Mit dem Urteil des LG München wurde noch einmal deutlich, dass das Laden von Google Fonts über den Server von Google nicht gestattet ist. Die Google Fonts sollten also lokal gespeichert und geladen werden. Es sind aber nicht nur datenschutzrechtliche Gründe, die für das lokale Laden sprechen, sondern auch aus Performancegründen sollte man Schriften vom eigenen Server laden. Im Folgenden möchte ich euch zeigen, wie das realisiert werden kann.
Welche Google Fonts werden genutzt?
Zum größten Teil werden Google Fonts durch das genutzte Theme geladen, aber auch durch verschiedene Plugins wie z. B. Cookie-Banner, Slider und Ähnliche. Das wird im weiteren Verlauf noch eine Rolle spielen. Hauptsächlich soll es aber um Google Fonts gehen, die durch Themes geladen werden.
Zunächst einmal muss man herausfinden, welche Google Fonts auf der Website überhaupt geladen werden. Am einfachsten geht das mit der Hilfe von Developer Tools. Hier kann man sich mithilfe diverser Tools anzeigen lassen, welche Google Fonts geladen werden.
Google Chrome
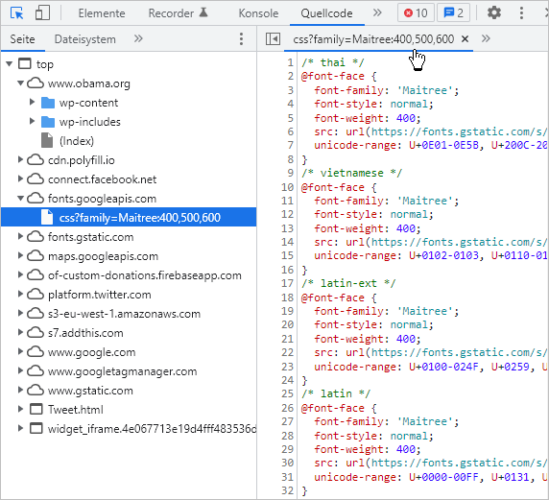
Im Browser Chrome rufen Sie die Developer Tools über die Taste F12 , die Tastenkombination Strg+Umsch.+I oder aber auch über einen Rechtsklick und die Auswahl Untersuchen auf. Im Mac erreicht man die Developer Tools über die Tastenkombination Cmd+Option+I . Einmal aufgerufen wechselt man nun auf den Reiter Quellcode.

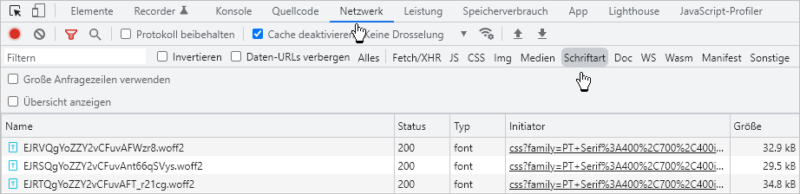
Eine andere Möglichkeit ist auch der Reiter Netzwerk. Hier muss die Seite erneut geladen werden und am besten filtert man die Ausgabe, um nur Schriftarten angezeigt zu bekommen.

Fährt man nun mit der Maus über die verlinkte Schriftart, die in der Spalte Initiator angezeigt wird, wird die Quelle des Fonts angezeigt und man erkennt, welche Schriftarten direkt vom Google-Server geladen werden.
Mozilla Firefox, Edge, Opera
Auch in den Browsern Firefox, Internet Explorer bzw. bei Edge und in Opera helfen die Devloper-Tools herauszufinden, welche Schriftarten geladen werden. Hier gelten die gleichen Tastenkombinationen wie auch bei Google Chrome.
Google Fonts downloaden
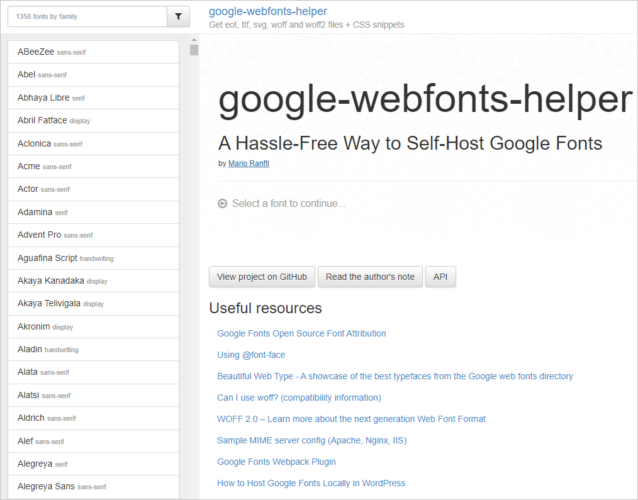
Am besten notiert man sich welche Google Fonts geladen werden. Im nächsten Schritt muss man sich die Google Fonts dann nämlich herunterladen. Dies geht am einfachsten beim google webfonts helper, ein Projekt des Österreichers Mario Ranftl.

Hier erhält man nämlich nicht nur die Dateien der Schriftarten, sondern auch direkt den Code zum Einbinden.

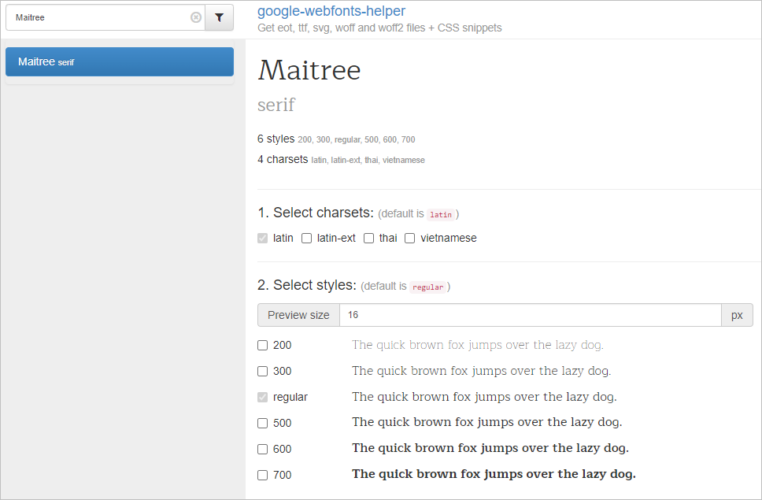
Nachdem man hier also über die Suchfunktion den gewünschten Fonts ausgewählt hat, kann man auswählen welche Charsets (= Zeichenkodierung) und welche Styles man benötigt. Auch dies kann man in den Developer-Tools einsehen, wenn man die gewünschte Schriftart auswählt/ anklickt.

Grundsätzlich sollte man nur die Charsets und Styles herunterladen, die man auch wirklich benötigt.
Im nächsten Schritt muss man nun entscheiden, ob die Einbindung für alle Browser (eot,woff,woff2,ttf,svg) erfolgen soll oder ob man sich auf moderne Browser (woff,woff2) beschränkt. Auf Grundlage dieser Auswahl wird auch der CSS-Code zur Einbindung generiert.

Damit auf der Website nun bzw. gleich die lokal gespeicherten Schriftarten geladen werden können, muss der dafür notwendige CSS-Code auch den korrekten Pfad zu den entsprechenden Dateien enthalten.
Hier liegt es nun an euch, wo ihr die Schriftarten speichern möchtet. Ein guter Platz ist m. E. der Upload-Ordner von WordPress, in den man einen Fonts-Ordner einrichten kann, der dann die notwendigen Schriftarten enthält. Schlussendlich ist es, aber euch überlassen. Es gibt sogar Themes, die es ermöglichen in den Optionen lokal gespeicherte Schriftarten hochzuladen. Da werden die Schriftarten dann in einem Unterordner des Themes-Ordners gespeichert. Ein Beispiel dafür wäre das Theme Enfold, auf das ich weiter unten noch einmal eingehen werde.
Unmittelbar darunter findet man auch den Download-Button, mit dem man schlussendlich die Schriftdateien herunterladen kann.

Speicherort der lokalen Dateien
Wie schon erwähnt, ist es euch überlassen, wo ihr die Schriften genau speichern möchtet. Das kann im Upload-Ordner sein, in eurem Theme-Ordner oder aber es ist schon vorgegeben, wenn ihr z. B. das Theme Enfold nutzt. Wenn ihr eine manuelle Einbindung vornehmt, also nicht über die Optionen eures Themes gehen könnt, müsst ihr den zip-Ordner vor dem Hochladen auf euren Server entpacken.
Lokale Schriften im Enfold-Theme installieren
Das Theme Enfold bietet unter dem Menüpunkt “Theme-Optionen” den Unterpunkt “Import/Export”. Dort kann man den gezippten Ordner mit den Schriften hochladen
Ganz wichtig, durch die Einbindung über das Options-Menü des Themes ist es im Fall von Enfold nicht notwendig, die Schriften noch manuell/selbst per CSS einzubinden. Den nächsten Schritt könnt ihr also überspringen.

Du möchtest auf dem Laufenden bleiben und WordPress-Tipps und Webworking-News als E-Mail in deinem Postfach lesen? Dann abonniere einfach den ersten deutschsprachigen WordPress-Newsletter.
Lokale Schriftdateien per CSS einbinden
Falls also euer Theme nicht das Einbinden von lokal gespeicherten Schriftarten unterstützt, müsst ihr diese selbst einbinden. Zunächst ladet ihr den entpackten Ordner mit den Schriftdateien also per FTP auf euren Server in euren Wunsch-Ordner hoch. Im nächsten Schritt müssen diese Schriften dann per CSS eingebunden werden. Auf der google-webfonts-helper Website gab es dafür ja schon kopierfertig den benötigten Code (Siehe Abbildung: Notwendiger CSS-Code…)
Wo genau der nun eingefügt wird, ist abhängig von eurem Theme. Manche Themes bieten ein Eingabefeld an, in den eigenes CSS eingefügt werden kann. Ist dies nicht der Fall kann man (wenn man noch ein “klassisches” Theme nutzt und noch kein Block-Theme) den CSS-Code auch im Customizer unter dem Reiter “Zusätzliches CSS” einfügen.
Wer ein Child-Theme nutzt, kann den Code auch in die style.css dieses Themes einfügen.
Externe Google-Fonts blockieren
Damit nun keine externen Google Fonts mehr geladen werden, müssen diese meist noch blockiert werden. Ausnahmen sind Themes, die beim Nutzen der lokalen Fonts gleichzeitig die externe Nutzung unterbinden. Im Zweifelsfall hilft hier ein Blick in die Developer-Tools, um zu schauen, ob es eine “manuellen” Blockierung benötigt.
Falls ja, gibt es auch hier verschiedene Möglichkeiten. Wer keine Angst vor Code hat, kann in der functions.php – wenn man ein Childtheme nutzt – oder aber mithilfe eines entsprechenden Plugin, das Laden blockieren. Für die Standard-Themes von WordPress lautet der notwendige Code dazu wie folgt:
add_action( 'wp_print_styles', 'remove_google_fonts', 1);
function remove_google_fonts() {
wp_dequeue_style( 'twentyseventeen-fonts' );
}Dabei muss man den $handle (hier twentyseventeen-fonts) je nach eingesetztem Theme anpassen. Hier einige Beispiele:
- Twenty Seventeen – twentyseventeen-fonts
- Genesis Sample – genesis-sample-fonts
- Divi – divi-fonts
Falls das nicht funktioniert, empfehle ich euch die Google Suche “remove google fonts themename“.
Nutzt man das Plugin Elementor kann der Code
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );das Laden der Google Fonts unterbinden.
Man kann Google Fonts aber auch mit Hilfe von Plugins entfernen, z. B. mit dem Borlabs Font Blocker. Auch einige Optimierungs- und DSGVO-Plugins bieten diese Möglichkeit als zusätzliche Option (z. B. Autoptimize).
Wenn Ihr ein Plugin installiert habt, dass eigene Google-Fonts lädt, gibt es oft die Möglichkeit, dies zu deaktivieren. Falls ihr auf Anhieb nichts findet, fragt beim Entwickler/Support bzw. im Forum des Plugins nach.
Lokale Fonts nutzen/laden
In den meisten Fällen reicht es die Schriftarten per CSS einzubinden, damit sie geladen werden. Nutzt man jedoch ein Theme, bei dem man die genutzte Schriftart auswählt (z. B. Enfold) oder aber einen Pagebuilder bei dem dies möglich ist (z. B. Elementor), muss man hier noch “umstellen”. Meistens handelt es sich um Drop-Down-Listen, aus denen die Schriftart gewählt werden kann, und die lokal gespeicherten Schriften befinden sich am Ende der Liste.

Fehlersuche
Da selten etwas auf Anhieb gelingt oder gar beim ersten Mal schon fehlerfrei funktioniert, möchte ich zum Schluss noch auf häufige Fehlerquellen eingehen. Woran könnte es liegen, wenn die Umstellung nicht gelingt?
Ein häufiger Grund dafür, dass die lokal gespeicherten Schriften nicht geladen werden, ist, dass der Pfad zum Speicherort in der CSS-Datei falsch notiert ist. Dies könnt ihr mithilfe des Developer-Tools allerdings schnell herausfinden und entsprechend korrigieren. In der Konsole wird euch dann nämlich der Fehler angezeigt, dass die Schriften nicht geladen werden können.
Ein weiterer Grund besteht evtl. darin, dass euer Theme das Importieren von lokalen Fonts unterstützt und es so nicht notwendig war den CSS-Code zur Einbindung manuell zu implementieren. Das kann aber dazu führen, dass Plugins diese Information nicht “abrufen” können. Im konkreten Fall wäre das z. B. der Layer Slider. Hier muss man den CSS-Code zum Laden der lokal gespeicherten Google Fonts noch einmal separat implementieren.
Welche Erfahrungen habt ihr bei der Umstellung von extern zu lokal geladenen Google Fonts gemacht? Welche Stolpersteine können auftreten?
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Dh. es gibt folgende Methoden:
1.) Auf GF verzichten (okay, auch mit Standardschriften kann man Sites designen)
2.) Selber hosten +
3.) Blocken (zb. wenn möglich per Theme-Option; per functions; mittels Borlabs oder https://de.wordpress.org/plugins/disable-remove-google-fonts/)
4.) Meist wird eine Kombination aus 2 u. 3 gewählt
5.) Blocken, bis Zustimmung -> nicht möglich?
Leider schafft dieses Blocken, bis Zustimmung erteilt scheinbar kein Dienst, kein Script, kein Plugin, … niemand? Habs mit allen bekannten “Cookie-Plugins” getestet.
Mir ist unklar, wieso moderne Cookie Plugins alles solange blocken können, bis zugestimmt wurde – nur GF lässt sich SO nicht handeln. Oder?
Das Plugin Real Cookie Banner macht genau das: Google Fonts werden nicht geladen, bis der Besucher seine Zustimmung erteilt. Das funktioniert selbst mit der kostenlosen Variante einwandfrei und ohne manuelle Konfiguration.
Ich habe festgestellt, dass auf einer meiner Websites ca. 20 bis 30% der Besucher die Zustimmung verweigern und deshalb die Seiten mit Times New Roman & Co. angezeigt bekommen. Um das zu verhindern werde ich bei meinen Projekten dazu übergehen, die von mir ausgewählten Google Fonts lokal einzubinden.
Hallo Frank,
ich wollte das testen, aber in meiner Testumgebung funktioniert das Blockieren mit dem Plugin Real Cookie Banner nicht. Die Google Fonts werden trotzdem geladen?
Sehr geehrte Frau Bonfranchi-Simovic,
hiermit bedanke ich mich für Ihren interessanten Artikel. Nicht nur das Laden von Google Fonts wird vom Urteil des LG München betroffen sein, sondern auch das Laden von Google Maps Karten auf Webseiten. Wahrscheinlich wird auch bei diesem Prozess die IP-Adresse beim Laden der Karten übermittelt? Jedenfalls soll eine Alternative Openstreetmap sein, falls dort nicht die Übermittlung stattfindet!
Über Ihren Kommentar dazu würde ich mich freuen.
Mit freundlichen Grüßen
Gerd
Hallo Gerd,
das ist richtig. Auch Google Maps dürfen ohne Einwilligung nicht geladen werden. Hier greifen aber die üblichen Cookie-Consent-Plugins recht gut. Oder man nutzt eben “freie” Alternativen.
Interessanter wäre ein Plugin, das die Google-Font-Api-Adressen auf ein Script umbiegt, welches dann als Proxy dient und die Anfragen zu Google durchleitet. Wie man hört, betreibt Google nämlich Optimierung der Ressourcen-Links, je nach Schriftschnitten die benötigt werden u.ä. Statisch irgendwo gucken, was so alles an Ressourcen geladen wird, könnte vielleicht nicht ausreichen.
Klasse Beitrag, vielen Dank!
Vielen Dank für den interessanten Artikel.
Bei Themes, welche die Google Web fonts nicht bereits automatisch lokal installiert, verwende ich das Plugin “Self-Hosted Google Fonts”.
Was halten Sie davon?
Hallo Markus,
das angesprochene Plugin kenne ich nicht. Empfehlen kann ich aber Local Google Fonts
Vielen Dank für den Artikel. Sehr hilfreich.
Ich habe gemerkt das die Google Fonts trotzdem geladen werden weil ich goodpe adsense benutze.
Wie kann ich das umgehen?
Vielen Dank
Hallo Tom,
probiere doch mal Local Google Fonts. Damit habe ich gute Erfahrungen gemacht.
Hallo Frau Bonfranchi-Simovic,
dieser Artikel ist wirklich Gold wert und sollte in keiner Link-Sammlung von Webmastern fehlen! Mit Ihren Tipps war es eine Sache von ca. 30 Minuten, die Schriften lokal einzubinden. Ich hatte zwar gedacht, dass ich das schon lange getan hätte, aber die Developer-Console belehrte mich eines Besseren. Auch das Blocken des Google-Servers beim Elementor-Plugin klappte mit den beiden vorgestellten Plugins hervorragend.
Besten Dank,
Harald Hollmann
Hallo Thordis,
vielen Dank für den aufschlussreichen Artikel.
Ich komme aber leider nicht ganz zum gewünschten Ergebnis, da
1) mein WordPress-Paket (Business) keine Plugins erlaubt
2) ich ebenfalls keinen FTP-Zugriff zum Ändern der functions.php um die externen Google Fonts zu blockieren.
Ich habe die Fonts auf einen anderen Server gepackt und versucht diese in meinem Theme (Lovecraft) per CSS zu aktivieren. Ich habe es auch schon mit Twenty One versucht, aber auch ohne Erfolg.
Gibt es mit meinen Einschränkungen überhaupt die Möglichkeit, die Google Fonts lokal einzubinden? Oder kennst du ein kostenloses Theme, welches das erlaubt?
Vielen Dank für deine Hilfe im Voraus.
Grüße
Simon
Das Einbinden der
Hallo Simon,
das hört sich nach einem kniffligen Fall an. Ich würde empfehlen ein Theme zu nehmen, das keine GF lädt und diese “von Haus aus” lokal lädt. Dann musst du dich nicht weiter darum kümmern.
VG
Thordis