Du kannst in CSS Farbverläufe nur mit einer einzigen Farbe erstellen. So geht es.
WeiterlesenSchlagwort: css-tipps
Bessere Laune durch schlankeres Twitter
So nützlich Twitter auch ist, die “Trends” können ziemlich nervig sein. Hier erfährst du, wie du die ganz einfach ausblenden kannst.
WeiterlesenCSS: Ausgefallene Formen mit Border-Radius
Mit der altbekannten CSS-Eigenschaft kannst du auch ganz ausgefallene Formen erstellen.
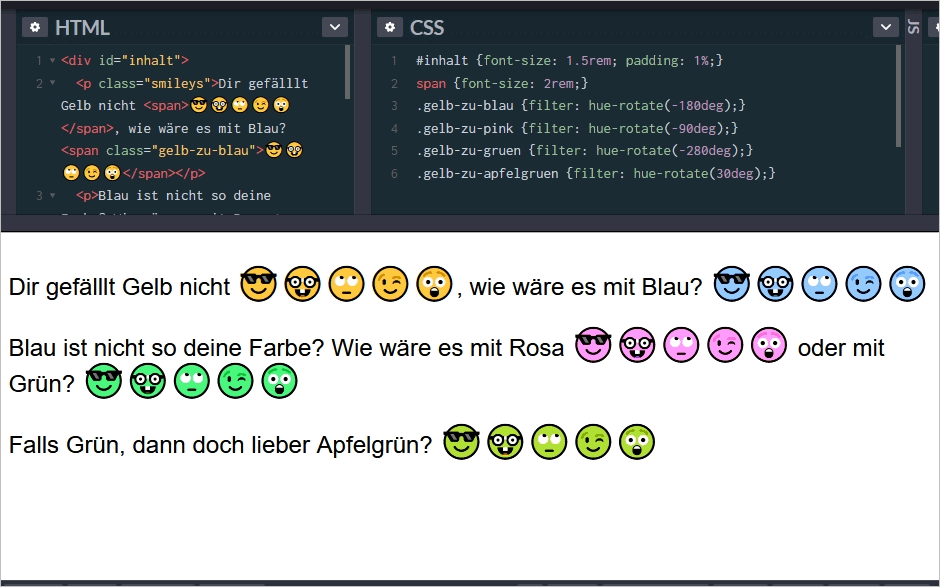
WeiterlesenFarbe der Emojis mit CSS ändern
Im folgenden Blogartikel erfährst du wie du nur mit CSS die Farbe von Smileys und anderen Emojis ändern kannst.
Weiterlesen2021: responsive Videos und iframes
Im folgenden Artikel erfährst du wie du im Jahr 2021 deine Videos und iframes responsive einbinden kannst.
WeiterlesenWofür brauche ich CSS Media Queries?
Im folgenden Beitrag erfährst du, was CSS Media Queries sind, wozu die gut sind, wie man die einbindet und was das Ganze mit Performance-Optimierung zu tun hat.
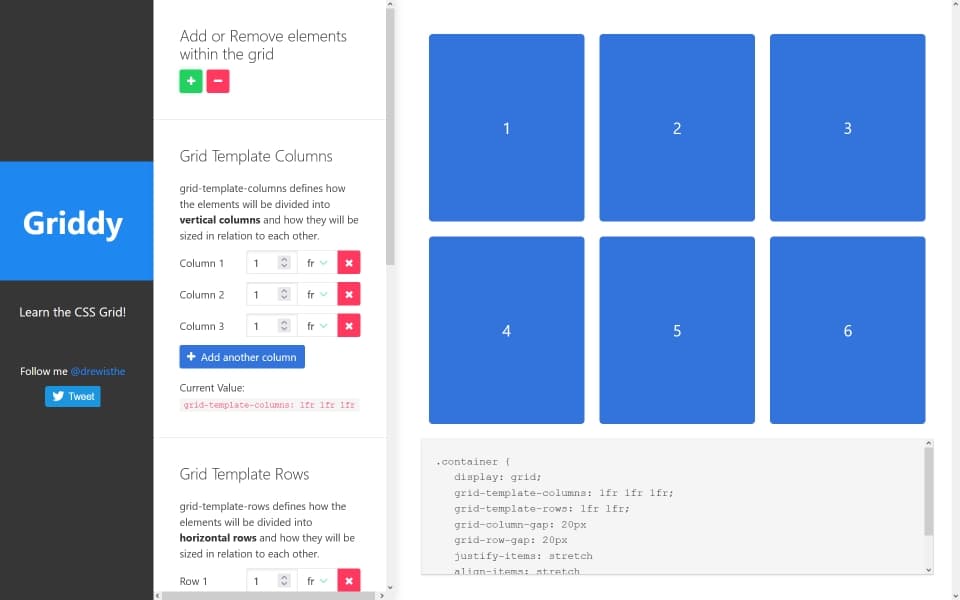
WeiterlesenMit diesen CSS-Generatoren sparst du viele Stunden Zeit
Die CSS-Generatoren, die ich in diesem Blogartikel vorstelle, haben das Potenzial dir viele Stunden an Arbeit zu ersparen.
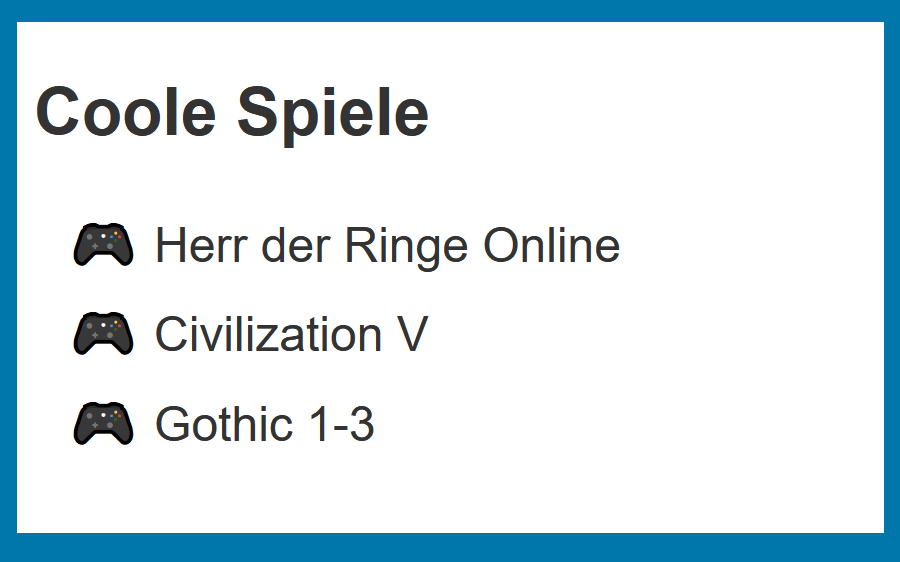
WeiterlesenCSS-Tipp: Listenzeichen individuell gestalten
Im folgenden Artikel erkläre ich dir, wie du mit wenig CSS, die Listenzeichen deiner Listen individuell gestalten kannst.
WeiterlesenSchnell gemacht: Bilder-Effekte mit CSS
Mit wenigen Zeilen CSS-Code kannst du auch auf deiner (WordPress-) Website die Bilder schnell und einfach aufmotzen. Im Folgenden findest du ein paar Beispiele.
WeiterlesenResponsive iframes und YouTube-Videos
Wie man in WordPress und auf anderen Websites iframes und damit auch YouTube-Videos responsive einbindet.
WeiterlesenWordPress: nicht-responsive Bildunterschriften reparieren
Wie man in manchen Themes die Ausgabe der Bilder mit Bildunterschriften so anpasst, dass auch sie sich dem Bildschirm des Ausgabegeräts anpassen.
WeiterlesenCSS-Links: einheitliche Sende-Buttons, Spritepad, Sprechblasen, Flexbox statt Float
Hier wieder mal ein paar interessante CSS-Links, die sich in miner Browser-Session angesammelt haben: Björn Wibben liefert eine Lösung, wie man es schaffen kann das […]
Weiterlesen