Schreibst du in deinem Blog des Öfteren Rezensionen über Bücher und Filme, dann möchte man zwar einerseits den Lesern so viele Informationen wie möglich liefern. Aber anderseits gibt es einige Leser, die sich lieber den Roman durchlesen und/oder sich den Kinofilm anschauen möchten ohne das sie im Vorfeld lesen müssen wie das ganze endet.
Für solche Fälle gibt es im Web (z. B. in Foren) eine sog. Spoiler-Funktion. Da werden einfach solche Inhalte auf den ersten Blick verborgen und wenn man auf den passenden Link klickt, werden die eingeblendet.
In WordPress ist so etwas mit dem Plugin Hide This Part von Axel Scheuring möglich.
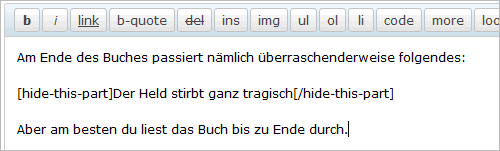
Nach der Installation kann man sowohl Teile von Artikeln oder Seiten verbergen. Einfach den zu verbergenden Bereich in [hide-this-part][/hide-this-part] einpacken:

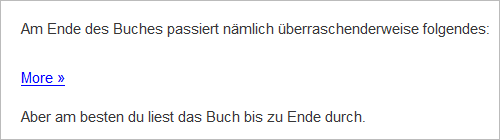
Im Frontend schaut das ganze dann so aus:

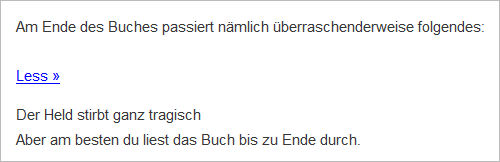
Erst wenn man auf den Link klickt wird der Rest angezeigt:

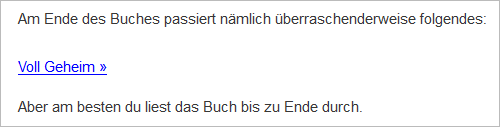
Wie man aus den Abbildungen sieht werden die englischen Begriffe angezeigt und das ändert sich auch nicht bei aktiven deutschsprachigen Datei. Den “More »”-Link kann man ganz einfach anpassen, in dem man dem öffnenden Shortcode ein Attribut mitgibt: [hide-this-part morelink="Voll Geheim"]:

Den “Less »”-Link bekommt man nur angepasst, wenn man die Javascript-Datei in der Zeile 13 anpasst: jQuery('#'+this.id).text('Less »');.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Hallo, coole Funktion ich nutze sie auch um Zugangsdaten oder Emailadressen zu verbergen. Mein Theme “Weaver II Pro” kann das von Haus aus. Viele Grüße
Ohh Danke für diesen Tipp, habs mir notiert, ich weiß zwar nicht was es bringen soll, aber man weiß ja nie. Grüße
Als Alternative zu Hide This Part kann ich noch das Plugin Advanced Spoiler empfehlen. Dort kann man übrigens die Textbeschriftung ganz einfach in den Einstellungen vornehmen.
[…] gesehen. Gefunden habe ich das in einer Notiz von Markus auf G+ Den Beitrag darüber gibt es beim perun.net Januar 28th, 2012 | Category: Allgemeines, Basteleien, […]
Installiert… klappt…
Danke für den Tipp !
Auch die Änderung in dem JS-Script (anderer Text als Less) war dank der Anleitung ein Klacks.
[…] interessant den Hinweis auf ein WordPress Plugin von Axel Scheuring, mit dessen Hilfe sich Teile eines Beitrages verbergen lassen. Als Zielgruppe werden u.a. Blogger/Autoren angesprochen, die Reviews zu Filmen und Büchern […]
[…] Teile verbergen mit Hide this Part Einen Kommentar hinterlassen Hier klicken, um die Antwort abzubrechen. […]
Toll, danke für den nützlichen Plugin-Hinweis! Wirklich praktisch.
Was sagt wohl Tantchen G dazu?
@Viktor,
frag sie doch. 😉