Ich bin mittlerweile seit über 15 Jahren aktiv auf Twitter. Dieses Netzwerk hat seine Schattenseiten, aber es ist auch ein Ort, an dem du auch einiges Interessantes lernen und Neues erfahren kannst. Es hängt auch vielfach davon ab, in welchen Filterblasen du dich rumtreibst. Meine Timeline ist bunt gemischt.
Es befinden sich Leute darunter, die ich auf diversen Veranstaltungen getroffen habe, Leute, die meine Beiträge lesen, Menschen, die sich mit WordPress beschäftigen, ein bisschen Wissenschaft – hauptsächlich Astronomie – und ein paar andere Accounts. So weit, so gut.
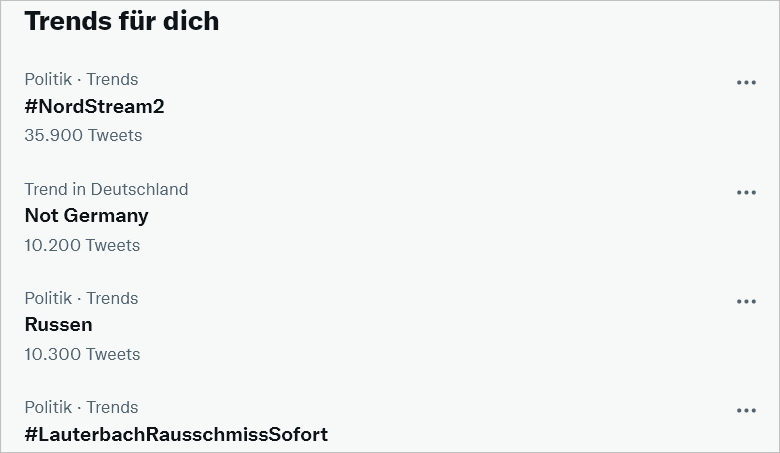
Was mir aber bis jetzt selten etwas Nützliches gebracht hat, sind die sogenannten “Trends”. Ich empfand diese Empfehlungen als selten nützlich. Meistens verursachte es bei mir Kopfschütteln, Unverständnis oder ich fühlte mich dadurch abgelenkt.

Daher habe ich einen Ausweg gesucht, diese Trends auszublenden. Ich nuzte gerne Twitter im Browser (Firefox), und zwar aus mehreren Gründen. Zum einen habe ich hier die Lesezeichen-Funktion, die in älteren Clients wie TweetDeck nicht vorhanden ist. Zum anderen nutze ich Twitter über mehrere Geräte hinweg und überall ist Firefox vorinstalliert.
Da ich auf allen Browser schon das Add-on Stylus habe, war die Lösung über ein User-CSS naheliegend. Stylus habe ich in diesem Blog schon mal kurz vorgestellt, im Artikel WordPress: Beiträge in der Admin-Übersicht farblich hervorheben.
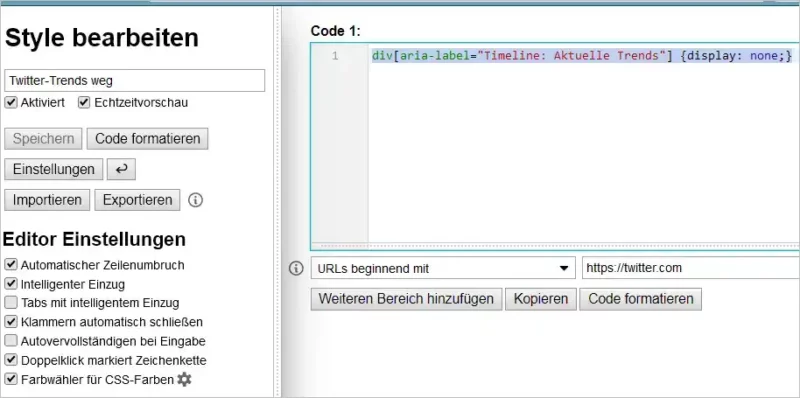
Allerdings ist das Ausblenden der Trends in Twitter nicht so einfach. Die Trends und auch die übergeordneten Bereiche haben keine CSS-Klasse, die man per CSS ansprechen könnte. Glücklicherweise kann CSS auch andere Attribute adressieren und so schaut der Code aus:
div[aria-label="Timeline: Aktuelle Trends"] {display: none;}Den oberen CSS-Code einfach in das Add-on einfügen, und zwar mit so:

Seit empfinde ich Twitter als deutlich angenehmer und geschmeidiger. 😉
Es gibt auch andere Möglichkeiten, die Oberfläche von Twitter anzupassen. Es gibt ein Browser-Add-on mit dem Namen Minimal-Twitter. Damit kannst du im Firefox, Chrome oder Edge das Aussehen von Twitter beeinflussen. Das nur als Ergänzung zu meiner Lösung. Das Add-on Minimal-Twitter habe ich selbst noch nicht ausprobiert.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Vielen Dank, top Tipp.
Das funktioniert auch mit einem Adblocker wie uBlock Origin und dem “Element-Auswahlmodus”