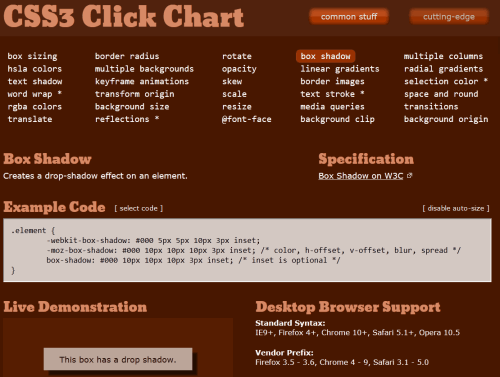
Auf CSS3 Click Chart kann man sich durch 30 CSS3-Eigenschaften durchklicken. Dabei wird jeweils erklärt was die Eigenschaft bewirkt, es wird ein Beispiel-Code ausgegeben, eine Live-Vorschau angezeigt und es wird zum passenden Abschnitt auf W3C verlinkt.
Darüber hinaus wird zu passenden Tutorials und Zusatztools/Polyfills verwiesen. Bei Polyfills handelt es sich um Tools bzw. Erweiterungen, die bestimmte Techniken auf Browser nachrüsten. CSS3 PIE ist so ein Tool und es rüstet für den Internet Explorer 6-9 die Unterstützung für eine Reihe von CSS3-Eigenschaften nach.
Gefunden bei Jens
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









[…] CSS3 Click Chart ist eine schöne Idee, um sich von den tollen Möglichkeiten inspirieren zu lassen, die CSS3 dem Webdesigner bieten. – via Perun. […]