Bis vor einigen Jahren waren die Bookmarklets angesagte Werkzeuge bei vielen Webworkern. Mit diesen dynamischen Lesezeichen konntest oder besser gesagt kannst du im Browser Tools oder Dienste aufrufen oder Analysen starten. Mittlerweile sind sie aus eine Reihe an Gründen in Vergessenheit geraten.
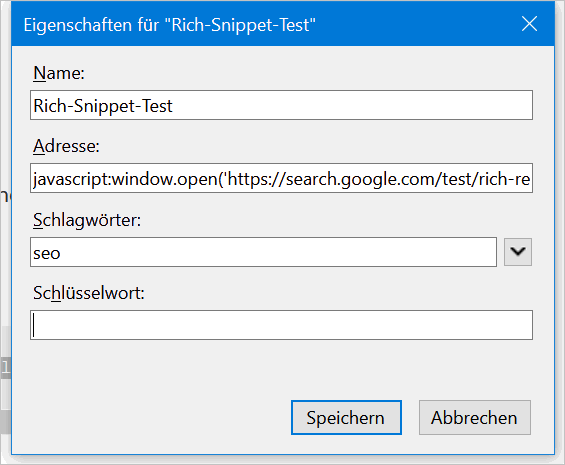
Im Grunde genommen, legst du Bookmarklets genau so an, wie jedes andere Browser-Lesezeichen auch. Nur das anstatt des Ziels nicht die URL einer Website, sondern ein kleines Javascript-Fragment eingebunden wird.

Nun ist mir vor einigen Tagen der folgende Linktipp über den Weg gelaufen. Dort sind mehr als zehn Bookmarklets aufgelistet, die bei SEO- oder bei Performance-Arbeiten hilfreich sind.
So kannst du zum Beispiel mit einem Klick auf das Lesezeichen bzw. auf das Bookmarklet die aktuelle Seite an Pagespeed Insight oder an das Testtool für strukturierte Daten schicken.
Vor allem, wenn du häufig oder viele Seiten gleichzeitig testen musst sind solche Bookmarklets wahre Meister in Sachen Zeitersparnis.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








