Sobald man sich mit seiner neuen WordPress-Website auseinandersetzt, stolpert man recht schnell über den Begriff “Widgets”. Aber was ist das? Wofür sind die gut?
Laut Wikipedia handelt es sich dabei um die “Komponente einer grafischen Benutzeroberfläche” oder aber auch um das “Bedienelement einer grafischen Benutzeroberfläche”. Verstanden? Nicht ganz? Macht nichts. Wenn man den Begriff “widget” nämlich in einem Wöreterbuch (EN-D) nachschlägt bekommt man u. a. “Dingsbums” als Übersetzung. Und das trifft es ja schon ganz gut 😉
Nein, im Ernst. Widgets bezeichnen — im Zusammenhang mit WordPress — Blöcke, die mit den veschiedensten Inhalten gefüllt werden können. Diese Inhalte erscheinen dann an vordefinierten Plätzen der Website. Klassischerweise erscheinen diese Inhalte in der Sidebar oder im Footer. Es gibt aber auch Widgets für den Kopfbereich von Websites.
Wo genau Widgets erscheinen hängt also vom eingesetzen Theme ab. Im folgenden Beitrag gehe ich vom aktuellen Standard-Theme Twenty Sixteen aus.
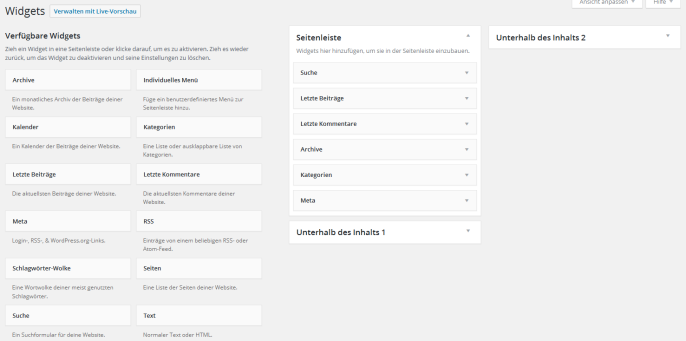
Das Theme Twenty Sixteen verfügt über drei Widgetbereiche:
- Seitenleiste (bzw. Sidebar)
- Unterhalb des Inhalts 1
- Unterhalb des Inhalts 2
Woher ich das weiß?
Der einfachste Weg herauszufinden wo sich die Widgets eines Themes befinden, ist es im Backendbereich “Design/Widgets” nachzuschauen. Dort findet man auf der rechten Seite die Widgetbereiche:
Links davon findet man die verfügbaren Widget-Inhalte. Meist sind schon Standard-Inhalte in ein Widget einfügt.
Standard-Widgets
Eine nackte (ohne Plugins) WordPress-Installation stellt die folgenden Inhalte bzw. Widgets zur Verfügung:
- Archive
- Kalender
- Letze Beiträge
- Meta
- Schlagwörter-Wolke
- Suche
- Individuelles Menü
- Kategorien
- Letzte Kommentare
- RSS
- Seiten
- Text
Um Widgets einzusetzen, wählt man also den gewünschten Inhalt aus und fügt ihn am gewünschten Platz ein. Das geht am unkompliziertesten per Drag & Drop.
Und schon hat man ein Widget mit Inhalt gefüllt, umgangssprachlich hat man ein Widget eingefügt. Im WordPress-Alltag wird das Wort “Widget” meist für die einzelnen Inhalte benutzt, während man parallel dazu von den Widget-Bereichen spricht.
Hat man schon einige Plugins installiert, kann es gut sein, dass man zusätzliche Inhalte hat, die man in ein Widget einfügen kann, z. B. ein Kontaktformular.
Widgets einfügen/platzieren
Weiter oben hatte ich lapidar geschrieben, das Einfügen von Inhalte in Widgets gehe am unkompliziertesten per Drag & Drop. Aber wie funktioniert es nun wirklich?
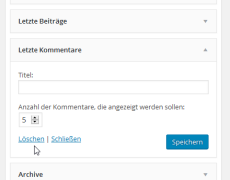
Per Drag & Drop zieht man einen Inhalt auf das gewünschte Widget, bzw. an den Ort, an dem diese Inhalte ausgegeben werden sollen. Sobald es an Ort und Stelle ist, öffnet sich das Widget und man kann noch verschiedene Einstellungen tätigen. Dies möglichen Einstellungen hängen natürlich vom jeweiligen Widget ab.
Was man eigentlich immer einstellen kann ist der Titel des Widgets. Möchte man die letzten Kommentare in der Sidebar anzeigen lassen, kann man noch auswählen wie viele Kommentare angezeigt werden sollen. Möchte man die Kategorien angezeigt haben, kann man auswählen ob diese als Liste oder als Auswahlbox dargestellt werden sollen, ob ein Beitragszähler und auch die Hierarchie angezeigt werden soll.
Alternativen zur Drag & Drop-Methode sind entweder der Befüllen der Widgetbereiche über das Anpassen der Website im Frontend. Hier hat man den Vorteil, dass man die Änderungen direkt sieht, es ist aber auch nicht so übersichtlich. Oder aber man aktiviert den “Zugänglichkeitsmodus”.
Zugänglichkeitsmodus
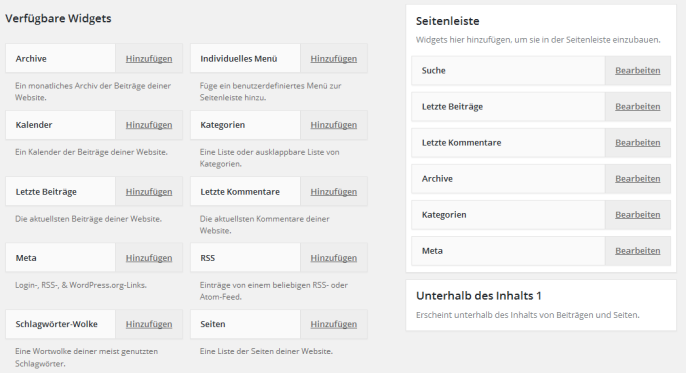
Den Zugänglichkeitsmodus aktiviert man, indem man am oberen Fensterrand auf den Reiter “Ansicht anpassen” klickt und dann den Zugänglichkeitsmodus aktiviert.
Hier kann man nun alleine durch Anklicken der Links die gewünschten Inhalte in den Widgets platzieren.
Widgets deaktivieren
Nachdem das Einfügen bzw. Platzieren von Widgets also wirklich keine schwere Sache ist, ist es das entfernen auch nicht. Und ich habe hier bewusst von “entfernen” geredet, denn man kann Widgets bzw. die jeweiligen Inhalte zwar Löschen, man kann sie aber auch deaktivieren.
Das Deaktivieren macht vor allen Dingen dann Sinn, wenn man die Einstellungen, die man getätigt hat, erhalten möchte, weil man in der Zukunft vielleicht doch noch einmal das Widget einsetzen möchte. Bei Einstellungen, wie ich sie weiter oben beschrieben habe (Titel, Anzahl der Kommentare u. ä.) mag dies nicht besonders problematisch erscheinen. Aber es gibt auch Widgets, insbesondere Text-Widgets deren Inhalt man nicht löschen möchte.
Um ein Widget zu deaktivieren zieht man es per Drag & Drop in den unteren Bereich des Fensters, der mit “Inaktive Widgets” überschrieben ist.
Wenn man sein Theme wechselt und die Widget-Bereiche nicht identisch sind, landen Widgets (Inhalte), die nicht mehr angezeigt werden können, automatisch hier. (Achtung: ich übernehme keinerlei Garantie, dass dies immer korrekt funktioniert.)
Widgets löschen

Fazit
Widgets geben einem die Möglichkeit Inhalte auf seiner Website zu platzieren ohne Programmieren können zu müssen. Auch Kenntnisse in HTMl und/oder CSS sind nicht notwendig. Per Drag & Drop platziert man die gewünschten Inhalte, verschiebt sie, deaktiviert oder löscht sie. Die möglichen Inhalte reichen dabei von der Ausgabe der letzten Kommentare über das Einfügen von Formularen bis hin zum Einbinden von Inhalten von anderen Websites (Facebook, Instagram etc.).
Unendliche Weiten, die einem WordPress mit Hilfe von Widgets bietet.
Als kleine Vorschau sei hier schon verraten, dass es in Kürze noch einen Beitrag geben wird, in dem ich erkläre wie man die Funktionalität von Widgets mit Hilfe von Plugins noch erweitern kann. Dazu gehören dann u. a. die folgenden Features:
- Widgets nur auf bestimmten Seiten anzeigen
- Widgets mit ausführbarem Code
- Widgetbereich selber erstellen
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.











[…] Vorheriger Beitrag […]