WordPress 6.2 wird voraussichtlich morgen veröffentlicht und wir zeigen euch, was euch erwartet. Die Neuerungen betreffen in erster Linie den Site-Editor, der nun nicht mehr als Beta-Version gekennzeichnet ist. Aber auch für Redakteure gibt es Neuerungen.
Gutenberg-Editor
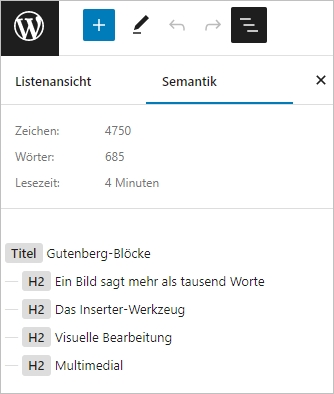
Der Gutenberg-Editor für das Erstellen von Beiträgen und Seiten wurde etwas überarbeitet und erweitert. So wurde die obere Leiste angepasst. Ihr findet hier nun links nicht mehr die Details. Diese verbergen sich jetzt in der Dokumentenübersicht (ehemals: Listenansicht).
Diese wiederum ist zweigeteilt und ihr findet dort einen Tab für die Listenansicht und einen Tab Semantik, der wiederum einen Teil der Infos enthält, die vorher bei den Details angezeigt wurde. Nicht mehr enthalten sind die Anzahl der Überschriften, Absätze und Blöcke.

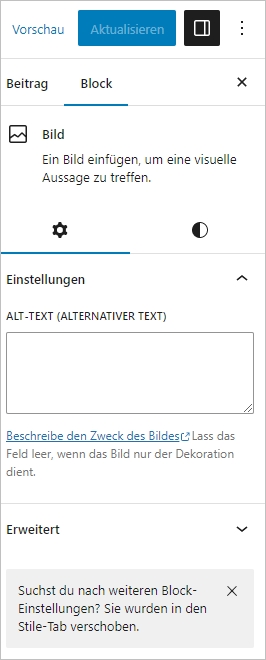
Auf der rechten Seite der oberen Leiste wurde das Symbol für die Einstellungen getauscht. Ihr findet hier nicht mehr das Zahnrad, sondern ein Fenster mit Sidebar. Das Zahnrad wiederum wurde als Symbol für die Einstellungen innerhalb eines Blocks gewählt. Denn diese haben nun zum Teil (nicht alle) zwei Tabs, zwischen denen ihr wechseln könnt.

Ihr findet also einmal die Einstellungen mit dem Symbol Zahnrad und daneben die Stile mit dem schwarzweißen Kreis-Symbol. Das hat den Vorteil, dass man in den Block-Einstellungen etwas übersichtlicher die verschiedenen Bereiche Einstellungen und Stile aufgeteilt hat und nicht mehr lange nach unten scrollen muss, um das gewünschte Feature zu finden.
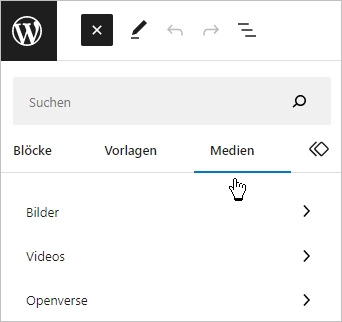
Ähnliche aufgeräumt wurde auch der Block-Inserter. Hier sind zum einen die Vorlagen neu sortiert worden und der Tab Medien wurde ergänzt. Von hier aus könnt ihr zum einen auf eure eigene Mediathek zugreifen und ihr könnt Medien aus dem Openverse einfügen. Über das Openverse haben wir hier schon ausführlich berichtet.

Schon jetzt ist der Vollbildmodus mit deaktivierten Einstellungen eine Möglichkeit möglichst ohne Ablenkung Texte zu verfassen. WordPress 6.2 bringt aber einen wirklichen Ablenkungsfreien Modus. Dieser kann über “Ansicht anpassen” oder die Tastenkombination Strg+Umsch.+\ aktiviert werden.

Hierbei werden alle Elemente, inklusiver der Werkzeugleiste und der Einstellungen der einzelnen Blöcke, außer dem eigentlichen Inhalt ausgeblendet. Nur, wenn man mit der Maus über den Kopfbereich der Seite fährt, erscheint die obere Leiste, so dass man wieder in den Standardmodus zurückwechseln kann.
Blöcke
Das Update auf WordPress 6.2 hat auch für die Blöcke selbst Neuerungen gebracht. Über den Button “Ansicht anpassen”, den ihr bei jedem Block in der Werkzeugleiste findet, könnt ihr nun “Stile kopieren” und “Stile einfügen”. So könnt ihr Anpassungen leicht von einem auf den anderen Block übertragen.
Auch einzelne Blöcke haben Updates erfahren. Der Gruppen-Block kann nun die Position “Oben gehalten” (Sticky) zugewiesen bekommen. Er bleibt also beim Scrollen am oberen Bildschirmrand sichtbar.
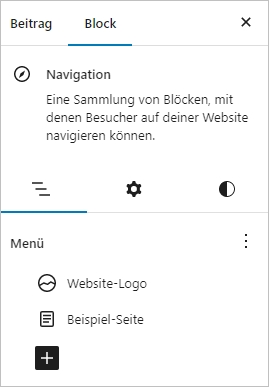
Der Navigations-Block wurde komplett überarbeitet, so dass es wesentlich einfacher ist Seiten und andere Elemente in die Navigation einzufügen.

Die Elemente des Blocks können nun in den Einstellungen eingefügt und auch per Drag & Drop positioniert werden. Das macht das Handling wesentlich intuitiver.
Site-Editor
Der Site-Editor für Block-Themes ist ab WordPress 6.2 nicht mehr im Betastadium 🎉
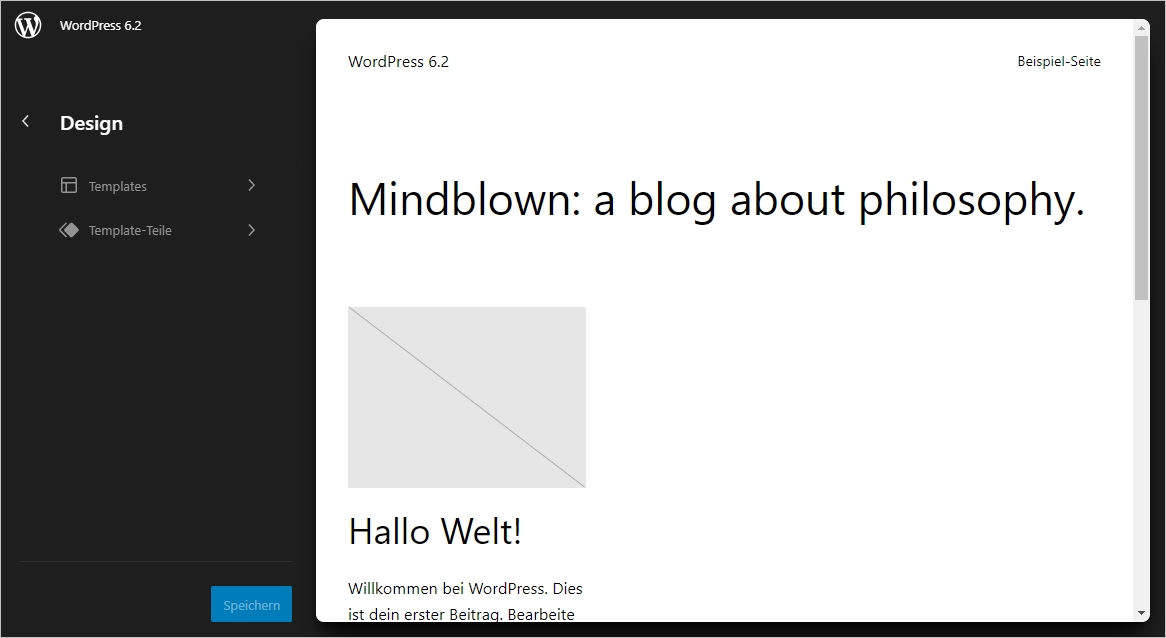
Er hat ein grundsätzliches Design-Update bekommen und sieht wesentlich runder aus.

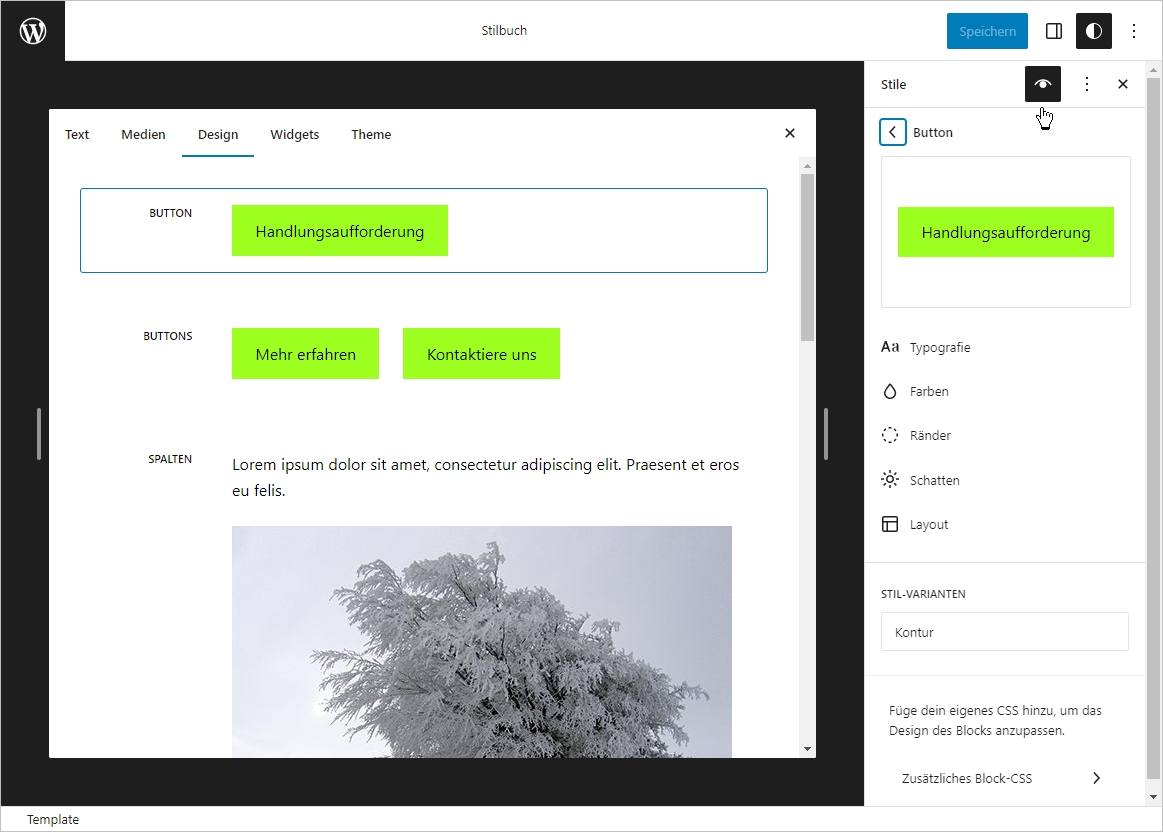
Der Site-Editor hat insbesondere für die die Stile bzw. das Bearbeiten der Stile neue Möglichkeiten bekommen. So erreicht man über den Aufruf eines Templates den Stil-Bereich. Hier gibt es neue Stil-Varianten und das neue Stilbuch (Auge-Symbol).

Im Stilbuch kann man alle Block-Elemente ansehen und auch anpassen, so dass direkt ersichtlich ist, wie sich Änderungen auswirken.
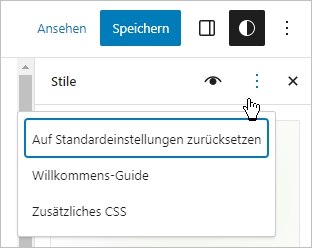
Über die Stilaktionen erreicht man den Bereich “Zusätzliches CSS“, den man auch schon von klassischen Themes kennt. Dort ist er Teil des Customizers.

Beim Bearbeiten einzelner Templates und einzelner Blöcke in einem Template gibt es jetzt auch die Möglichkeit Stile global anzuwenden. Typografie, Abstände, Abmessungen und Farbstile dieses Blocks werden dann auf alle gleichen Blöcke angewendet.
Innerhalb des Site-Editors ist es zudem möglich, Widgetbereiche zu importieren. Eine ausführliche Anleitung dazu findet ihr hier.
Zur besseren Orientierung werden Template-Teile und auch wiederverwendbare Blöcke farblich (lila) hervorgehoben.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Endlich werden Google Fonts lokal gespeichert – das ist für mich die wichtigste Neuerung. Keine gute Zeit für Abmahnanwälte – ich freue mich!
Hallo Alexander,
ja, das gilt aber nur, wenn man auch eines der Standard-Themes nutzt und diese auch upgedatet hat. Wir haben darüber im Beitrag Google Fonts für WordPress-Standard-Themes berichtet