Fast ein Jahr ist es nun her, dass WordPress den Gutenberg- bzw. Block-Editor eingeführt hat. Höchste Zeit also einmal eine kleine Sammlung mit Tipps und Tricks zu veröffentlichen, die das Arbeiten mit dem nicht mehr ganz so neuem Editor erleichtern und die den meisten Nutzern (noch) unbekannt sind.
Werkzeuge und Optionen
Über die drei Punkte am rechten oberen Rand erreicht ihr die Werkzeuge und Optionen, mit denen ihr euch die Editor-Oberfläche an eure Bedürfnisse anpassen könnt.
Ansicht anpassen
Über den Menüpunkt Ansicht anpassen, kann man generell entscheiden welche Bereiche bzw. Bedienfelder sichtbar sein sollen. So könnte man z. B. den Bereich “Diskussion” ausblenden, wenn man hier eh nie Änderungen vornimmt.
Block-Manager

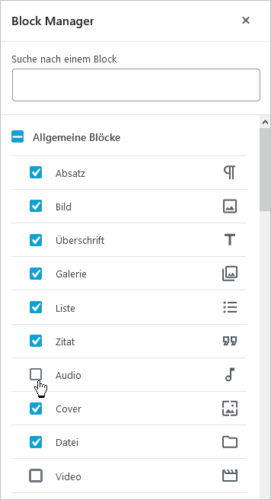
Um die zur Verfügung stehenden Blöcke zu organiseren, könnt ihr im Block-Manager, die Blöcke auszublenden, die ihr beim täglichen Arbeiten im Editor nicht benötigt.
Tastaturkürzel
Hier findet ihr auch eine Übersicht über alle Tastaturkürzel. Diese erleichtern das flüssige Schreiben enorm. Ein Blick hierein lohnt sich also auf jeden Fall.
Schreiben
Tippt man einen Schrägstrich (/) in einen neuen Block erhält man eine Auswahl an häufig genutzten Blöcken. Um diese Auswahl einzugrenzen, kann man noch einen Buchstaben einfügen, also z. B. /g – so erhält man alle Blöcke angezeigt, die mit g beginnen, wie z. B. Galerie und Gruppe.
Links einfügen
Neben den Tastaturkürzeln ist es auch hilfreich zu wissen, dass die Verlinkung bei kopierten Texten beim Einfügen mit übernommen werden. Sie müssen also nicht separat ergänzt werden.
Bilder einfügen
Bilder können auch per Drag & Drop in einen Textblock eingefügt werden. Der Upload in die Mediathek erfolgt dann automatisch und ohne weitere Abfrage.
Markdown-Formatierungen
Neben den Tastaturkürzeln, die bei den Werkzeugen aufgelistet sind, kann man auch Markdown-Formatierungen verwenden.
So kann man mit ##+Leertaste eine h2-Überschrift einfügen, mit ###+Leertaste eine h3-Überschrift usw. Eine echte Erleichterung, da man die Überschriftebene sonst immer noch separat auswählen muss.
Auch Listen werden automatisch erkannt, so dass man den entsprechenden Block nicht separat auswählen muss. Beginnt man einen Absatz mit 1.+Leertaste oder -+Leertaste wird automatisch der passende Listenblock erstellt, beginnt man einen Absatz mit >+Leertaste wird ein Zitat eingefügt.
Ist deine WordPress-Version bereit für Gutenberg? Wir prüfen deine WordPress-Website darauf, ob sie kompatibel ist mit Gutenberg, dem neuen Block-Editor von WordPress, ist. Mit unserem Gutenberg-Check finden wir es heraus.
Fazit
Da die Entwicklung des Gutenberg- bzw. Blockeditors parallel zur WordPress-Entwicklung verläuft, gab es bis jetzt mit jeder neuen WordPress-Version auch neue Gutenberg-Features. Es lohnt sich also immer auch ein Auge auf die Entwicklung des Editors zu haben, um Neuerungen, die vielleicht nicht auf den ersten Blick erkennbar sind, zu entdecken.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








