Mit ChatGPT kannst du nicht nur Texte oder Code für Webanwendungen generieren, du kannst dir, über einen Zwischenschritt, auch Mindmaps erstellen lassen. Der Zwischenschritt geht über PlantUML. Hierbei handelt es sich um ein Werkzeug, mit dem du unter anderem Diagramme und Mindmaps erstellen kannst.
Auf meine Frage, ob ich auch Mindmaps in PlantUML erstellen kann, antwortet ChatGPT folgendermaßen:
Ja, es ist möglich, in PlantUML Mindmaps zu erstellen. PlantUML unterstützt die Erstellung von Diagrammen in verschiedenen Formaten, darunter auch Mindmaps.
Eine Möglichkeit, eine Mindmap in PlantUML zu erstellen, besteht darin, die “mindmap” Form auszuwählen und die entsprechenden Befehle und Symbole zu verwenden. Zum Beispiel:
@startmindmap * Root node ** First level child *** Second level child ** Another first level child @endmindmapDieser Code würde eine Mindmap mit einer Wurzelknoten, zwei Hauptknoten und ein paar Unter- und Sub-Unterknoten erzeugen.
Es gibt auch andere Formen, die in PlantUML verwendet werden können, um eine Mindmap zu erstellen, einschließlich der “tree” Form und der “network” Form.
Weitere Informationen zur Erstellung von Mindmaps und anderen Diagrammtypen in PlantUML finden Sie in der offiziellen PlantUML-Dokumentation.
Das hat dann meine Neugier geweckt und ich habe ChatGPT gebeten, mir eine Mindmap für einen Umzug zu einem anderen Webhoster zu generieren, hier die Ausgabe von ChatGPT:
@startmindmap
* Vorbereitung
** Auswahl des neuen Webhosters
** Überprüfung der Systemanforderungen der Website
** Planung des Umzugs
* Datenmigration
** Sicherung der Website-Dateien und Datenbanken
** Übertragung der Website-Dateien und Datenbanken auf den neuen Webhoster
** Konfiguration der Datenbank auf dem neuen Server
* Domainumzug
** Übertragung der Domain zum neuen Webhoster
** Aktualisierung der DNS-Einträge
** Testen der Website auf dem neuen Server
* Nach dem Umzug
** Überprüfung der Website auf Fehler und Probleme
** Konfiguration von E-Mail-Konten
** SSL-Zertifikat installieren und konfigurieren
** Überwachung der Website-Leistung
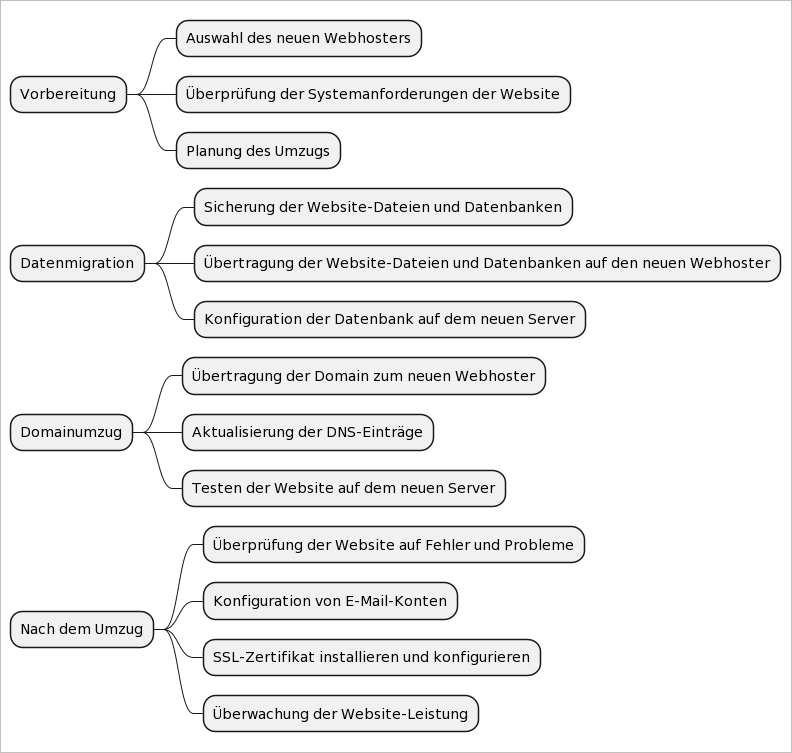
@endmindmapWenn du diesen Code in eine Anwendung einfügst, die PlantUML beherrscht, dann bekommst du folgende Ausgabe.

Du kannst den Code für die Mindmap in eine beliebige Anwendung einfügen, die dieses Format beherrscht, ich habe hierfür die Online-Vorschau von plantuml.com genutzt. Das, was zu sehen war, ist OK, aber ich denke, dass es noch besser werden kann. Daher habe ich ChatGPT um Folgendes gebeten:
Die Hauptpunkte sollen einen beigen und die Unterpunkte einen hellblauen Hintergrund bekommen, und zwar nach diesem Format:
Erweiterung der bestehenden Mindmap[#beige]bzw.[#aliceblue]
Ausgegeben hat ChatGPT dann diesen Code:
@startmindmap
*[#beige] Vorbereitung
**[#aliceblue] Auswahl des neuen Webhosters
**[#aliceblue] Überprüfung der Systemanforderungen der Website
**[#aliceblue] Planung des Umzugs
*[#beige] Datenmigration
**[#aliceblue] Sicherung der Website-Dateien und Datenbanken
**[#aliceblue] Übertragung der Website-Dateien und Datenbanken auf den neuen Webhoster
**[#aliceblue] Konfiguration der Datenbank auf dem neuen Server
*[#beige] Domainumzug
**[#aliceblue] Übertragung der Domain zum neuen Webhoster
**[#aliceblue] Aktualisierung der DNS-Einträge
**[#aliceblue] Testen der Website auf dem neuen Server
*[#beige] Nach dem Umzug
**[#aliceblue] Überprüfung der Website auf Fehler und Probleme
**[#aliceblue] Konfiguration von E-Mail-Konten
**[#aliceblue] SSL-Zertifikat installieren und konfigurieren
**[#aliceblue] Überwachung der Website-Leistung
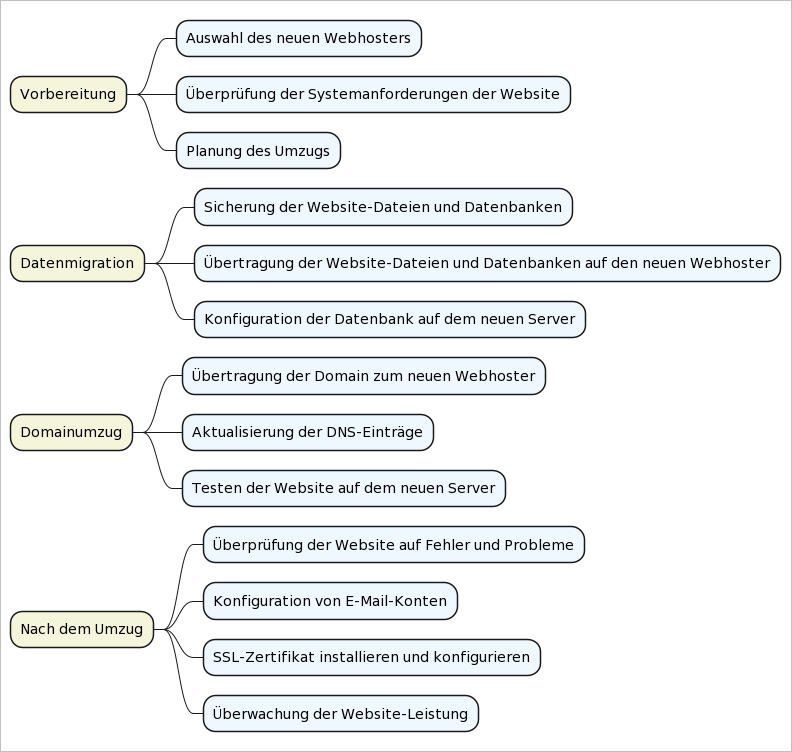
@endmindmapWenn die diesen Code in die Online-Vorschau von plantuml.com eingibst, dann bekommst du Folgendes zu sehen:

Eine wenig Fenpolitur kann die die Mindmap noch vertragen und daher kam folgender Wunsch von mir dazu:
Erweitere bitte die Liste um Folgendes: Die Mindmap soll den Titel “Umzug der Website bekommen”. Zudem gibt es für alle Hauptpunkte und die Unterpunkte einen Oberpunkt “Umzug” und dieser bekommt die Hintergrundfarbe
Title und Hauptpunkt sind gewünscht[#aquamarine].
Ausgegeben hat ChatGPT dann diesen Code:
@startmindmap
title Umzug der Website
*[#aquamarine] Umzug
**[#beige] Vorbereitung
***[#aliceblue] Auswahl des neuen Webhosters
***[#aliceblue] Überprüfung der Systemanforderungen der Website
***[#aliceblue] Planung des Umzugs
**[#beige] Datenmigration
***[#aliceblue] Sicherung der Website-Dateien und Datenbanken
***[#aliceblue] Übertragung der Website-Dateien und Datenbanken auf den neuen Webhoster
***[#aliceblue] Konfiguration der Datenbank auf dem neuen Server
**[#beige] Domainumzug
***[#aliceblue] Übertragung der Domain zum neuen Webhoster
***[#aliceblue] Aktualisierung der DNS-Einträge
***[#aliceblue] Testen der Website auf dem neuen Server
**[#beige] Nach dem Umzug
***[#aliceblue] Überprüfung der Website auf Fehler und Probleme
***[#aliceblue] Konfiguration von E-Mail-Konten
***[#aliceblue] SSL-Zertifikat installieren und konfigurieren
***[#aliceblue] Überwachung der Website-Leistung
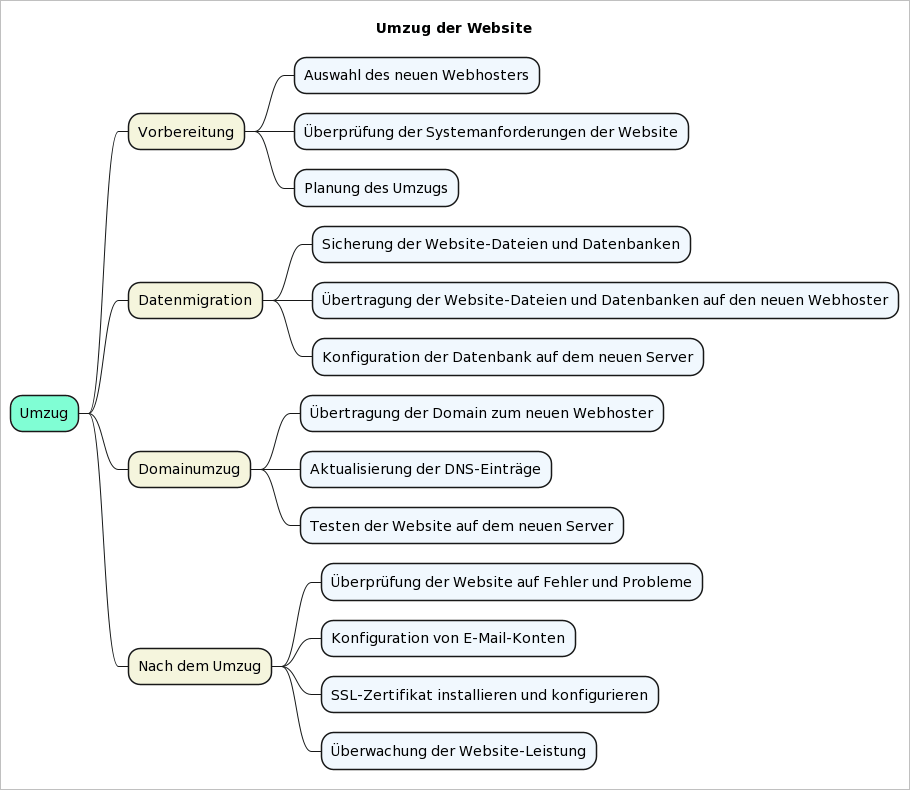
@endmindmapUnd so schaut dann das Endergebnis in der Online-Vorschau aus:

Fazit zu ChatGPT und Mindmaps
Du kannst also, wenn du ChatGPt als dein Werkzeug nutzt, auch Mindmaps generieren lassen. Das geht natürlich nicht direkt, sondern nur über den Umweg einer Anwendung, die PlantUML beherrscht. Aber das ist auch nicht anders als bei dem Code und dem Text, welches ChatGPT generiert. Den Code fügst du etwa innerhalb einer anzupassenden Anwendung und den Text im Blog oder wo auch immer es zum Einsatz kommt.
Wichtig ist, wie bereits in den vorherigen Artikeln von mir angedeutet, dass du die Ausgabe von ChatGPT immer mit einer gesunden Skepsis begegnest und prüfst. Ich habe mehrere Mindmaps mit ChatGPT generiert und manchmal neigt er dazu – aus welchen Gründen auch immer – kleine Syntaxfehler einzubauen. Anstatt ***[#aliceblue] Testen baut er dann ein Leerzeichen ein: *** [#aliceblue] Testen. Dann wird der Punkt nicht farbig, sondern die Farbangabe wird als Plaintext ausgegeben.
Das war jetzt ein recht einfaches Beispiel einer Mindmap. Ich werde schauen, dass ich einem den kommenden Artikeln, die Beispiele etwas erweitere und etwa Symbole einbaue. Hast du schon Mindmaps oder Diagramme mithilfe von ChatGPT erstellen lassen?
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








