Das Gutenberg-Plugin wird regelmäßig aktualisiert und oft enthalten Updates für Nutzer nur wenige Neuerungen, jetzt aber kann man sich schon einige interessante experimentelle Features anschauen.
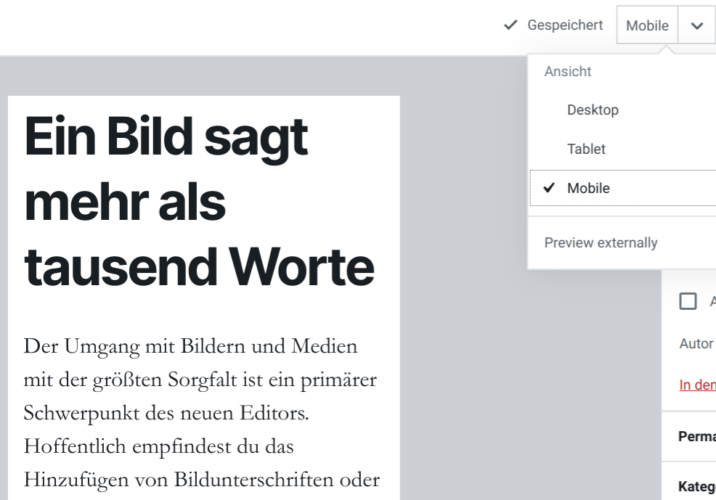
Eine interessante Neuigkeit ist die Möglichkeit schon im Backend zu schauen, wie ein Beitrag auf einem Tablet oder einem mobilen Ausgabegerät aussieht.

Leider funktioniert diese Vorschaufunktion allerdings noch nicht zuverlässig, sie wird aber wohl die identische Funktion im jetzigen Customizer ersetzen.
Weitere interessante Entwicklungen findet man im experimentellen Stadium des Website-Editors:
- Neue Blöcke:
- Neue Features für den Auszug-Block: Länge des Auszugs und die Position des “Weiterlesen”-Links kann festgelegt werden 19715
- Der Überschriften-Level kann auch für den Seiten-Titel festgelegt werden. 20361
- Der Datums-Block wurde überarbeitet. 19857
- Im Website-Editor können nun verschiedene Templates angelegt werden. 19141
Übersetzter Auszug aus den Release Notes
Mithilfe der nun zur Verfügung stehenden Blöcke sind wir also schon in der Lage zum Beispiel eine Startseite zu gestalten.
Wer sich das ganze einmal näher anschauen möchte, dem kann ich das Video von Enrique Piqueras empfehlen.
Das Video wird von Youtube eingebettet. Es gelten die Datenschutzerklärungen von Google. Erst nach dem du auf das "Video abspielen" klickst werden die Daten von YouTube geladen.
Die so erstellten Designs können dann über den Menüpunkt Design/Templates bzw. Design/Templateparts aufgerufen und bearbeitet werden.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








