Mittlerweile gibt es im Vorlagen-Verzeichnis von wordpress.org 50 (Stand 7.3.2022) Block-Vorlagen bzw. Patterns. Aber Hand aufs Herz, wer von uns benutzt diese schon im größeren Umfang? Hier möchte ich euch noch einmal zeigen, wie einfach die Handhabung ist.
Vorlagen über den Editor einfügen
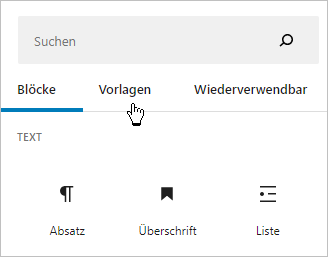
Der direkteste Weg, eine der Vorlagen auf einer eigenen Seite oder in einem eigenen Beitrag einzufügen, geht sicherlich über den Gutenberg-Editor. Dafür schaltet ihr mit einem Klick in den Block-Inserter und wählt dort den Reiter “Vorlagen”.

Hier sind alle verfügbaren Vorlagen in Kategorien sortiert, sodass man hier seine Suche eingrenzen kann. Im Feld darunter seht ihr dann alle verfügbaren Vorlagen, die per Mausklick eingefügt werden können.

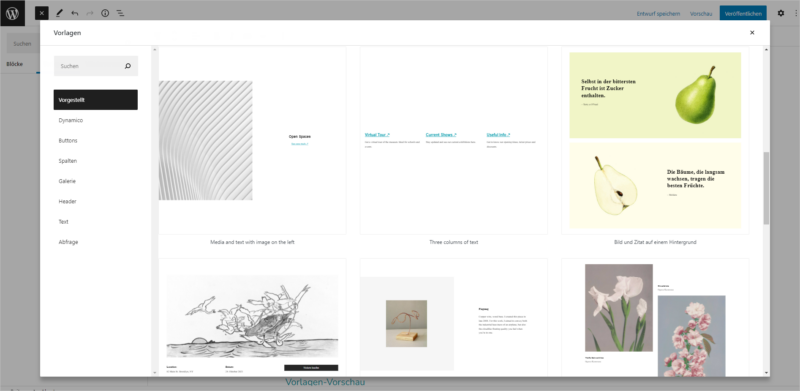
Wenn Ihr auf den Button “Erkunden” klickt, öffnet sich ein Overlay-Fenster, in dem ihr alle Vorlagen präsentiert bekommt.

Auch hier könnt ihr eine bestimmte Kategorie auswählen oder nach einer Block-Vorlage suchen. Ein Klick auf eine Vorlage fügt diese automatisch dort ein, wo euer Cursor gerade steht.
Nach dem Einfügen kann man solche Vorlagen dann noch anpassen. Dadurch sind Block-Vorlagen auch eine wunderbare Inspirationsquelle für eigene Design-Entwürfe.
Vorlagen aus dem offiziellen Verzeichnis
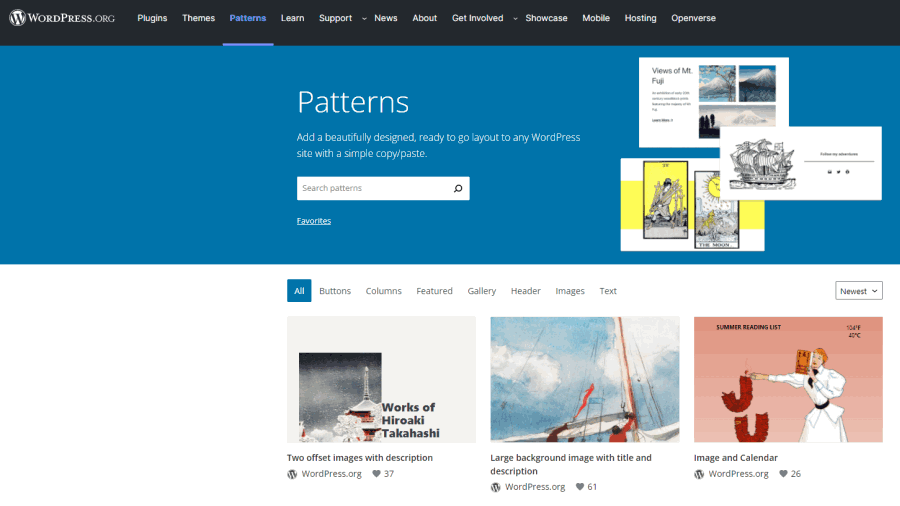
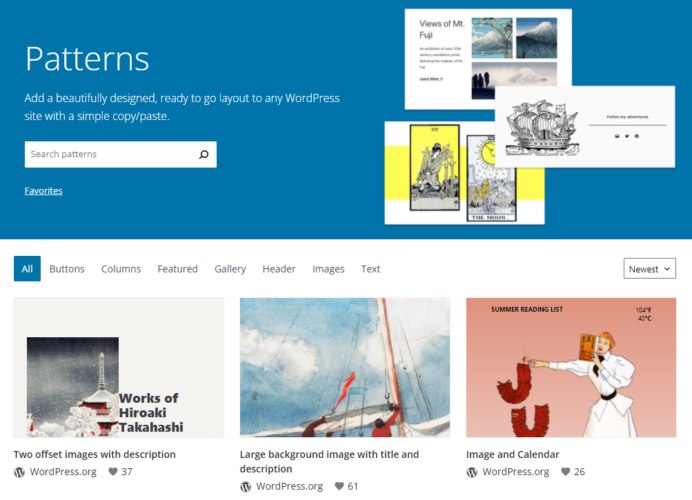
Das offizielle Vorlagen-Verzeichnis bei wordpress.org bietet einem die Möglichkeit Vorlagen zu favorisieren, diese in verschiedenen Größen anzuschauen und sich dann den Code zu kopieren.

Unterhalb der Vorlagen sieht man den Namen, den Autor und ein kleines Favoriten-Herz. Beim Mouseover erscheint das Favoriten-Herz und die Möglichkeit, die Vorlage per Mausklick zu kopieren. WordPress-Vorlagen sind somit echte Kopiervorlagen.
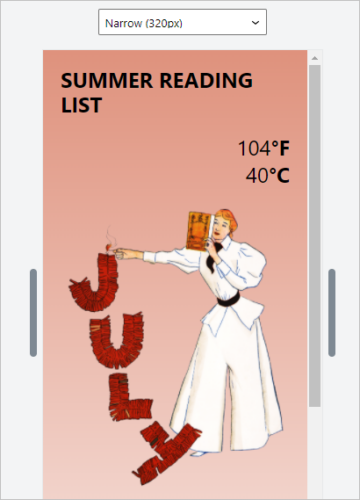
Klickt man nun solch eine Vorlage an, kann man zusätzlich zur Option, die Vorlage zu favorisieren oder zu kopieren auch testen, wie die Vorlage auf unterschiedlich großen Endgeräten aussieht bzw. wie und ob sie responsive ist.

Dafür kann man zum einen per Dropdown auf eine voreingestellte Größe zugreifen, man kann aber auch mit den Anfassern” rechts und links der Vorlage eine individuelle Ausgabegröße simulieren.
Weitere Infos zu Block-Vorlagen
Bitte schaut euch auch meine Beiträge zu den folgenden Themen an, bei denen es um die Block-Vorlagen geht und wie ihr eigene Vorlagen erstellen könnt:
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.