Icon-Fonts sind Schriften, die aus Icons, also Symbolen bestehen. Oft werden sie genutzt, um Texte “aufzuhübschen”. Sie haben gegenüber Bildern den Vorteil, dass sie beliebig skalierbar und per CSS auch anpassbar sind, was Farbe und Größe betrifft. Auch andere “Spielereien” wie Schatten sind möglich.
Font Awesome
Wer sein Theme bzw. die Inhalte auf seiner Website mit Icon-Fonts ergänzen möchte, hat mehrere Möglichkeiten. Die populärste ist es wahrscheinlich die Icons von Font Awesome zu nutzen. Hier gibt es über 2.000 freie Symbole, die genutzt werden können. Bei der Nutzung ist es allerdings wichtig, dass ihr die Fonts lokal einbindet, damit es hinsichtlich der DSGVO keine Probleme gibt. Gleichzeitig hat dies auch den schönen Nebeneffekt, dass die Performance euere Website nicht durch das Laden externer Daten belastet wird. Dafür müsst ihr wie folgt vorgehen.
Font Awesome lokal installieren
Zunächst einmal müsst ihr euch die Icons bzw. die Schrift bei Font Awesome herunterladen. Nach dem Entpacken des zip-Ordners müssen für die Nutzung der Fonts lediglich der Ordner webfonts, sowie die Datei all.css auf euren Server hochgeladen werden. Ein geeigneter Ort wäre etwa der Fonts-Ordner eures (Child-)Themes oder ein Unterordner im wp-content-Ordner.
Font Awesome einbinden
Im nächsten Schritt geht es darum, eurem benutzen Theme mitzuteilen, wo die notwendigen Dateien, speziell die all.css für die Darstellung des Font Awesome liegt. Dies muss in der header.php geschehen. Entweder ihr ergänzt die Information in der entsprechenden Datei des Child-Themes oder ihr nutzt ein Plugin, mit dem ihr Code in der header.php platzieren könnt. Geeignet wäre dafür bspw. Insert Headers and Footers. Der Code dafür könnte beispielhaft so aussehen:
<link href="euer-pfad/fontawesome/css/all.css" rel="stylesheet">Font Awesome nutzen
Damit das gewünschte Symbol nun angezeigt werden kann, muss der entsprechende HTML-Code dafür eingefügt werden. Dafür nutzt ihr den HTML-Block und fügt hierein, den kopierten Code für das gewünschte Symbol. Den Code erhaltet ihr direkt auf der Font Awesome-Website, wenn ihr ein Symbol auswählt und darauf klickt. In der Icon-Übersicht könnt ihr entweder gezielt nach einem Symbol suchen, oder aber in den verschiedenen Kategorien stöbern.
Achtung, in der kostenfreien Variante könnt ihr nur die solid (ausgefüllten) Icons nutzen, nicht die regular, light, thin oder duotone-Varianten.

Genericons
Eine Alternative zu Font Awesome, sind Genericons. Diese werden von Automattic unter der GNU GENERAL PUBLIC LICENSE vertrieben. Auch diese solltet ihr lokal installieren.
Genericons lokal installieren
Um die Genericons lokal zu installieren, müsst ihr euch den gezippten Ordner herunterladen, entpacken und auf eurem Server hochladen. Ein geeigneter Ort wäre etwa ein Unterordner im Childtheme oder aber im uploads-Ordner.
Zur Verfügung stehen euch dann knapp über 100 Symbole. Das ist zwar deutlich weniger als bei Font Awesome, allerdings in den meisten Fällen völlig ausreichend.
Genericons einbinden
Nach dem Hochladen auf den eigenen Server muss die Datei Genericons-Neue.css, die sich im Ordner icon-font befindet, im Header des Child-Themes eingebunden werden. Falls ihr kein Child-Theme nutzt, könnt ihr auf ein entsprechendes Plugin zurückgreifen. Geeignet wäre dafür bspw. Insert Headers and Footers. Die Einbindung der CSS-Datei erfolgt dann so:
<link href="euer-pfad/genericons/icon-font/Genericons-Neue.css" rel="stylesheet">Genericons nutzen
Um dann ein Symbol zu nutzen, müsst ihr den entsprechenden HTML-Code im Inhalt der Seite oder eures Beitrags einfügen.

Den benötigten HTML-Code könnt ihr am besten der mitgelieferten Datei Genericons-Neue.html entnehmen, die sich auch im Ordner icon-font befindet.
Icon-Fonts per CSS einfügen
Eine besonders raffinierte Art Icons bzw. Symbole einzufügen oder zu nutzen, ist dies per CSS zu machen. So können z.B. Listenpunkte durch Symbole ersetzt werden.
Bei den Genericons könnt ihr den passenden Unicode der Datei Genericons-Neue.css entnehmen, Font Awesome liefert ihn euch auch direkt auf der Website. Eine Einkaufsliste könnte dann anstatt so:

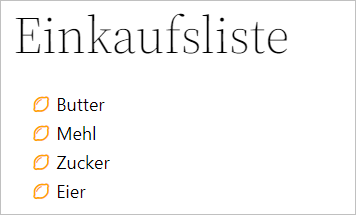
mit Font Awesome so aussehen:

Die Liste hätte die Klasse .rezept bekommen und das CSS wäre ergänzt worden, um folgenden Code:
ul.rezept {
list-style-type: none;}
.rezept li:before {
font-family:"Font Awesome 6 Free";
content: "\f094";
color: orange;
padding-right: 7px;
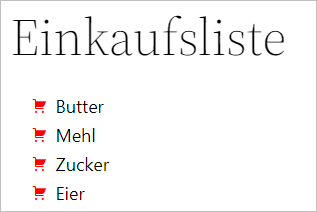
}Mit Hilfe von Genericons könnte die Einkaufsliste so aussehen:

Der dazugehörige Code wäre dieser hier:
ul.rezept {
list-style-type: none;}
.rezept li:before {
font-family: Genericons-Neue;
content: "\f447";
color: red;
padding-right: 7px;
}Hinweis: Falls du keine Icon-Fonts einbinden und lediglich die Listen mit individuellen Zeichen und Icons verschönern möchtest, dann kann dir Artikel von Vladimir helfen: Listenzeichen individuell gestalten.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Vielen Dank Thordis für die tolle Anleitung!
Dank der DSGVO sind ja wirklich einige Seiten davon betroffen. Google Fonts zu blocken oder auszutauschen ist mittlerweile kein Problem, aber Fontawesome war da etwas schwieriger.