Ich persönlich finde, dass in der Artikelübersicht im Backend (Beiträge → Alle Beiträge) die verschiedenartigen Artikel – z.B. Entwürfe und vor allem die geplanten Artikel – etwas mehr Übersicht und farbliche Hervorhebung vertragen könnten. Daher war ich froh als mir der folgende Code-Schnipsel über den Weg gelaufen ist:
add_action('admin_footer','posts_status_color');
function posts_status_color(){
?>
<style>
.status-draft{background: #FCE3F2 !important;}
.status-pending{background: #87C5D6 !important;}
.status-publish{/* no background keep wp alternating colors */}
.status-future{background: #C6EBF5 !important;}
.status-private{background:#F2D46F;}
</style>
<?php
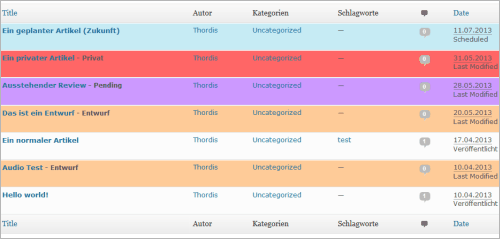
}Diesen Code bindet man in die functions.php des Themes ein und ab da könnte die Artikel-Übersicht bei dir so ausschauen:

Ich habe den oberen Code ein bisschen angepasst…
add_action('admin_footer','posts_status_color');
function posts_status_color() {
echo "<style>
.status-future{background: #fc9 !important;}
</style>";
}… da ich nur die farbliche Hervorhebung von geplanten Artikeln benötige. Wem die Arbeit an der functions.php nicht zusagt, der kann dann auf die Hilfe des Plugins Color Admin Posts zurückgreifen.
Nachtrag: da der Beitrag schon etwas älter ist: ja, der Code ist immer noch im Einsatz und funktioniert nach wie vor.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








In WordPress muss man wirklich für jeden Sch*iss ein Plugin suchen und installieren. Das System ist so ein zusammengestückelter Patient bis es mal vernünftig läuft und was kann… 😯
Tolle Idee durchaus!
Aber wer nicht an der functions.php basteln möchte, kann ja auch Sergejs Toolbox als Alternative nutzen.
supergenial, danke, ich wollte nicht extra nur für die farbige Hervorhebung nochmal ein Plugin bemühen. Hab es jetzt in die CodeSnippets mit eingefügt, was ich eh für die ganzen functions.php-Erweiterungen nutze.
[…] ich euch in der Einleitung versprochen, dann will ich auch mal damit anfangen. Erster Teil: “WordPress: Artikel in der Admin-Übersicht, je nach Zustand, farblich hervorheben“. Immer wieder dasselbe Problem steht dahinter: Die Artikelübersicht ist ziemlich […]
Danke für den tollen Tipp. Habe den Code-Schnipsel gerade in unserem Mehr-Personen-Blog eingebaut, hilft echt bei der Übersicht. Auf was für schlaue Ideen manche Leute kommen 🙂
Super Tipp, vielen Dank! Bin grad happy, das hat mich die ganze Zeit genervt – nicht so doll, dass ich mich wirklich drum gekümmert hätte, aber halt so bissl schon 😉
Habe ich mir gerade in ein Stylish-CSS gepackt, dann habe ich es in allen WordPress-Installationen. Inklusive WP.com. Danke für den guten Tipp!
Danke für den Tipp, sehr hilfreich und eigentlich ein Vorschlag für die Fortentwicklung des Core wert.
Danke Super Snipsel gleich eingebaut…
Super Tipp! Vielen Dank, den werde ich gleich mal umsetzen.
Danke für diesen super Tipp! Hab’ ihn gleich umgesetzt. Schade, dass die Core-Entwickler nicht auf so etwas kommen …
[…] Artikel in der Admin-Übersicht, je nach Zustand, farblich hervorheben: Habe ich Neulich mal wieder gebraucht. Wem die Artikelübersicht im Backend nicht übersichtlich genug ist, der kann die verschiedenen Artikel, je nach Zustand farblich hervorheben. So kann man die Entwürfe und/oder die geplanten Artikel sichtbarer gestalten. Hier gibt es eine Anleitung dazu. […]
Sehr schöne Sache, bringt Übersicht in die Anzeige!
Ist es eigentlich auch möglich “Sticky Posts” farblich hervorzuheben?
Danke!