Seit längerer Zeit existiert das neue Dateiformat für Kindle, dass eine Unterstützung für HTML5 und für CSS3 bietet. Ich habe bereits darüber berichtet. Seit dem 3.4er Update für Kindle Keyboard unterstützen alle relevanten Kindle-Geräte und auch die Apps, dass neue Format.
Daher habe ich mir gedacht, ich mache mal einen kleinen Test und schaue mal, wie sich das Testdokument in der Kindle-App für Android, dem Kindle Fire 1, dem Kindle Keyboard und dem Kindle Previewer (Vorschau-Software) macht. Das sind die Umgebungen auf denen ich auch sonst teste.
Hier der HTML-Code:
<p class="p1">Inhalt in einer Box mit abgerundeten Ecken. Das ist einfach</p>
<p class="p2">Inhalt in einer Box mit abgerundeten Ecken. Hinzugekommen ist ein Schatten für die Box</p>
<p class="p3">Zu der ganzen Sache gesellt sich noch der Schatten für den Text hinzu.</p>
<p class="p4">Und zu guter Letzt auch ein Hintergrund-Verlauf via CSS3.</p>Und hier der dazugehörige CSS-Code:
.p1 {
background: #ddd; border: 1px solid #aaa; border-radius: 9px;
padding: 3em; width: 70%; margin: auto;
}
.p2 {
background: #ddd; border: 1px solid #aaa; border-radius: 9px;
padding: 3em; width: 70%; margin: 2em auto;
box-shadow: 3px 2px 5px #777;
}
.p3 {
background: #ddd; border: 1px solid #aaa; border-radius: 9px;
padding: 2em; width: 70%; margin: 2em auto;
box-shadow: 3px 2px 5px #777;
font-size: 1.5em; color: #333; text-shadow: 2px 2px 3px #333;
}
.p4 {
background: #ddd; border: 1px solid #aaa; border-radius: 9px;
padding: 2em; width: 70%; margin: 2em auto;
box-shadow: 3px 2px 5px #777;
font-size: 1.5em; color: #fff; text-shadow: 2px 2px 3px #333;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1e5799), color-stop(0%,#990000), color-stop(50%,#2989d8), color-stop(100%,#007799));
background: linear-gradient(to bottom, #990000, #007799);
}
p {page-break-after: always;}An sich ist das nichts besonderes. jeder halbwegs moderne Browser kann dies ohne Probleme darstellen. Folgende Eigenschaften sollen umgesetzt werden: abgerundete Ecken, Schatten für die Box, Schatten für den Text, CSS3-Farbverlauf und zu guter Letzt der Seitenumbruch per CSS (page-break).
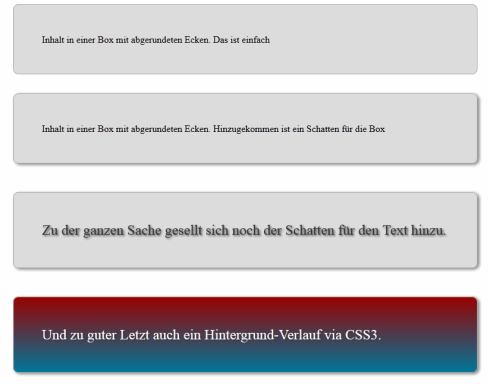
So schaut das ganze im aktuellen Firefox aus:

Und hier der jsFiddle-Link dazu.
Ergebnisse in der Kindle-App für Android
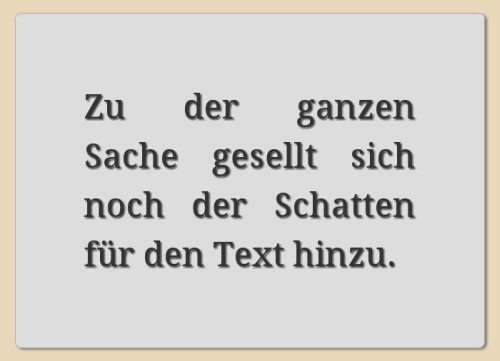
OK, so viel dazu. Schauen wir uns die Ergebnisse mal genauer an. Zuerst die Kindle-App für Android:




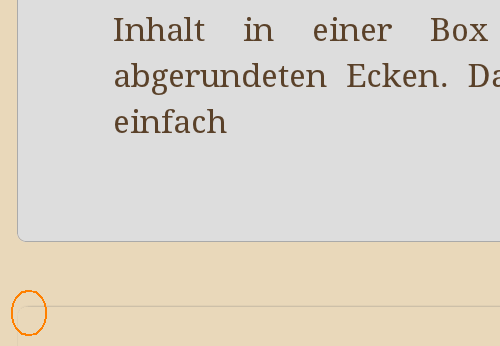
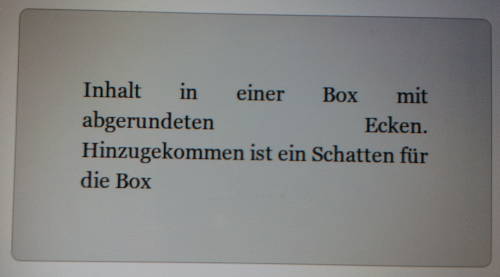
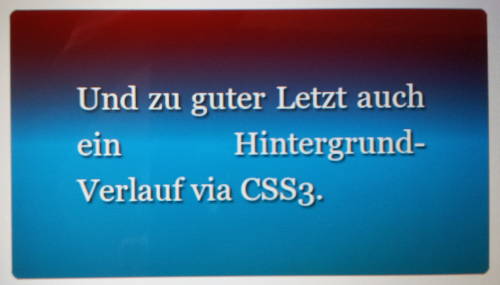
Wie man an Hand der Abbildungen sieht, schafft die Kindle-App für Android alle Anforderungen sehr gut: abgerundete Ecken, Schatten für die Box, Schatten für den Text und denn CSS3-Farbverlauf. Wo aber die Kindle-App bedauerlicherweise patzt ist der Seitenumbruch. Zwar werden die einzelnen Elemente auf separaten Seiten verteilt … aber der Boxschatten bzw. der Rahmen hinterlassen “Geisterspuren”:

Ergebnisse im Kindle Fire 1
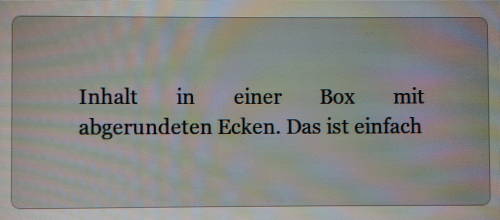
Und zu den Ergebnissen auf dem alten Kindle Fire. Ich bitte die schlechte Qualität der Abbildungen zu entschuldigen, sind halt Schnappschüsse die mit dem Smartphone aufgenommen sind, da man um bei alten Kindle Fire Screens zu machen extra Anwendungen installieren muss:




An den Abbildungen kann man dennoch erkennen, dass der alte Kindle Fire leider keinen Schatten für Boxen darstellen kann. Dafür patzt er nicht bei den Seitenumbrüchen.
Ergebnisse auf dem Kindle Keyboard
Und hier das ganze in meinem Lieblingsgerät:




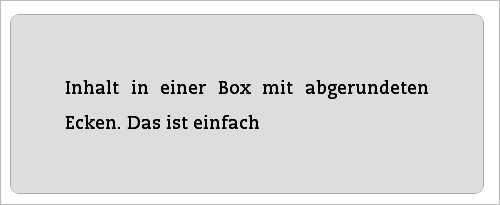
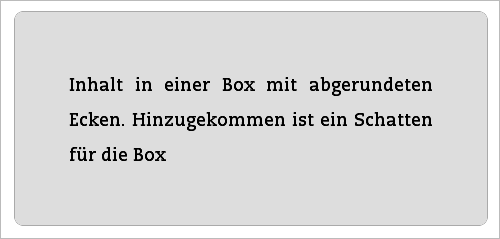
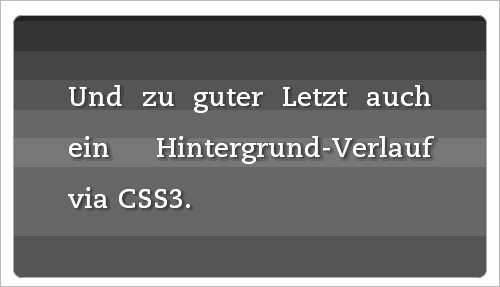
Der Kindle-Reader schlägt sich wacker. Kann ohne Probleme abgerundete Ecken, Textschatten und Seitenumbrüche umsetzen. Boxschatten kann es allerdings nicht und den CSS3-Verlauf kann er nur im Rahmen seiner Möglichkeiten umsetzen: Kindle-Reader stellt lediglich 16 Grautöne dar.
Was sagt der Kindle Previewer dazu
Das Vorschau-Tool lieferte leider nicht zuverlässige Ergebnisse. Beim Kindle-Reader hat sich der Previwer am meisten getäuscht. Nach der Meinung der Vorschau-Software kann der Kindle Keyboard angeblich keines der oberen Eigenschaften umsetzen und beim Kindle Fire war es der Meinung, dass man eingebettete Schriften darstellen kann, was ich aber beim anschließenden Test auf dem Fire verneinen kann.
Fazit
Wenn ich von den drei Testumgebungen auf den Rest schließen kann, dann kann man sagen, dass es im Kindle-Universum eine durchgängige Unterstützung für abgerundete Ecken und Textschatten gibt. Seitenumbrüche kann man auch durchgängig verwenden, vorausgesetzt die zu umbrechenden “Elemente” verfügen nicht über einen Boxschatten oder Rahmen.
Wäre interessant wenn jemand die Beispiele durch Kindle-App für iPad und auf den neueren Kindle-Fire-Modellen durchführen könnte.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.







