Image(s) licensed by Ingram Image/adpic.
Ich geb’s zu: Als der Gutenberg-Editor von WordPress gelauncht wurde, habe ich quasi keine Sekunde gezögert und sofort das Plugin für den Classic Editor installiert.
Schon seit 2017 arbeite ich nämlich mit dem Pagebuilder Elementor – auch für Blogartikel, falls ich dort mal etwas mehr Designaspekte brauche (wie mehrere Spalten) oder besondere Inhalte wie z.B. Buttons oder Icons einfügen möchte.
Seit der Einführung wurde der Gutenberg-Editor aber extrem weiterentwickelt und ich möchte Gutenberg und Elementor daher mal miteinander vergleichen und dir zeigen, wo die Gemeinsamkeiten und Unterschiede liegen.
Basics
Der wohl größte Unterschied kommt gleich zu Beginn: Der Gutenberg-Editor kommt von WordPress selbst, ist also (seit dem Update auf WordPress 5.0) direkt auf neuen Seiten aktiv. Elementor hingegen ist ein zusätzliches Plugin, das du extra installieren musst.
Auch Elementor ist aber grundsätzlich gratis, sofern du damit „nur“ Seiten oder Beiträge erstellen möchtest. Es gibt vom Plugin auch eine Pro-Version, die dann mit weiteren Funktionen kommt, z.B. mit einem Theme Builder. Damit kannst du deine Seite dann komplett unabhängig vom verwendeten Theme erstellen und auch Header, Footer, Kategorieseiten & Co. mit Elementor designen.
In diesem Vergleich beziehe ich mich aber auf die kostenlose Version von Elementor, da ich wirklich hauptsächlich die Funktion vergleichen möchte, Inhalte für Seiten und Beiträge zu erstellen.
Editor
Starten wir also mit dem Editor!
Elementor
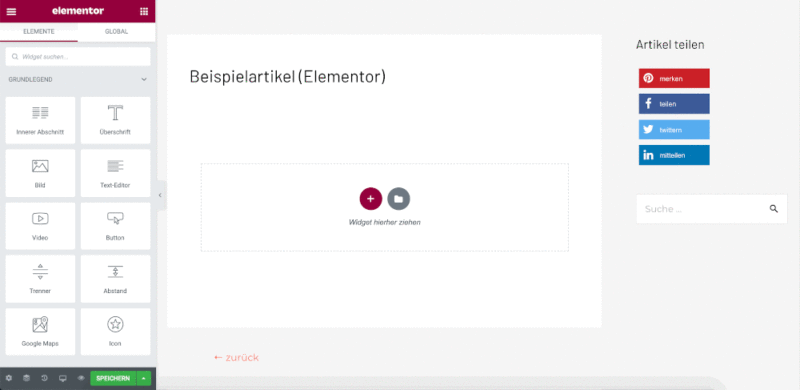
Um den Editor von Elementor zu erreichen, erstellst du wie gewohnt in WordPress einen neuen Beitrag: Du gibst hier die Überschrift ein, passt wenn gewünscht den Permalink an usw. Dann klickst du auf den blauen „Mit Elementor bearbeiten“ Button und der Editor wird geöffnet.
Im Editor erstellst du dann wirklich ausschließlich den Inhalt deines Beitrags. Dafür siehst du den Beitrag wirklich im Frontend, also genauso, wie er am Ende auf deiner Website auch aussehen wird. Wenn du z.B. ein SEO-Plugin wie Yoast oder RankMath verwendest, musst du dafür den Elementor Editor wieder verlassen.

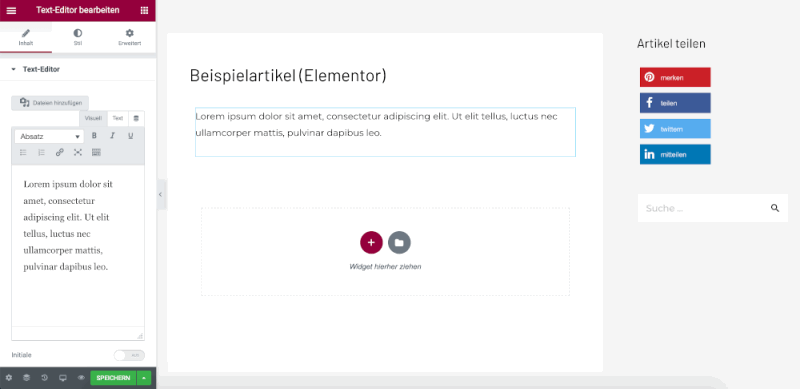
Neue Widgets (im Gutenberg-Editor heißen sie Blöcke) ziehst du per Drag & Drop an die gewünschte Stelle. Links in der Sidebar, wo vorher die Widget-Übersicht zu sehen war, öffnen sich dann die Einstellungsmöglichkeiten.
Diese sind bei allen Widgets unterteilt in die Bereiche Inhalt, Stil und Erweitert. Beim Text-Widget z.B. fügst du unter Inhalt eben hauptsächlich den Text ein, unter Stil legst du dann so Sachen fest wie Schriftart und -größe oder die Textfarbe. Unter Erweitert findest du weitere Optionen wie z.B. Margin und Padding, kannst den Hintergrund der Widgets bearbeiten, einen Rahmen hinzufügen und so weiter.

Im Editor kannst du außerdem zwischen der Desktop-, Tablet- und Smartphone-Ansicht hin und her wechseln, um deine Seiten und Beiträge auch für Mobilgeräte zu optimieren.
Darüber hinaus gibt es weitere nützliche Funktionen wie z.B. den Navigator, mit dem du schnell von Abschnitt zu Abschnitt und von Widget zu Widget springen kannst. Besonders bei langen Seiten und Beiträgen ist das sehr hilfreich.
Insgesamt läuft der Editor von Elementor sehr flüssig, ich finde die Ansicht generell sehr übersichtlich und aufgeräumt und die Arbeit damit sehr angenehm.
Gutenberg
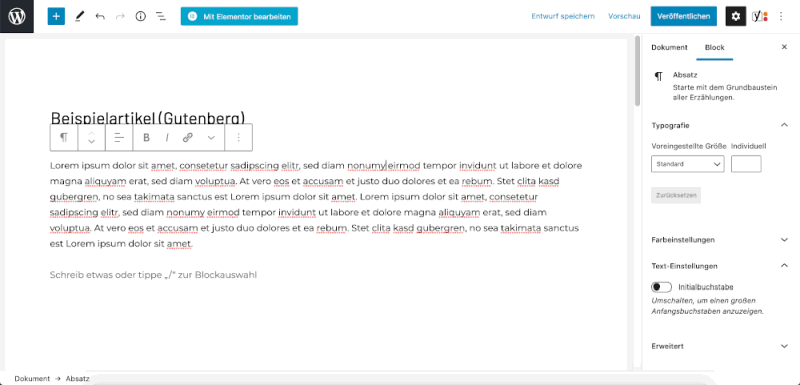
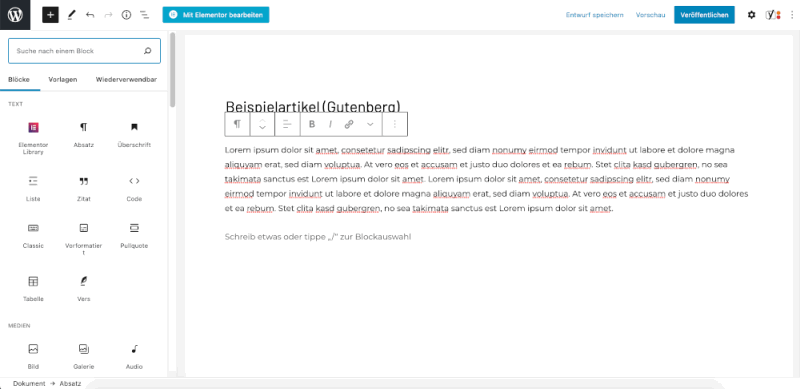
Wenn du nicht gerade den Classic Editor installiert hast, werden neue Beiträge direkt mit Gutenberg erstellt – du kannst also direkt drauflos schreiben! Der „Standard“-Block ist immer erstmal Text. Andere Blöcke kannst du über das + hinzufügen, das du entweder direkt im Editor findest oder sonst ganz oben links. Darüber öffnet sich ähnlich wie bei Elementor links eine Sidebar, in der alle verfügbaren Blöcke angezeigt werden.
Anders als bei Elementor hast du hier allerdings nicht alle Einstellungen und Optionen für einen Block an einem Ort. Stattdessen hast du z.B. für den Text-Block eine Leiste direkt im Editor, über die du z.B. Links einfügen und Text fett schreiben kannst.

Wenn du in dieser Leiste das Menü öffnest (über die drei Punkte ganz rechts) öffnen sich weitere Optionen, und hierüber kannst du wiederum auch die Block-Einstellungen öffnen, die dann rechts in einer Sidebar angezeigt werden.
Um einen weiteren Block einzufügen, gehst du wieder über das + im Editor selber oder oben links in der Ecke. Letzteres sorgt dafür, dass die Sidebar rechts mit den Block-Einstellungen wieder verschwindet. Dieses „hin und her springen“ in der Ansicht empfinde ich persönlich als etwas anstrengend.
Du kannst auch beide Sidebars ausblenden, indem du einfach in einen Block reinklickst, dann wird der Beitrag über die gesamte Breite angezeigt. Außerdem gibt es die Option, in den Vollbildmodus zu wechseln. Und auch im Gutenberg-Editor kannst du dir einen Beitrag zusätzlich in der Tablet- oder Smartphone-Ansicht anschauen!
Zwischenfazit: Der Editor
Wer bisher nur mit dem klassischen Editor gearbeitet hat, braucht vermutlich sowohl bei Elementor als auch bei Gutenberg etwas Einarbeitungszeit, weil der Aufbau einfach ein ganz anderer ist.
Ich persönlich komme mit dem Editor von Elementor besser zurecht, da ich diesen wesentlich aufgeräumter finde. Den Wechsel im Gutenberg-Editor zwischen Sidebar links, Sidebar rechts oder Beitrag über die volle Breite dagegen empfinde ich als ziemlich anstrengend – aber auch das ist vermutlich nur Gewöhnungssache.
Widgets und Blöcke
So viel zum Editor an sich, kommen wir doch jetzt zu den verfügbaren Widgets bzw. Blöcken.
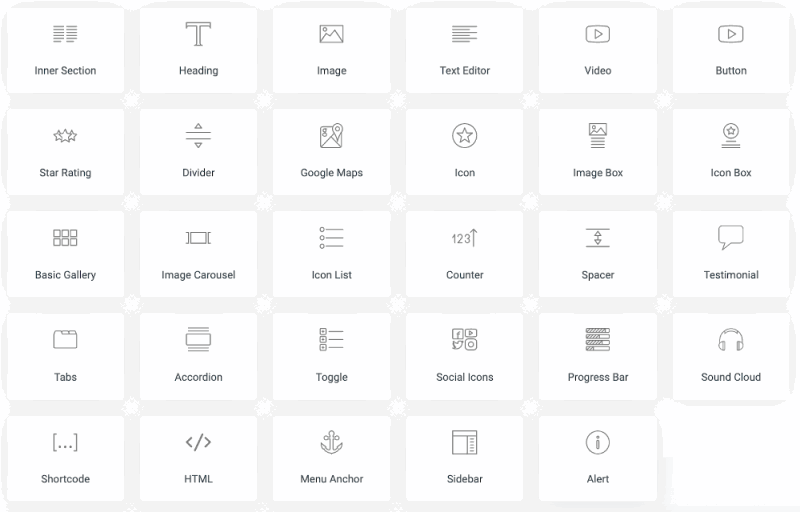
Die kostenlose Version von Elementor kommt mit ca. 30 Widgets, die zum einen die Basics abdecken (Text, Überschrift, Bild, mehrere Spalten), diese zum anderen aber auch sinnvoll erweitern (z.B. Button, Icons in verschiedenen Varianten, Trenner).

Mir gefällt die Auswahl an Widgets ziemlich gut, gerade für Blogartikel sollte da im Normalfall alles dabei sein, was man braucht. Auch für einfache Seiten ist man gut bedient. Für Landing Pages z.B. dürften es aber noch ein paar mehr Widgets sein – diese sind dann in der Pro-Version enthalten (z.B. Preistabellen, Countdowns oder Call to Actions).
Für Elementor gibt es neben der Pro-Version aber auch noch zahlreiche Drittanbieter-Plugins (sowohl gratis als auch Premium), die weitere Widgets hinzufügen.
Die vorinstallierte Version des Gutenberg-Editors kommt mit einer ähnlichen Anzahl an Widgets wie Elementor, ebenfalls mit den Basics und einigen Erweiterungen (es gibt z.B. eine Tabelle, sehr praktisch – die hat Elementor von Haus aus nicht).

Auch für Gutenberg gibt es mittlerweile eine ganze Reihe zusätzlicher Plugins, die weitere Blöcke hinzufügen. Außerdem gibt es die Block-Kategorie „Einbettungen“, die die Einbettung von Inhalten z.B. von sozialen Netzwerken oder auch von Spotify ermöglicht.
Insgesamt sind die Elementor-Widgets etwas vielfältiger als die Gutenberg-Blöcke, da hier z.B. auch so Sachen wie Testimonials, Zähler, Fortschrittsbalken oder ein Bilderkarussell mit dabei sind. Bei Gutenberg liegt der Fokus (ohne die Erweiterungen) mehr auf den Basics.
Templates
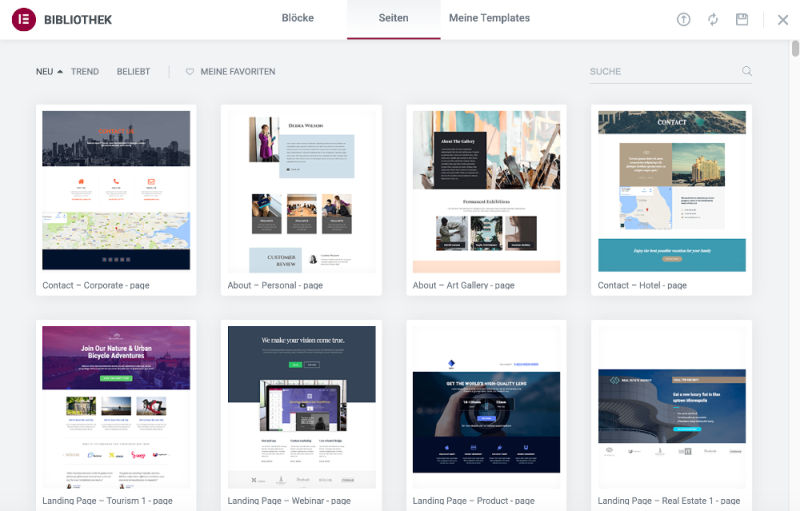
Viele Pagebuilder werben mit vorerstellten Templates, die man einmal einfügt und dann anpassen kann, anstatt komplett bei null zu starten – so auch Elementor. Auch in der kostenlosen Version sind hier schon eine ganze Menge Templates enthalten, zum einen für komplette Seiten, aber auch für einzelne Abschnitte, z.B. für einen FAQ-Bereich, für Statistiken oder Testimonials.

Durch die Nutzung dieser Templates kannst du super viel Zeit sparen! Außerdem können sie dir generell auch Inspiration für das Design deiner Seiten liefern. Alle Templates sind 100% anpassbar.
Für Blogartikel sind die Templates weniger gedacht, sondern wirklich eher für Seiten. Bei Beiträgen kommt es aber meiner Meinung nach eh auch mehr auf den Inhalt an als auf ein aufwendiges Design.
Du kannst übrigens auch eigene Designs als Template speichern und dann später wiederverwenden – sowohl ganze Seiten als auch einzelne Abschnitte. Kleiner Minuspunkt der kostenlosen Version: Einzelne Widgets kannst du nur als Vorlage speichern (bzw. heißt es dann „globales Widget“), wenn du Elementor Pro nutzt.
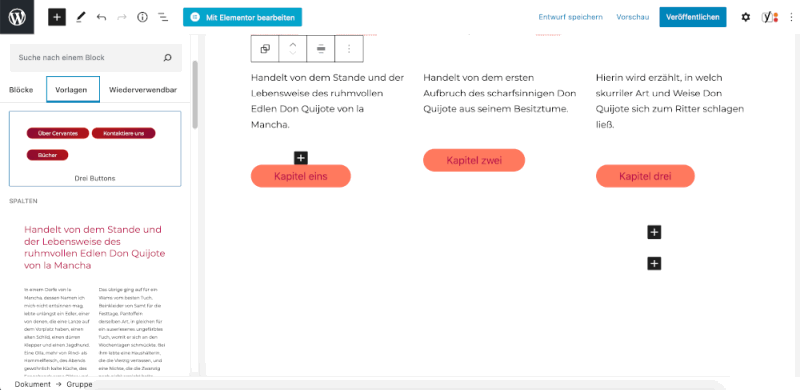
Das kannst du dafür aber beim Gutenberg-Editor machen: Das ist dann ein sogenannter wiederverwendbarer Block. Wenn du diese Blöcke z.B. in unterschiedlichen Blogartikeln verwendest, musst du Änderungen nur zentral an einer Stelle vornehmen. Sie werden dann automatisch überall hin übertragen, wo du den Block eingebaut hast.
Dafür gibt es bei Gutenberg keine Templates für komplette Seiten, so wie bei Elementor. Die einzigen Vorlagen sind hier für einzelne Abschnitte, z.B. mit zwei Buttons, mit mehreren Spalten usw.

Gutenberg und Elementor verknüpfen
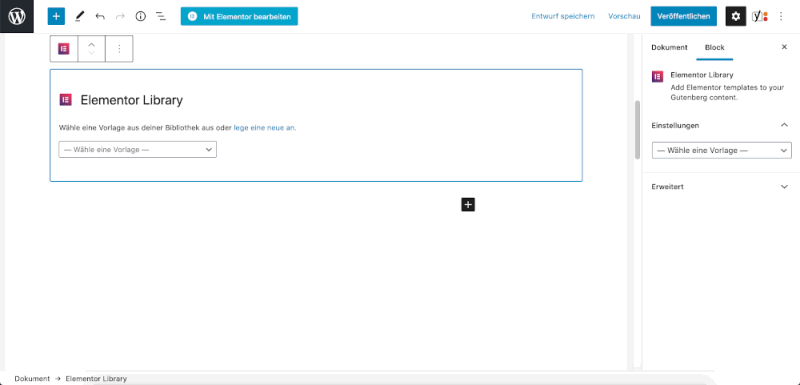
Bisher haben wir uns Elementor und Gutenberg als Pagebuilder unabhängig voneinander angeschaut – tatsächlich gibt es aber auch einen Weg, beide in Kombination zu nutzen und Designs, die du in Elementor erstellt hast, in den Gutenberg-Editor einzufügen.
Heißt im Klartext: Du möchtest z.B. Testimonials in eine Seite einfügen, die du eigentlich mit dem Gutenberg-Editor erstellt hast. Das passende Widget dafür gibt es aber nur in Elementor. Die Lösung?
Du erstellst den Abschnitt mit den Testimonials wie gewohnt im Elementor-Editor und speicherst das dann als Template. Mit dem Plugin „Elementor Blocks for Gutenberg“ kannst du dieses Template dann als Block im Gutenberg-Editor einfügen!

Von dort aus kannst du dein Elementor-Design auch schnell bearbeiten, falls du noch etwas anpassen möchtest. Diese Funktion ist also dann sehr hilfreich, wenn du grundsätzlich mit Gutenberg arbeitest – zwischendurch aber vielleicht auch andere Designs einbauen möchtest.
Fazit
Jetzt hast du einen Überblick, wie Elementor und der Gutenberg-Editor prinzipiell aufgebaut sind und wie du damit z.B. deine Blogartikel erstellen kannst! Natürlich kann man noch viel weiter eintauchen – schau dir gerne hier meine Elementor Review an. Jede Menge Infos und Tipps rund um Gutenberg findest du hier.
Bei der Frage, ob man Pagebuilder wie Elementor nutzen oder lieber auf die WordPress-eigene Lösung Gutenberg zurückgreifen sollte, scheiden sich die Geister und das wird wohl auch noch einige Zeit so bleiben.
Im Endeffekt kann ich dir nur empfehlen, beides mal auszuprobieren und dann zu entscheiden, was für dich besser funktioniert! Bei Elementor (das gilt aber generell für sämtliche Pagebuilder) muss dir immer klar sein, dass bei einer Deinstallation des Plugins alle damit erstellten Seiten und Beiträge hinfällig sind. Da Elementor so erfolgreich ist und ständig weiterentwickelt wird, sehe ich die Gefahr hier zwar nicht – aber man sollte das zumindest auf dem Schirm haben.
Ich werde fürs Erste weiterhin bei Elementor und dem klassischen Editor bleiben – aber das ist sicher auch nicht in Stein gemeißelt!
Die Autorin:
Lea Giltjes hat schon mehrere Websites in verschiedenen Bereichen aufgebaut und ist Expertin für Content- und E-Mail-Marketing. Auf der Online Toolkiste und dem dazugehörigen YouTube-Kanal stellt sie in Reviews und Tutorials Tools vor, die dir die Arbeit in deinem Online-Business erleichtern.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Ich bleibe dabei, meine Beiträge in Emacs (org-mode) zu schreiben und per XMLRPC in WordPress zu publizieren. Die Beglückungsideen mit irgendwelchen „Blöcken“ sind völlig unnötig anstrengend, wenn man nur mal eben zwei, drei Sätze schreiben will. Nicht jedes Blog ist eine Marketingplattform. Schade, dass Automattic das vergessen hat.
Hallo!
Autorin Lea hat hier einen aufwändigen Vergleich geschrieben, der sogar mich (Gutenberg Kritiker) sehr interessiert hat. Auch Elementor verwende ich (dzt.) nicht, ich schreibe lieber klassisch.
Dennoch: Interessanter Artikel, er integriert sich voll in die hochwertige Umgebung auf perun.
@tux: Es gäbe ja noch einen WP Fork – ohne Blockeditor: ClassicPress …
Wenn ich längere Artikel schreibe, dann immer noch im “klassischen” Editor, da er bei viel Inhalt deutlich geschmeidiger ist als Gutenberg.
Erstaunlich finde ich, wie wenig aufgeschlossen selbst Menschen sind, die sich technischen Neuerungen doch auf der anderen Seite verschrieben haben. Als einfacher, kleiner Blogger habe ich mich von Beginn an auf Gutenberg eingelassen. Ich habe für ein Jahr parallel auch mit dem wirklich sehr guten Elementor gearbeitet. Aber er kostet auch jährlich Geld. Mir ist die Weiterentwicklung willkommen und freue mich über jede neue Version des Editors. Ich probiere das Plugin aus und deinstalliere es dann wieder – bis die Features eben in der “Normalversion” von WordPress dann zur Verfügung stehen. Den Artikel von Leo fand ich interessant.
Ich habe einige Jahre mit Elementor gearbeitet, wobei meine erste Begeisterung sich irgendwann legte: Elementor verlangsamte die Ladezeiten und letztlich war es der schlechte Support der Firma, der mich dazu brachte mich nach Alternativen umzusehen. Ich habe dann eine Weile nur mit meinem exzellenten Theme (Generate-Press) gearbeitet und CSS zum Teil mit Hand geschrieben. Und als dann die “Blöcke” von WordPress aus den Kinderschuhen heraus waren, mit den WordPress-Blocks designed. Es gibt da noch einiges Entwicklungspotential und die das Arbeiten mit den Blöcken könnte manchmal weniger umständlich sein, aber von Version zu Version gibt es immer wieder sinnvolle Weiterentwicklungen. Zusammen mit den Blocks die mein Theme GeneratePress mittlerweile anbietet werde ich wohl alt werden.
Bei uns ist es gerade zweigeteilt… Seiten hat unsere Designerin in Elementor erstellt, auch das komplette Design der Seite.
Für die Blogbeiträge sind eine Kollegin und ich mit Gutenberg unterwegs, weil Elementor schlechter mit YOAST harmoniert und auch immer extra geöffnet werden muss.
Folgendes Problem ergibt sich dabei:
Leider werden nun fettgeschriebene Wörter (strong) im Blog nicht auf der Website angezeigt, obwohl dort <strong> im HTML ausgegeben wird.
Ich vermute, dass das am Zusammenspiel vom Elementor(-Theme) und Gutenberg liegt. Hat jemand dazu einen Tipp.
Wenn im HTML die entsprechenden Abschnitte mit <strong> ausgezeichnet sind, das aber nicht dargestellt wird, scheint das am CSS zu liegen. Das müsste man evtl. ergänzen.