Firefox 70 ist schon seit ein paar Tagen draußen und es gibt ein paar schöne Neuerungen. Drüben auf meiner privaten Website bin ich auf den erweiterten Trackingschutz inkl. der Berichtfunktion eingegangen und den Warnungen, wenn Logindaten in Hack oder Datenlecks aufgetaucht sind.
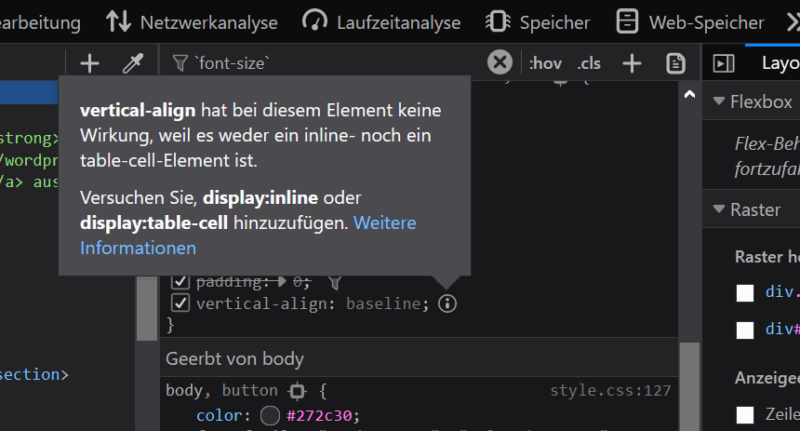
Eine weitere Neuerung, die mit der Version 70 auch in den “normalen” Firefox-Strang Einzug gefunden hat, ist die Anzeige der inaktiven CSS-Anweisungen in den Webentwickler-Tools:

Meiner Meinung nach ist das eine sehr wichtige Funktion für alle Menschen, die im Frontend arbeiten, da es sehr viel Zeit sparen wird. Hiermit zeigt Mozilla, dass es nicht nur die einfachen Nutzer, sondern auch die Entwickler im Blick hat.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








