Lerne in unserem umfangreichen Leitfaden, warum du Bilder für den Webeinsatz optimieren solltest und worauf es ankommt.
WeiterlesenKategorie: HTML & CSS
Berichte zu (X)HTML und CSS
Einfarbige Verläufe mit CSS
Du kannst in CSS Farbverläufe nur mit einer einzigen Farbe erstellen. So geht es.
WeiterlesenMit ChatGPT HTML und CSS generieren lassen
Kann ChatGPT auch HTML- und CSS-Code generieren? Und wie ist die Qualität der Ausgabe?
WeiterlesenCSS: Ausgefallene Formen mit Border-Radius
Mit der altbekannten CSS-Eigenschaft kannst du auch ganz ausgefallene Formen erstellen.
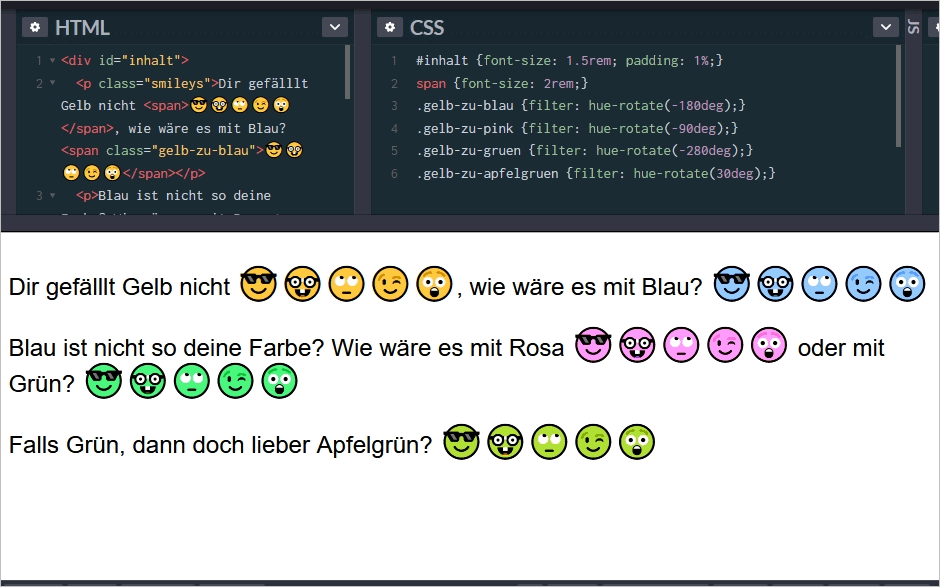
WeiterlesenFarbe der Emojis mit CSS ändern
Im folgenden Blogartikel erfährst du wie du nur mit CSS die Farbe von Smileys und anderen Emojis ändern kannst.
Weiterlesen2021: responsive Videos und iframes
Im folgenden Artikel erfährst du wie du im Jahr 2021 deine Videos und iframes responsive einbinden kannst.
WeiterlesenUTF-Symbole in HTML & CSS einfügen
Im folgenden Blogartikel erkläre ich dir, wie du Sonderzeichen (Entity, Dezimal, Hexadezimal) in HTML und CSS-Dokumenten einfügen kannst und worauf du achten musst.
WeiterlesenWordPress: In 5 Schritten einen Slider ohne Plugin einrichten
Ein Slider ist eine Möglichkeit viele Bilder auf kleinem Raum zu präsentieren. Und das geht sogar ohne Plugin.
WeiterlesenWofür brauche ich CSS Media Queries?
Im folgenden Beitrag erfährst du, was CSS Media Queries sind, wozu die gut sind, wie man die einbindet und was das Ganze mit Performance-Optimierung zu tun hat.
WeiterlesenEinfach erklärt: HTML-Anker in WordPress einfügen
HTML-Anker sind eine gute Möglichkeit für interne Verweise. Mit WordPress kann sie jeder erstellen. Wir zeigen euch wie es geht.
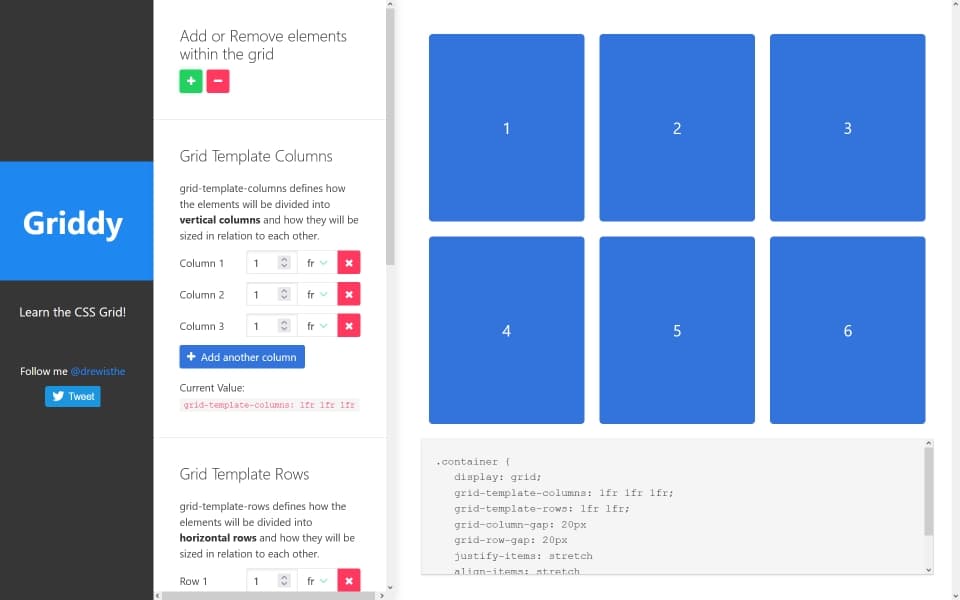
WeiterlesenMit diesen CSS-Generatoren sparst du viele Stunden Zeit
Die CSS-Generatoren, die ich in diesem Blogartikel vorstelle, haben das Potenzial dir viele Stunden an Arbeit zu ersparen.
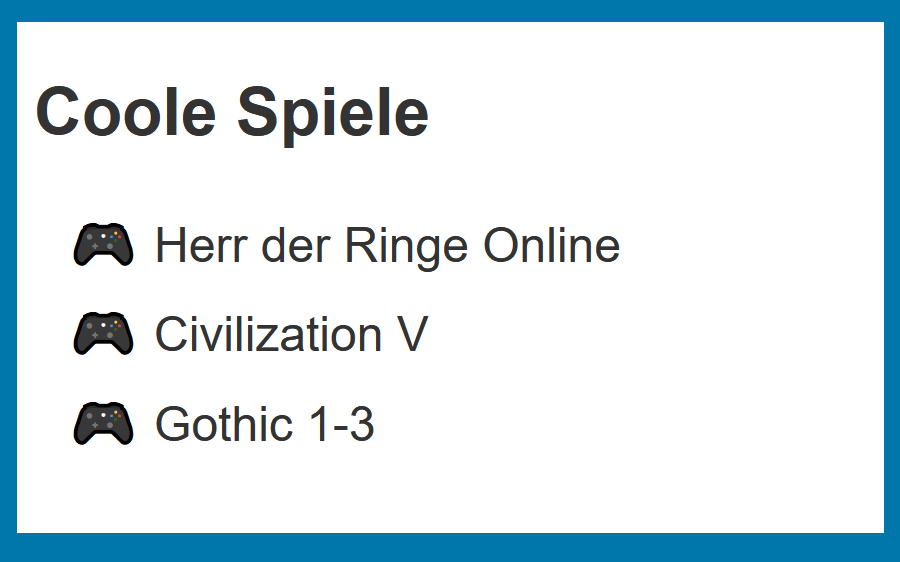
WeiterlesenCSS-Tipp: Listenzeichen individuell gestalten
Im folgenden Artikel erkläre ich dir, wie du mit wenig CSS, die Listenzeichen deiner Listen individuell gestalten kannst.
Weiterlesen