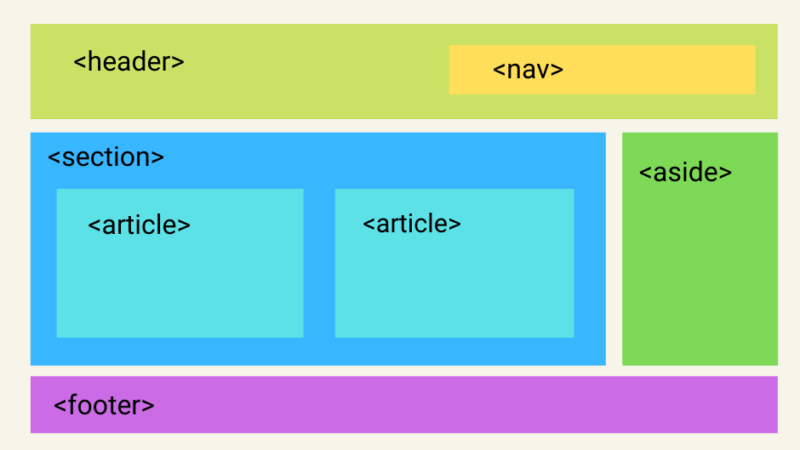
Klassische Websites bestehen oder bestanden aus vier verschiedenen Bereichen: einem Header, einem Hauptteil, einem Footer und einer Sidebar.
Der Header enthält meist auch die Navigation für die Website, im Hauptteil findet man den eigentlichen Inhalt, im Footer sind oft weiterführende Links enthalten und in der Sidebar…. ja, wofür ist eigentlich die Sidebar da?
Üblicherweise wird die Sidebar (manchmal auch der Footer) einer WordPress-Website mit Widgets gefüllt. Dazu gehören zum einen die Widgets, die WordPress selbst bietet, wie z. B. eine Liste der letzten veröffentlichten Beiträge, eine Liste der Kategorien und Schlagworte, eine Liste der aktuellsten Kommentare. Es gehören aber auch Widgets dazu deren Inhalte von Plugins gesteuert werden, wie z. B. Kontaktformulare, Newsletter-Anmeldungen oder Werbeblöcke.

Das kommende Standard-Theme Twenty Twentytwo wird keine Sidebar haben und keinen separaten Widget-Bereich, wie man ihn von älteren Themes kennt. Die Frage steht also im Raum „Sterben Sidebars aus?“ Und falls das so ist, werden sie vermisst werden oder hat sich das Konzept Sidebar überlebt, wird evtl. durch etwas Neues ersetzt?
Zunächst einmal ist festzustellen, dass die oben beschriebene klassische Aufteilung einer Webseite nur noch selten anzutreffen ist bzw. meist nicht mehr auf Startseiten zu finden ist. Startseiten nutzen häufig ein sogenanntes Magazin-Layout, um unterschiedliche Inhalte zu strukturieren. Sidebars sind oft nur noch auf Blogseiten zu finden.
Ein Grund scheint wohl die Feststellung von Websitebetreibern zu sein, dass Inhalte in der Sidebar nicht so gut wahrgenommen werden. Konkret festgestellt und dokumentiert hat dies z. B. David Risley in seinem Beitrag Blog Sidebars Are Dead: 310% Better Conversion Rate Without A Sidebar.
Aber auch wir hier bei perun.net haben schon festgestellt, dass etwa die Kontaktformulare in der Sidebar wesentlich schlechte Leistung zeigen als Kontaktformulare auf einzelnen Seiten, obwohl man ja meinen könnte, dass sie in der Sidebar schneller erreichbar sind.
Mögliche Gründe
Geringer Mehrwert
Oft wurden/werden in der Sidebar Inhalte platziert, die sekundärer Natur sind, die nur zusätzliche Informationen enthalten, nicht aber die essentiellen. So sind Listen über die letzten Beiträge, die letzten Kommentare, die am häufigsten genutzten Schlagwörter zwar Infos, aber der Informationsgehalt ist nicht besonders groß.
Hier kommt also die Frage was war zuerst? Verloren die Besucher das Interesse an diesen zusätzlichen Informationen und stellten die Betreiber dann das geringe Interesse fest oder stellten die Betreiber zuerst die geringe Interaktion mit diesen Inhalten fest und platzierten daraufhin in der Sidebar weniger relevante Infos?
Es ist die klassische Frage: Was war zuerst da: das Huhn oder das Ei?
Mobile Ausgabe
Ein weiterer wichtiger Aspekt, der sicherlich auch dazu beiträgt, dass Sidebars sowohl von Websitebetreibern weniger für wirklich relevante Inhalte genutzt werden und gleichzeitig auch von Besuchern weniger wahrgenommen werden, ist die Platzierung auf mobilen Endgeräten. Sidebars “rutschen” nämlich unter den Inhalt, d. h. eine Information, die auf einem breiten Bildschirm neben dem eigentlichen Inhalt platziert ist, wird auf schmalen Bildschirmen unterhalb des Inhalts platziert und ist dadurch weit weniger sichtbar.
Ausblick
Die Frage ist also: Sterben Sidebars aus? Oder haben Sie doch noch eine Daseinsberechtigung? Oder müssen sie sich vielleicht neu erfinden? Welche Inhalte könnten in Zukunft helfen, um Sidebars wieder attraktiver zu machen? Oder benötigen wir gar keine Sidebars mehr? Was meint ihr?
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Ich denke, es kommt immer darauf an, ob man etwas hat, was “unabhängig” vom Üblichen angepriesen werden muss. Das sehe ich vor allem bei Nachrichtenseiten bzw. bei Seiten, auf denen wirklich thematisch viel los ist. Hier kann die Sidebar, sinnvoll genutzt, eine Art Anker darstellen, der sich so durch die gesamte Website zieht.
Klar ist aber auch: Die Sidebar darf inhaltlich nicht nerven und muss Mehrwert liefern. Als reiner Platz für den AdSense-Banner ist der Ort verschenkt und es macht Sinn zu überlegen, was man für Besucher “von oben nach unten” in der Sidebar liefert und auch für den umgekehrten Weg. Ich sehe nämlich in meiner Webstatistik, dass Benutzer, die eine Content-Seite wieder hochfahren, gerne bei einem der letzten Artikel, die beim Hochfahren in der Sidebar erscheinen, weiterspringen.
Ich bin vor längerer Zeit auf das Astra Theme gewechselt. Ich fand das luftige Flair des Themes passend, weil ich einfach meinen Texten Raum geben wollte. Dabei störte die Sidebar nur. Bei Astra ist sie wohl ohnehin nicht standardmäßig aktiv. Da kann ich mich aber auch täuschen.
Jedenfalls kamen zu mir immer mehr mobile Nutzer. Und die sind vor dem Wechsel zu Astra gar nicht bis zur Sidebar gekommen, weil die unten drangeklatscht war.
Das Einzige, das überhaupt dann und wann in der Sidebar genutzt wurde, war die Blogroll. Und die habe ich auf einer extra Seite als “Lesezirkel” weiterleben lassen. Es fehlt also nicht so richtig etwas.
Die Sidebar auf meiner Website ist – auf Smartphones – oben über dem Inhalt und ausklappbar. Ohne Widgets würde mir im WordPress eindeutig was fehlen und Desktopnutzer sind nun mal immer noch keine winzige Minderheit.
Hallo Thordis,
tatsächlich wird die Sidebar kaum noch wahrgenommen. Mobil ist sie ohnehin obsolet. Am Desktop höchstens nett nebenbei.
Aber der Fokus liegt nunmal im Content selbst. Wer dort ähnliche Sachen platziert, wie in der Sidebar hat eventuell mehr davon.
Ich als Blogger der alten Zeiten, fände es schade, die Sidebar zu verlieren. Der Trend geht aber nunmal dorthin.
Viele Grüße
Ronny
Bei meinen Projekten ist sie primär nur noch im “Blog/News” Bereich aktiv, mit einen Suchen-Feld … mehr habe ich sie früher aber auch nicht verwendet, außer noch für den Blogroll <3
Ich publiziere für das Klimabündnis Hamm. Dabei muss ich die Einordnung der Beiträge für die Bündnispartner beachten. Öffnet der Leser z.B. einen Beitrag des Bündnispartners NABU, bekommt er in der Sidebar einen Überblick weiterer Beiträge zum NABU. Ich wüsste nicht, wie ich das anderes realisieren sollte.
Also ich bin ja oldschool und ein großer Fan der Sidebar. Schlimmer als eine evtl. wenig genutzte Sidebar ist eine in der Breite unbeschränkte Contentseite, deren Text nicht im Blick behalten werden kann … 😉
Aber der wahre Tod der Sidebar ist die Mobile Ausgabe. Desktop-Webauftritte mit der von dir skizzierten klassischen Aufteilung wollen den Effekt des Showrooms nutzen: Der Besucher kommt über die Suchmaschine, scannt den Text mehr oder weniger intensiv und bekommt dann Anreize, zum Verbleib auf der Seite (Kategorien, Tags, Meist gelesen usw. …)
Das fällt mobil alles weg bzw. muss durch neue Lösungen umgesetzt werden – die ich aber bis dato nicht sehe.
Die klassischen WordPress Sidebar-Elemente (Suchformular, Kategorieliste, Tag-Cloud und Monatsarchiv) platziere ich gerne unterhalb des Site-Headers in ein über ein Hamburger-Icon aufklappbares Mega-Menü. Kann man komplett in header.php reinschreiben. Die Desktop-Ansicht sieht dann viel aufgeräumter aus und für Mobilgeräte ist das eh die richtige Stelle.
Eine Daseinsberechtigung sollte man immer davon abhängig machen, was in Bezug auf die Nutzerzahlen am besten funktioniert. Es kommt darauf an, für was man WordPress einsetzt und wo die Besucher herkommen. Wenn bei einem Themenblog die meisten Besucher von Google direkt in einen Deeplink reinkommen, weil sie auf der Suche nach einer ganz bestimmten Information sind, braucht man die Ansicht nicht mit Navigationselementen zu überfrachten. Aber wenn sie eher über Desktopgeräte und die Startseite kommen, kann es sinnvoll sein, die Sidebar zu zeigen.