Bevor es an das Einbinden von Favicons auf einer WordPress-Website geht, sollte erst einmal geklärt werden was so ein Favicon überhaupt ist.
Im Prinzip handelt es sich dabei um ein kleines Logo, das im Browserfenster angezeigt wird. Wikipedia beschreibt Favicons so:
Ein Favicon [fæ’wi’kon] ist ein sehr kleines, 16×16 oder 32×32 Pixel großes Icon, Symbol oder Logo, wie es typischerweise in der Adresszeile eines Browsers links von der URL angezeigt wird. Das Favicon dient meist dazu, die zugehörige Website auf wiedererkennbare Weise zu kennzeichnen. Es erscheint auch in der Lesezeichenliste (Favoriten), bei den Registerkarten und unter Windows beim Speichern einer Seite auf dem Desktop.
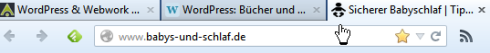
Es erleichtert Besuchern die visuelle Orientierung, da man durch Bilder schneller eine Zuordnung zu einer bestimmten Website herstellt, als durch reinen Text. Die folgenden zwei Bilder zeigen sehr gut den Unterschied einer Website ohne und mit Favicon:


Es gibt verschiedene Methoden eine Website mit einem Favicon auszustatten.
Favicons in WordPress einbinden

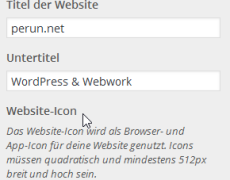
Hier kann man unter dem Punkt “Website-Icon” ein Bild auswählen, das als Favicon angezeigt werden soll. Mit einem Klick auf den Button “Bild auswählen” gelangt man auf die gleiche Oberfläche, wie beim Bild einfügen auf eine Seite bzw. in einen Beitrag. Hier kann man nun entweder ein bereits hoch geladenes Bild aus der Mediathek auswählen oder aber ein neues Bild hochladen.
Die empfohlene Bildgröße beträgt dabei 512 × 512 Pixel.
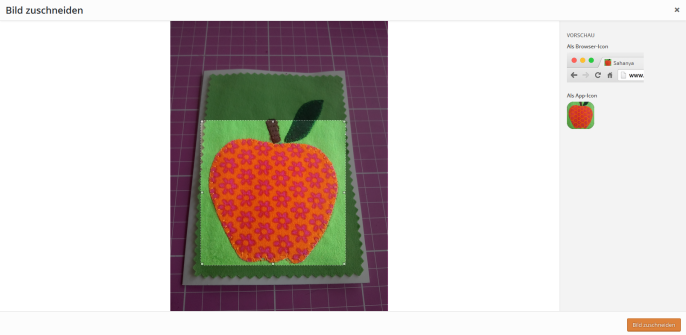
Hat das Bild diese Größe nicht kann man es im nächsten Schritt noch zuschneiden und den gewünschten Ausschnitt auswählen. Man bekommt im rechten Bereich der Seite auch eine Vorschau über sein zukünftiges Favicon angezeigt.

rechts: Favicon-Vorschau
Ist man zufrieden bestätigt man seine Auswahl mit einem Klick auf den Button “Bild zuschneiden.”
Selbstverständlich kann man jeder Zeit das Favicon wieder entfernen bzw. durch ein anderes Bild ersetzen.
Die Website-Informationen zeigen einmal nämlich dann das bestehende Favicon an mit den Möglichkeiten “Entfernen” und “Bild wechseln”.

Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Geht man nach dieser Methode vor, erhält man ein Favicon in der Größe von gut und gerne 20 KB, was eindeutig zu groß ist. Ein solches Minisymbol sollte höchstens 2 KB groß sein, sonst dauert es zu lange, bis es geladen ist!
Besser ist es, sich das Bildchen mittels eines Bildbearbeitungsprogramms selbst herzustellen, in die Größe 12×12 oder 24×24 Pixel zu verkleinern, zu komprimieren, als favicon.ico zu speichern und in das Root-Verzeichnis hochzuladen, wo es automatisch erkannt werden sollte. Alternativ nutze man einen der vielen Favicon-Generatoren, die im WWW zu finden sind.