Design
Die in WordPress 6.5 eingeführten Datenansichten im Website-Editor wurden weiter verbessert. Die verschiedenen Ansichten sollen flexibler für die Anpassung und funktionaler für die Verwendung gestaltet werden.
Optimierter Abfrage-Block
Der Abfrage-Loop-Block zur Darstellung wurde verbessert, da er nun standardmäßig automatisch die Abfrage von der Vorlage erbt, wodurch die Notwendigkeit einer manuellen Konfiguration entfällt. Dies bedeutet, dass Beiträge sowohl im Editor als auch im Frontend sofort angezeigt werden, was den Prozess vereinfacht. Wenn du den Abfrage-Block nutzt, kannst du dich also ab sofort auf die Inhalte konzentrieren, ohne dass eine zusätzliche Konfiguration erforderlich ist.
Schriftgrößen
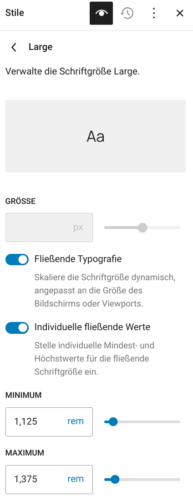
WordPress 6.7 ermöglicht das Bearbeiten und Steuern von Schriftgrößenvorgaben. Die vom genutzten FSE-Theme bereitgestellten Voreinstellungen können dadurch geändert werden. Dabei gibt es auch die Möglichkeit, die flüssige Typografie zu aktivieren, sodass die Skalierung der Schriftgröße dynamisch erfolgt, angepasst an die Größe des Bildschirms oder Viewports.

Fazit
WordPress 6.7 bringt neben dem neuen Standard-Theme hauptsächlich viele »kleine« Neuerungen bzw. Verbesserungen, die den Nutzern wahrscheinlich erst auf den zweiten Blick auffallen (Schlagschatten für den Gruppen-Block, differenziertere Übersicht im Website-Editor etc.). Mit dem neuen Standard-Theme bietet WordPress wieder ein Theme an, das für Blogger konzipiert ist und setzt somit wieder einen Fokus auf die Erstellung von Inhalten.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Moin Thordis,
Mir ist das Update nur durch den Seitenzoom und ein paar kleinere Animationen bei der Beidenung aufgefallen. Ich bekomme den FS-Editor weder unter Chrome, Safari noch Brave zum laufen. Quelltext der Seite ist komplett, gerendert wird lediglich dunkler Hintergrund und eine Art grüner Fortschrittsbalken am oberen Rand.
Einzig der Brave Nightly Build schafft es. Strange.
Ihr arbeitet in Firefox auf PC, oder?