Die neue Gutenberg-Version 6.3 bringt Verbesserungen im Bereich Handling und Steuerung der Blöcke. Hierbei geht es vor allem um das wichtige Thema “Navigation” innerhalb der Blöcke, sodass die Accessibility des Gutenberg-Editors erhöht wird. Die Entwicklung steht hier aber noch ganz am Anfang.
Für Nutzer augenscheinlicher ist, dass es nun mehr Möglichkeiten gibt auch ohne CSS-Kenntnisse Blöcke individuell zu gestalten. In diesem Update wurden so die Blöcke “Tabelle” und “Trennzeichen” aufgewertet.
Tabellen
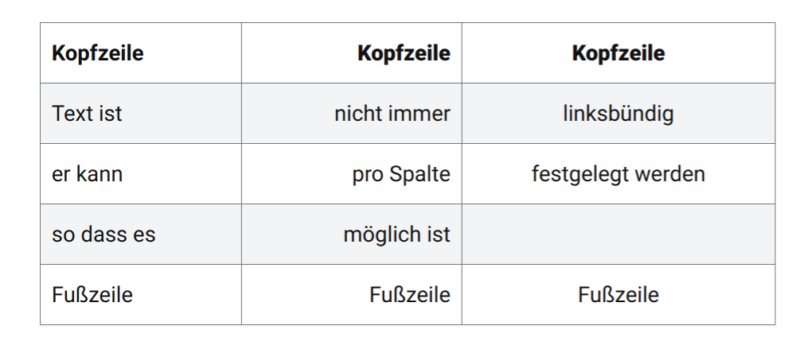
Ab Gutenberg 6.3 ist es möglich für jede Tabellenspalte die Ausrichtung (links, zentriert, rechts) festzulegen. Außerdem kann man eine Kopf- und eine Fußzeile eingefügen.
Es gibt nun auch zwei verschiedene Stile, sodass man auch eine Tabelle mit “Streifen” erstellen kann, bei der das Lesen der Zeilen vereinfacht ist.

Die Tabellenspalten, die bis jetzt flexibel in ihrer Breite sind und sich dabei dem Inhalt anpassen, können nun auch als “feste Breite” eingestellt werden. Die Spalten teilen sich dann gleichmäßig auf die zur Verfügung stehende Gesamtbreite auf.
Trennzeichen
Auch das Trennzeichen kann nun individueller gestaltet werden. Neben dem Stil (Standard, breite Linie, Punkte) kann man nun auch die Farbe des Trennzeichens festlegen.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








