Schon seit einigen Monaten wird heftig an der nächsten WordPress-Generation gewerkelt und so ist es höchste Zeit, dass wir euch den Gutenberg-Editor vorstellen möchten, der voraussichtlich mit der WordPress-Version 5.0 kommen wird. Noch befindet sich der Editor im Beta-Stadium und es gibt viele höchst unterschiedliche Meinungen zu dem Projekt.
Ich möchte meine Einschätzung vorwegnehmen: ich denke da kommt großartiges auf uns zu! Für versierte WordPress-Nutzer, die keine Angst vor Veränderungen haben und gerne auch mal ausprobieren ohne nervös zu werden, wird der Umstieg relativ leicht.
Nutzer, die sich mühsam in die Oberfläche von WordPress bzw. dem Editor eingearbeitet haben, werden (das sollte man nicht verschweigen) wahrscheinlich Probleme haben und die Änderungen verfluchen. Neueinsteiger werden m. E. einen glatten Einstieg haben, denn die Gutenberg-Oberfläche ist aufgeräumt, übersichtlich und bietet viele spannende Möglichkeiten einen Beitrag zu gestalten. Wobei dies auch schon wieder ein Fluch sein könnte 😉
Aber zurück zum Editor, den ich euch hier einmal grundsätzlich vorstellen möchte. Auf die einzelnen Elemente werde ich in Zukunft in einer losen Serie näher eingehen. Die einzelnen Beiträge dazu, werde ich dann hier am Ende aufführen und verlinken.
Überblick

Man kann den Editor in drei Bereiche unterteilen. Zum einen findet man oberhalb des eigentlichen Editors verschiedene Buttons.
Auf der linken Seite befinden sich Buttons um einen Block einzufügen (dazu später mehr). Danach findet man die Möglichkeit die letzte Aktion rückgängig zu machen oder zu wiederholen. Der info-Button verrät einige statistische Details über den gerade zu bearbeitenden Beitrag, wie z. B. Anzahl der Wörter und Absätze.
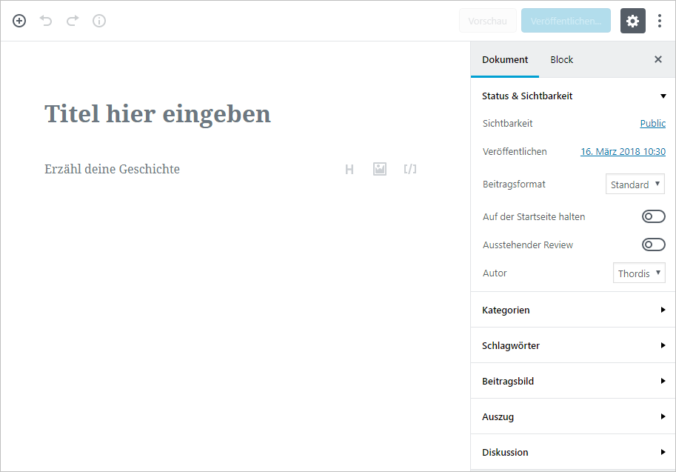
In der rechten Hälfte kann man einen Beitrag als Entwurf speichern, sich eine Vorschau anzeigen lassen oder auch den Beitrag veröffentlichen.
Das Zahnrad blendet verschiedenen Einstellungsmöglichkeiten ein. Diese Einstellungen können zum einen den aktuellen Beitrag bzw. die aktuell zu bearbeitende Seite betreffen oder aber auch einen bestimmten Block.
Unter dem Button Mehr findet man zudem die Möglichkeiten vom Visuellen Editor in den Code Editor zu wechseln, man kann die Werkzeugleiste am oberen Bildrand fixieren oder aber auch den kompletten Inhalt kopieren.
An zentraler Stelle findet man den Editor, in dem der Inhalt eingefügt wird.
Blöcke
Der Gutenberg-Editor bietet viele verschiedene Blöcke an, um Inhalte zu erstellen und zu strukturieren.
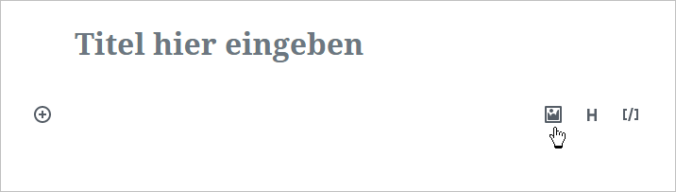
Alle Blöcke können über mehrere Wege eingefügt werden. Zum einen können sie über den Button oberhalb des Editors eingefügt werden oder aber direkt im Editor selber. Wenn man mit dem Cursor über den Bereich des Editors fährt erscheint ein Pluszeichen in einem Kreis.

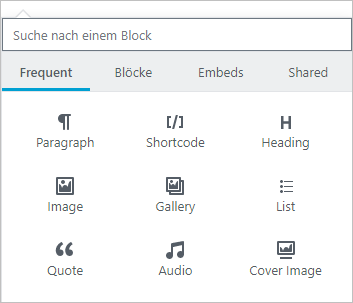
Wenn man diesen Button anklickt, öffnet sich ein Fenster, indem man einen Block auswählen kann.

Unterteilt wird die Darstellung in die folgende Bereiche: Häufig, Blöcke, Embeds und Shared.
Dabei werden unter dem Reiter „Häufig“, die am häufigsten genutzten Blöcke angezeigt, im Bereich „Blöcke“ findet man alle zur Verfügung stehenden Blöcke, die ich Ihnen in den kommenden Tagen genauer vorstellen werde. Im Reiter „Embeds“ findet man die Möglichkeit Inhalte aus anderen Quellen einzubetten, wie z. B. Videos, Tweets, Facebook-Postings, Umfragen etc. und im letzten Reiter „Shared“ befinden sich gespeicherte Blöcke.
Man hat auch die Möglichkeit nach einem bestimmten Block zu suchen.
Wenn man im Editor „einfach so“ drauf los schreibt, wird der Text automatisch als Paragraph- also Absatz-Block eingefügt. Man kann hier auch mit einem Klick ein Bild, eine Überschrift oder einen Shortcode einfügen.

Alle Blöcke können als HTML-Code dargestellt werden, gelöscht, dupliziert und gespeichert oder aber auch in andere Blocktypen umgewandelt werden. All diese Optionen, sowie die Erweiterten Einstellungen findet man über den Mehr-Optionen-Button rechts neben dem jeweiligen Block.

Links neben jedem Block finden sich zudem kleine Pfeile, die nach oben und unten zeigen. Mit einem Klick auf diese können die Blöcke verschoben werden. Die Blöcke können aber auch per Drag & Drop verschoben werden.

Fahrplan
Bei dem Editor für das Erstellen von Beiträgen und Seiten wird Gutenberg allerdings nicht Halt machen. Es ist geplant Gutenberg auch im Customizer, den Menüs und den Widgets einzusetzen und schlussendlich auch im Standardtheme von WordPress selber. Wie genau das aussehen wird? Da müssen wir uns überraschen lassen.
Weiter Beiträge zum Gutenberg-Editor
WordPress: Mit dem Gutenberg-Editor Texte verfassen
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








