Zu diesem Artikel hat mich der folgende Tweet inspiriert. In dem Tweet ging es darum, dass es den Tweet-Ersteller geärgert hat, dass sowohl das Erledigt-Emoji ✅ als auch das Emoji für “unerledigt” oder “noch offen” ❎ ebenfalls in grüner Farbe ist und er eine Möglichkeit suchte, das letztere Emoji in Rot einzufärben. Die Lösung des Problems bestand in der CSS-Eigenschaft filter und dem Filter hue-rotate.
Nachher hat es sich herausgestellt, dass diese Lösung einen kleinen Schönheitsfehler hat. Dieser liegt allerdings nicht in CSS, sondern dass die meisten Plattformen, wie etwa Apple, Google oder Microsoft, dieses Emoji in grüner Farbe darstellen, aber einige Firmen, wie zum Beispiel Facebook es in Rot ausgeben. Auf Emojipedia siehst du in der Übersicht, wie der Button auf verschiedenen Plattformen dargestellt wird.
Farbe der Smileys ändern
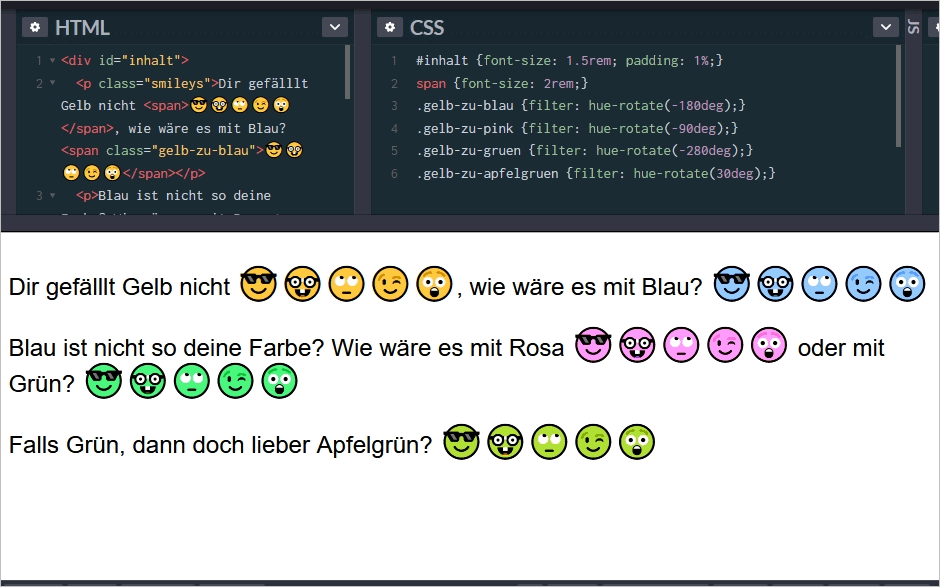
Da ich die Lösung dennoch interessant fand, habe ich einfach einen kleinen Test mit den “klassischen” gelben Emojis gemacht. Für den Test nahm ich einfach die folgenden Emojis: 😎🤓🙄😉😲. Das Ganze habe ich auf CodePen bereitgestellt.
See the Pen CSS: Emoji-Farbe ändern by Vlad (@vladimir-simovic) on CodePen.
Im Einzelnen siehst du die Anpassungen in der folgenden Tabelle:
| CSS-Code | Das Ergebnis |
|---|---|
| Keine Angabe | 😎🤓🙄😉😲 |
filter: hue-rotate(-180deg) | 😎🤓🙄😉😲 |
filter: hue-rotate(-90deg) | 😎🤓🙄😉😲 |
filter: hue-rotate(-280deg) | 😎🤓🙄😉😲 |
filter: hue-rotate(30deg) | 😎🤓🙄😉😲 |
Das ist alles jetzt keine Raketenwissenschaft, aber mit hast du eine einfache Möglichkeit, die Farbe der Smileys anzupassen und dich somit von der Masse abzuheben. Das ist vor allem für Foren und Communitys interessant. Was auch für diese Lösung spricht, ist die solide Unterstützung in verschiedenen Browsern.

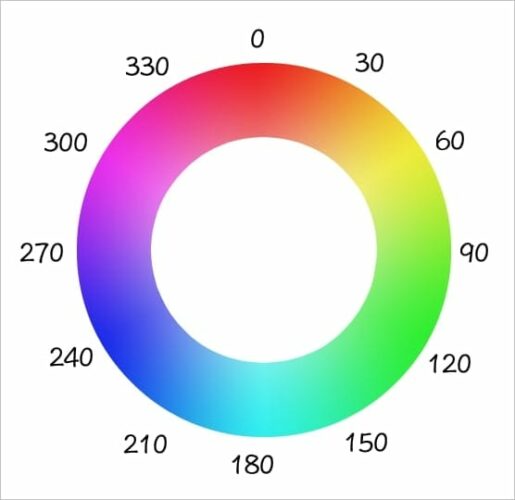
Welche Werte du nehmen musst entscheidet sich daran, wo der Anfangsfarbwert und wo der gewünschte Farbwert im Farbkreis verortet ist. Je nach dem in welche Richtung du gehst, musst du negative oder positive Werte einfügen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.