Wenn man in Zukunft mit WordPress Texte erstellen und veröffentlichen möchte, macht man das mit den Blöcken, die einem der Gutenberg-Editor zur Verfügung stellt. Neben vielen Blöcken, die von Plugins oder auch Themes bereits gestellt werden, sind die folgenden Blöcke Teil einer WordPress-Standard-Installation (Achtung: Bitte bedenkt, dass der Beitrag vor der Veröffentlichung von WP 5.0 verfasst wurde, es kann also sein, dass sich noch etwas ändert.)
Common Blocks
- Paragraph – Absatz
- Image – Bild
- Heading – Überschrift
- Gallery – Galerie
- List – Liste
- Quote – Zitiat
- Audio – Audio
- Cover Image – Titelbild (nicht zu verwechseln mit dem Beitragsbild)
- Subhead – Vorspann
- Video – Video
Formatting
- Code – Codebeispiel
- Classic – klassicher Editor
- Custom HTML – HTML
- Preformatted – Vorformatiert
- Pullquote – Schönes Zitat
- Table – Tabelle
- Verse – Vers
Layout Elements
- Button – Knopf
- Columns (Experimental) – Spalten (experimentell)
- More – Weiterlesen
- Separator – Trenner
- Text Columns – Textspalten
Widgets
- Shortcode – Shortcode
- Categories – Kategorien
- Latest Posts – Letzte Beiträge
In diesem Beitrag möchte ich euch die Blöcke, die man beim Verfassen von Texten benötigt, näher vorstellen.
Absatz
Der Block Paragraph beinhaltet einen gewöhnlichen Absatz, und bietet nahezu die gleichen Möglichkeiten wie der visuelle Editor des TinyMCE. Über eine Menüleiste hat man die Möglichkeit den Text zu formatieren.

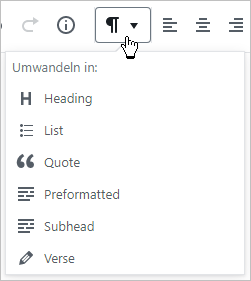
Besonders hervorheben möchte ich hier allerdings den Button, der sich ganz links befindet. Mit diesem Button kann der Block umgewandelt werden. Jeder eingefügte Block kann in einen anderen Blocktyp umgewandelt werden, wobei die Möglichkeiten vom Ausgangsblock abhängig sind.

Der Absatz-Block kann in eine Überschrift, eine Liste, ein Zitat, Vorformatierten Text, einen Vorspann oder einen Vers umgewandelt werden.
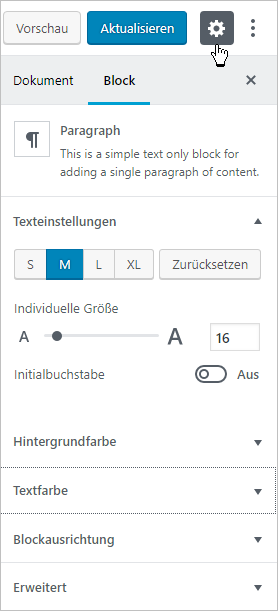
Auch die Block-Einstellungen sind für den Absatz sehr umfangreich.

Dabei kann man neben der Schriftgröße auch die Schrift- und Hintergrundfarbe festlegen. Es ist zudem möglich die Option “Initialbuchstabe” zu wählen. Mit all diesen Möglichkeiten plus einer CSS-Klasse, die zugewiesen werden kann, sollte einer individuellen Gestaltung eines Absatzes nichts mehr im Wege stehen.

Überschrift
Mit dem Überschriften-Block kann man eine Überschrift einfügen und diese formatieren. Dabei kann man per Klick auswählen, ob es eine Überschrift der zweiten, dritten oder vierten Ordnung sein soll und kann diese zusätzlich auch fett, kursiv oder durchgestrichen formatieren bzw. verlinken. In den Einstellungen kann man zusätzlich dazu auch Überschriften der fünften und sechsten Ordnung auswählen, eine eigene CSS-Klasse vergeben oder aber auch einen HTML-Anker festlegen. Dieser Anker kann dann von anderer Stelle aus angesteuert werden, so dass man entweder von einer anderen Stelle aus dem Inhalte oder aber auch aus dem Menü heraus direkt auf diese Überschrift verlinken kann.
Liste
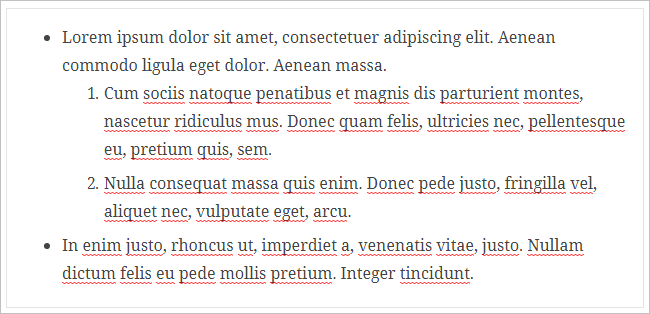
Auch das Erstellen von Listen funktioniert im Gutenberg-Editor über spezielle Blöcke. Nutzt man den Block Liste kann man auswählen, ob man eine geordnete Liste oder aber eine ungeordnete Liste erstellen möchte. Wenn man eine verschachtelte Liste erstellen möchten, müssen Sie die entsprechenden Listenelemente eingerückt werden.

Auch Listen können eine eigene CSS-Klasse erhalten.
Zitat
Mit Hilfe des Zitat-Blocks kann man Zitate gut in Szene setzen. Dazu kann man aus zwei verschiedenen Stilen auswählen. Zudem kann man nicht nur das eigentliche Zitat einfügen, sondern auch die Quelle (Bezugstext).

Vorspann
Mit Hilfe des Blocks Subhead kann man einen Textabsatz erstellen, der sich optisch vom Rest des Textes abhebt. Pro Beitrag oder Seite ist nur möglich einen Vorspann-Block zu erstellen.
Sowohl Zitate wie auch der Vorspann können eine eigene CSS-Klasse erhalten.
Blöcke speichern
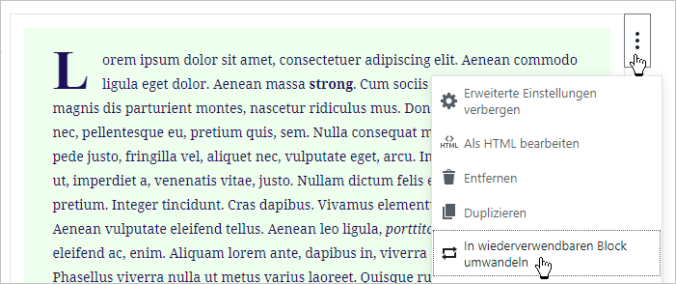
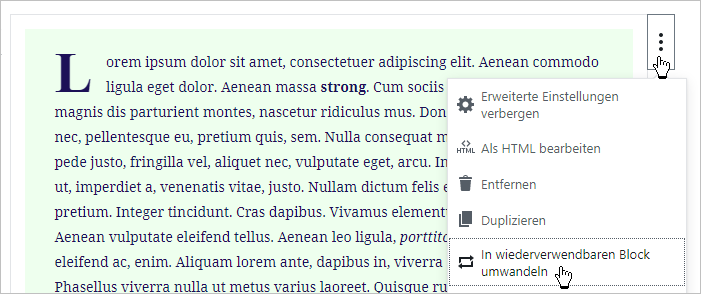
Mit Hilfe dieser verschiedenen Text-Blöcke können Beiträge also ganz nach den eigenen Vorstellungen gestaltet werden. Alle Blöcke können dabei frei platziert werden, sie können umgewandelt werden und eine eigene CSS-Klasse zugewiesen bekommen. Sie können zudem gespeichert werden, so dass man sie dann an anderer Stelle wieder einfügen kann.

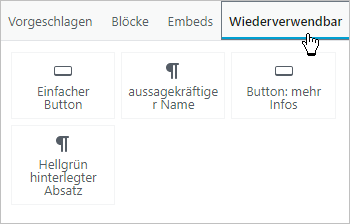
Dazu muss man über den Button “Mehr Optionen”, der sich rechts neben einem Block befindet, den Menüpunkt “In wiederverwendbaren Block umwandeln” auswählen. Anschließend kann man dem Block einen Namen geben und findet ihn später im Bereich “Wiederverwendbarer Blöcke”

Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Und was für Tags baut dieser Editor für Zitate ein? Korrektes blockquote und cite oder nur divs mit Klassen?
Abgesehen davon: Der Endredakteur sollte möglichst KEINE physikalischen Formatierungen auswählen können. Viel besser wäre ein konsequenter WYSIWYM-Ansatz.
Ein Zitat sieht im Quelltext so aus:
<blockquote class="wp-block-quote"><p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et (...) ipsum dolor sit amet.</p>
</blockquote>
Hallo, danke für die vielen Infos zum Thema Gutenberg Editor. Ich übe auch schon fleißig; es hakelt noch hier und da.. so finde ich zB den Shortlink eines Beitrags nirgends. Wer kann meine Wissenslücke füllen? Danke schon jetzt. VG Sanne
Den Button zum Shortlink eines Beitrags gibt es bei WP schon länger nicht mehr, ich meine seit Version 4.4.