Viele Websites haben Spenden-Button von Paypal integriert und nutzen dafür ein WordPress-Plugin. Da das Nutzen von Plugins immer mit Vorsicht genossen werden sollte, möchte ich euch hier zeigen, wie einfach ihr einen Spenden-Button von Paypal auf eurer WordPress-Website einbauen könnt. Und zwar ganz ohne Plugin!
Paypal-Spenden-Button generieren
Zunächst einmal müsst ihr euch in euer Paypal-Konto einloggen und ruft dann die Zahlungsbutton Erstellen-Site auf. Hier findet ihr verschiedene Buttons, u. a. eben den “Spenden-Button”, den ihr dann auswählt und anklickt. Im nächsten Fenster könnt ihr wählen zwischen “Link und QR-Code teilen” und “Button auf Ihrer Website hinzufügen”. Wir wollen den Button ja auf unserer WordPress-Website implementieren, also wählen wir “Button auf Ihrer Website hinzufügen”.
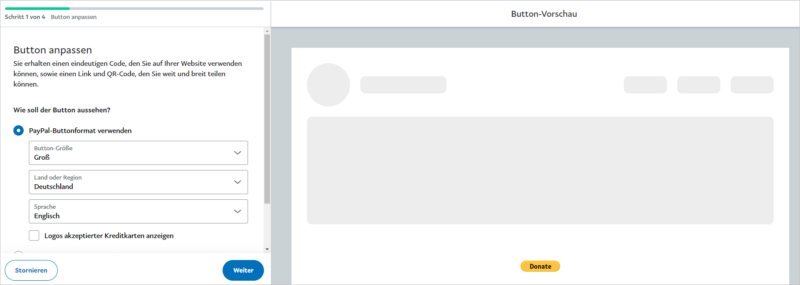
Nun geht es darum, die eigentlichen Einstellungen für den Spenden-Button zu tätigen.

Dafür habe ihr auf der linken Seite einige Einstellungsmöglichkeiten und rechts seht ihr immer entweder eine Vorschau des Buttons oder später der Spendenseite.
Folgende Optionen können gewählt werden:
- Button-Größe: groß oder klein
- Land oder Region: Hier gebt ihr das Land oder die Region ein, in der ihr euch befindet.
- Sprache: Die Sprache des Buttons bzw. des dazugehörigen Texts.
- Kreditkarten: Hier könnt ihr zusätzlich zum eigentlichen Button auch die akzeptierten Kreditkarten anzeigen lassen. So können auch Menschen spenden, die kein Paypal-Konto haben.
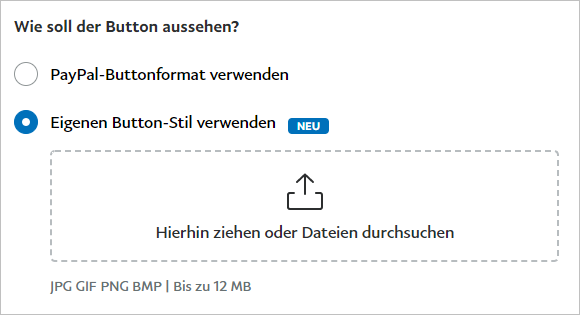
Wer möchte, kann sogar einen ein eigenes Bild hochladen und so einen eigenen Button-Stil generieren.

Paypal-Spendenseite gestalten
Im nächsten Schritt kann man die Spendenseite gestalten. Die Spendenseite ist die Seite, die sich öffnet, wenn ein Besucher auf den Spenden-Button geklickt hat. Diese kann entweder als eigene Seite oder aber als Pop-up-Fenster geschehen. Die folgenden Elemente könnt ihr aktivieren und mit eigenem Inhalt füllen:
- Logo
- Bild
- Nachricht
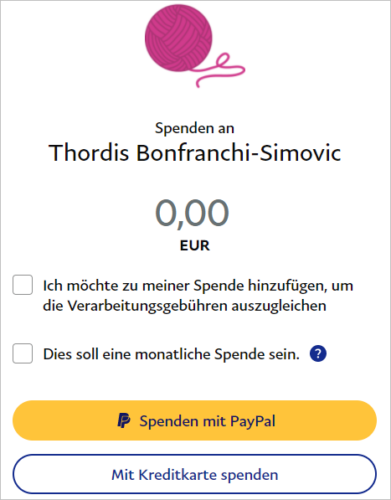
Auch hier wird euch die Vorschau eurer Spendenseite angezeigt – einmal als Desktop und einmal als mobile Ausgabe.
Bevor ihr nun den Code generiert, den ihr in eurer WordPress-Website implementieren könnt, müsst ihr noch die Spendendetails festlegen:
- Währung, in der ihr die Spenden annehmt.
- Spendenbetrag: beliebig, festgelegt oder drei Beträge vorschlagen
- Sollen die Spender monatlich wiederkehrende Spenden leisten können?
- Spendern, die Option geben, ihren Spendenbetrag anzuheben, um die Gebührenkosten auszugleichen?
- Falls ihr mehrere Projekte habe, könnt ihr den Spendern ermöglichen, bestimmte Projekte für ihre Spenden auszuwählen.
Im nächsten Schritt kann man noch auswählen, ob man die Adressdaten der Spender erfassen möchte und ob diese die Möglichkeit haben sollen, eine Nachricht zu hinterlassen.
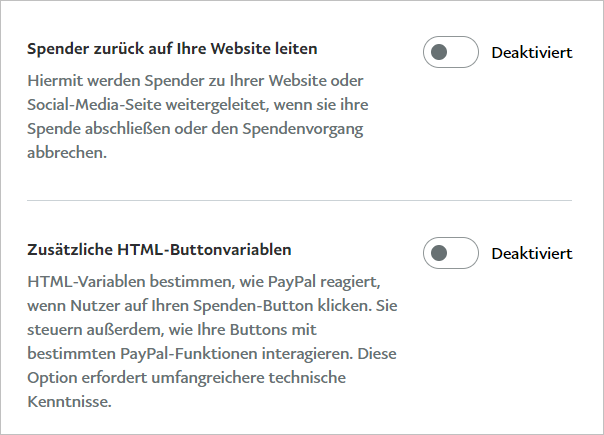
Man kann außerdem festlegen, ob Spender nach erfolgreicher Spende oder aber auch nach Abbruch des Spendenvorgangs wieder zurück auf die Website geleitet werden. Für beides könnt ihr eine eigene URL eingeben. So habt ihr die Möglichkeit, eine spezielle Dankeschön-Seite zu gestalten, auf die die Spender zurückgeleitet werden.

Außerdem können zusätzliche HTML-Buttonvariablen festgelegt werden, was allerdings hauptsächlich für Shops, also für Bezahl-/Kauf-Buttons interessant ist und nicht für Spenden-Buttons.

Du möchtest auf dem Laufenden bleiben und WordPress-Tipps und Webworking-News als E-Mail in deinem Postfach lesen? Dann abonniere einfach den ersten deutschsprachigen WordPress-Newsletter.
Paypal-Spenden-Button in WordPress implementieren
Hat man alle erforderlichen Angaben gemacht, erhält man zum einen Link, den man in sozialen Netzwerken oder aber auch per E-Mail teilen kann. Dieser führt direkt zum Spendenformular. Das Gleiche gilt für den bereitgestellten QR-Code, den man sich als png-Datei herunterladen kann.
Zusätzlich dazu erhält man aber auch einen HTML-Code, den man auf seiner Website implementieren kann. Je nachdem, ob ihr als Spendenseite eine eigene Seite oder aber ein Pop-up-Fenster gewählt habt, unterscheidet sich der Code etwas. Die Implementierung auf eurer WordPress-Website ist aber die gleiche.
Der Code kann in einem HTML-Block auf einer Seite oder in einem Beitrag oder aber auch in einem Widget eingefügt werden. Klicken Besucher der Website dann den Button an, werden Sie auf die Spendenseite weitergeleitet bzw. es öffnet sich ein Pop-up-Fenster mit der Spendenseite.

Fazit
Das Generieren eines Spenden-Buttons ist also gar nicht kompliziert und auch die Einbindung in einer WordPress-Installation ist mithilfe des HTML-Buttons schnell gemacht.
Aber Achtung, wer Paypal bzw. einen Paypal-Button auf seiner Website implementiert, muss dies in die Datenschutzerklärung aufnehmen und diesen erst nach Zustimmung durch die Besucher der Website laden.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








