Wer das nächste Mal eine Ansage bekommt wie zum Beispiel Nehmen sie Bitte 30% Gelb und 90% Cyan
oder Ich weiß es nicht mehr genau, probiere mal 0 für Rot, 125 für Grün und 200 für Blau
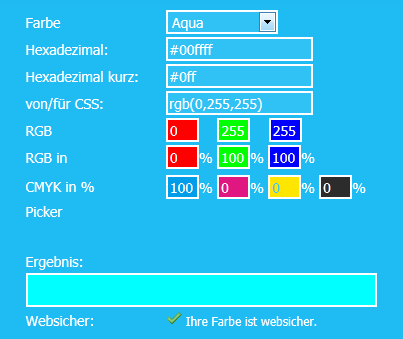
und wer dann kein Photoshop, Color Schemer Studio & Co. zur Hand hat oder keine Lust hat zu warten bis Photoshop fertig geladen hat, der könnte es mal mit dem Farbenrechner von rechnr.de probieren.

Man kann die einzelnen Werte anpassen und bekommt den Farbwert in mehreren Geschmacksrichtungen geliefert: hexadezimal, dezimal und als Prozentwert für RGB und CMYK. Ist die Farbe nicht websicher, dann kann man einem Klick zu den nächsten websicheren Farbe gelangen.
Kleines, aber feines Tool.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Super, danke für den Tipp. So was habe ich schon länger gesucht.
Finde ich im Übrigen blöd, dass man bei Word nicht den Farbencode eingeben kann. Das sollte Windows mal ändern!
Ich benutze für solche Anwendungen immer gColor2. Lädt sehr schnell und hat vor allem eine hübschere (neutralere) Oberfläche als rechnr.de :mrgreen:. Zudem gibt es eine Pipette (seeeeeeehr praktisch) und ich kann Farben auch speichern.
Danke für den Tipp – werde ich testen!