Die neuste Entwicklung des Gutenberg-Editors zielt wieder auf eine Optimierung bzw. Verbesserung der UX (User Experience = Nutzererfahrung) ab. Wie es um die bestellt ist bzw. wie ihr das einschätzt, hatte ich ja schon in meinem letzten Posting gefragt, aber dazu später mehr. Zunächst einmal soll es um die aktuellen Neuerungen gehen.
Social Icons ausrichten
Social Icons-Elemente können nun linksbündig (Standard), mittig oder rechts ausgerichtet werden. Das ganze gilt dann immer für alle eingebundenen Elemente. Die Icons können aber auch mit der Option “Abstand zwischen Elementen” auf die gesamte zur Verfügung stehende Breite aufgeteilt werden.


Wiederverwendbare Blöcke
Auch die Wiederverwendbaren Blöcken haben eine Anpassung der UX erhalten. Wenn man jetzt einen wiederverwendbaren Block erstellen möchte, erscheint ein Popup-Fenster, in dem man dem Block einen Namen geben muss. Bis jetzt kann es passieren, dass diese Namensgebung nicht stattfindet und man am Ende mehrere “unbenannte” Blöcke hat. Diese Vorgehensweise könnte in der Zukunft auch für andere Blöcke gelten.
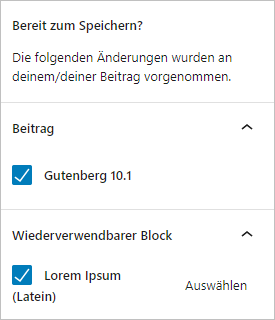
Inhalte innerhalb eines wiederverwendbaren Blocks können zudem nun direkt bearbeitet werden. Beim Speichern fragt WordPress dann, ob nicht nur der jeweilige Beitrage bzw. die Seite gespeichert werden soll, sondern auch die Änderungen, die im wiederverwendbaren Block gemacht wurden.

An dieser Stelle möchte ich noch einmal auf unseren Beitrag zum Handling von wiederverwendbaren Blöcken hinweisen, insbesondere den Fakt, dass sich solche Änderungen dann auf alle Vorkommnisse dieses Blocks auswirken!
Neu ist zudem, dass nun direkt in der Sidebar der wiederverwendbare Block umbenannt werden kann. Ich könnte mir vorstellen, dass hier in Zukunft noch mehr möglich sein wird.
Vereinheitlichung der Toolbars
Die Toolbars der einzelnen Blöcke sollen vereinheitlicht werden. Den Anfang hat der Bild-Block gemacht, bei dem die einzelnen Buttons in vier Bereiche gegliedert wurden:
- meta
- block-level
- inline-level
- more options


Kategorisierte Template Parts
Für das noch experimentelle Full Site-Editing wurden die Templates in verschiedene Kategorien eingeteilt: headers, footers, sidebars und general
Gutenberg-Umfrage
Am Ende noch ein Hinweis in eigener Sache. Zunächst einmal möchte ich mich bei allen bedanken, die bereits bei unserer Gutenberg-Umfrage mitgemacht haben. Wir haben schon jetzt ca. 50 Rückmeldungen bekommen darüber was euch gefällt und was nicht. Das ist wirklich spannend zu lesen und es wird in Kürze auch von uns eine Zusammenfassung bzw. Auswertung der Umfrage hier geben. Bis dahin wäre es toll, wenn ihr (falls nicht schon getan) euch weiterhin beteiligen würdet. Vielen Dank!!
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Etwas hatte ich noch vergessen …
Ich nutze für einen Beitrag ungefähr 5 – 6 unterschiedliche Blöcke. Vor Urzeiten konnte mensch eine persönliche Blockauswahl speichern. Jetzt finde ich dafür keine Funktion mehr. “Meine” Lieblingsblöcke stehen verteilt in “alle durchsuchen”.
Wie kann ich meine eigene Vorlage erstellen? In vielen Situationen wäre das besser als ein wiederverwendbarer Block.
Für Erneuerungen wünsche ich mir mehr Information, und zwar direkt am einzelnen Block. Wenn ich schreibe, möchte ich meinen Flow nicht unterbrechen, um herauszufinden, wo sich neuerdings eine Funktion versteckt hat.
Ich wünsche mir irgendwo eine zentrale Stelle, an der ich unkompliziert meine Fragen oder Ideen oder Verbesserungsvorschläge anbringen kann.
Wie ihr schon merkt, gehöre ich zu denjenigen, die viel und gern Gutenberg nutzen!
LG Dorle