Obwohl Weblogs in Ihrer chronologischer Struktur einen starken Fokus auf die einzelnen Artikel legen, so ist auch bei den Weblogs, die Startseite, die Seite die am häufigsten aufgerufen wird. Zumindest ist dies meine Erfahrung aus den Projekten wo ich beteiligt war und das dürfte mittlerweile eine stolze dreistellige Zahl sein.
Daher ist es nicht verwunderlich und an sich auch logisch, dass sich viele Betreiber Gedanken machen, wie man vor allem die Startseite gezielt anspricht: sei es darum, dass die Startseite spezielle Widgets und Funktionen oder nur extra CSS-Regeln haben soll.
Die letzten Beiträge, Start und -Beitragsseite

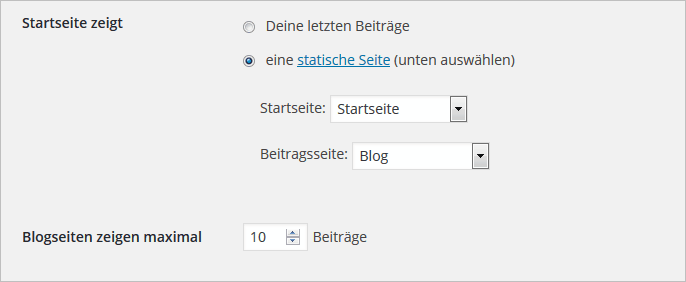
Wie du in der oberen Abbildung sehen kannst, kann man in den Leseeinstellungen von WordPress einstellen, was die Startseite anzeigen soll. In den Standardeinstellung sind das die letzten zehn Beiträge. Wie viele Beiträge es genau sind, kannst du ebenfalls in den Leseeinstellungen festlegen.
Man kann aber auch einstellen, dass nicht die letzten Beiträge auf der Startseite angezeigt werden sondern ein Seite (engl. Page). Darüber hinaus ist es möglich auch eine Beitragsseite festzulegen, hierbei reicht es eine leere Seite zu erstellen und ihr lediglich eine Überschrift zu vergeben. Beliebtes Stichwort dabei ist: WordPress als “klassisches” CMS.
Diese inhaltslose Seite dient WordPress als “Hülle” um die letzten Beiträge auszuliefern. Häufig nennt man so eine Seite dann Blog oder Weblog: ein recht beliebtes Konstrukt, wenn die Blog-Artikel nicht auf der Startseite sondern auf eine Unterseite ausgibt, wie man es früher aus den Vor-Blogzeiten als Newsmodul vielfach kannte.
Diese drei Sachen auseinander halten zu können ist hilfreich dabei um zu entscheiden welche Template-Datei, welches Conditional-Tag und welche CSS-Klasse du wählen musst um speziell die Startseite und die Beitragsseite ansprechen zu können.
Template-Dateien für die Startseite
In den Anfangszeiten von WordPress waren die Themes recht einfach gestrickt und sie bestanden aus wenigen Dateien. In den meisten Fällen war damals die index.php für die Ausgabe der Startseite zuständig. Mittlerweile gibt es mehrere Template-Dateien, die sich je nach Einstellung, um die Startseite kümmern: front-page.php, home.php und page.php. Hier eine Erklärung für den Einsatz der verschiedenen Template-Dateien, je nach dem was du in den Leseeinstellungen für die Startseite festgelegt hast:
Startseite zeigt die letzten Beiträgen
Sind die Standerdeinstellungen aktiv dann schaut die Reihenfolge der Templatedateien folgendermaßen aus:
- Gibt es eine front-page.php, dann hat diese Datei den Vorrang.
- Existiert keine front-page.php, dann kommt die home.php zum Einsatz.
- Existiert keine home.php, dann kommt die index.php zum Einsatz.
- Existiert auch keine index.php, dann gilt folgendes: “gehe ins Gefängnis, gehe nicht über Los, ziehe keine 4.000 Euro ein”… 😉 Scherz bei Seite, eine index.php muss vorhanden sein.
Startseite zeigt eine statische Seite
Hast du als Startseite eine statische Seite gewählt, dann gilt folgendes:
- Gibt es eine front-page.php, dann hat diese Datei den Vorrang.
- Gibt es keine front-page.php, dann wird nach einer page.php gesucht.
- Ist auch keine page.php vorhanden, dann kommt die gute, alte index.php zum Einsatz.
Die Beitragsseite wurde festgelegt
Hast du eine Beitragsseite festgelegt, dann wird diese durch folgende Template-Dateien ausgegeben:
- Ist eine home.php vorhanden, dann kommt diese zuerst zum Einsatz.
- Gibt es keine home.php, dann kommt index.php zum Einsatz.
Wir lernen, front-page.php ist die Chefin im Ring. Sie wird bei der Ausgabe der Startseite immer bevorzugt, egal ob die Startseite die letzten Beiträge darstellen oder ob es eine statische Startseite ist. Die home.php ist die zweite Wahl wenn die letzten Beiträge auf der Startseite sind und die erste Wahl für die Ausgabe der Beitragsseite. Die index.php ist ein beliebter Ersatzspieler und leistet viel Bereitschaftsdienst.
Um das Ganze nachzuvollziehen braucht es unter Umständen ein bisschen Zeit, aber dadurch hast du die Möglichkeit verschiedenartige Startseite gezielt anzusprechen.
Conditional-Tags für die Startseite
Mit Conditional-Tags bist du in der Lage Bedingungen innerhalb der Template-Dateien aufzustellen: wenn dies, dann das. Funktionen und Inhalte können damit ausgegeben, nur wenn man sich auf einer bestimmten Seite befindet oder wenn andere Bedingungen erfüllt sind, zum Beispiel wenn der Besucher ist eingeloggt ist.
Bei Ansprache der Start- und der Artikelseite stehen uns folgende Conditional-Tags zur Verfügung:
is_front_page()– damit spricht man immer die Startseite an, egal ob dabei die letzten Beiträge oder eine statische Seite zum Einsatz kommen.is_home()– damit spricht man die Startseite an, so fern die letzten Beiträge zum Einsatz kommen oder die Beitragsseite, wenn eine festgelegt wurde.
Hier ein kleines Beispiel damit du siehst, wie das ganze aussehen könnte, wenn die Startseite eine statische Seite ist und eine Beitragsseite festgelegt wurde:
<?php if (is_front_page()) { ?>
Dieser Inhalt erscheint nur auf der Startseite
<?php }
elseif(is_home()) { ?>
Dieser Inhalt erscheint auf der Beitragsseite
<?php } else { ?>
Dieser Inhalt erscheint auf den anderen Unterseiten
<?php } ?>Mit dem oberen Code-Beispiel bist du in der Lage drei unterschiedliche Inhalte auszugeben: eins für die Startseite, eins für die Beitragsseite und eins für die restlichen Unterseiten.
CSS-Klassen für die Startseite
Je nach dem auf welcher Unterseite man sich befindet beglückt WordPress einen mit unterschiedlichen Werten für die Klassenwerte im öffnenden body-Tag. Folgendes sieht man auf einer statischen Startseite im Quelltext:
<body class="home page page-id-1234 page-template [...]>Hier der gleiche Abschnitt bei einer Startseite wo die letzten Beiträge angezeigt werden:
<body class="home blog [...]>Und wenn eine Beitragsseite festgelegt wurde, also wenn die Blogbeiträge auf einer Unterseite erscheinen, dann schaut das öffnende body-Tag so aus:
<body class="blog [...]>Dadurch bist du in der Lage nicht nur die Start- und die Beitragsseite sondern auch unterschiedliche Unterseite über die css-Klassen gezielt anzusprechen. So wird .home a nur die Verweise auf der Startseite ansprechen. Egal ob die Startseite statisch ist oder die letzten Beiträge beinhaltet. Dagegen wird .blog p nur Absätze ansprechen, die in der Auflistung der letzten Beiträge vorkommen, egal ob die sich auf Start- oder Beitragsseite befinden.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Sehe ich das richtig, dass man auch eine statische Startseite auswählen kann, dort aber nach der Seite, Inhalte einer Beitragsseite einfließen.
Ich dazu aber die front-page.php anpassen muss?
Hi Vladimir,
ich habe Deinen Beitrag jetzt 2000 mal gelesen und komme nicht weiter.
Ich haeb in der Tat das Problem das bei meinem “Waffle” Theme (https://themetally.com/theme/waffle) die Startseite IMMER auf einen Beitrag verweist. Jegliche Einstellung im Custoimizer führen zum gleichen Ergebnis.
Ich verbringe nun schon zwei Tage damit hierfür eine Lösung zu finden.
Könntest Du mir da ein Tipp geben…bzw. helfen?
Danke!
Alex