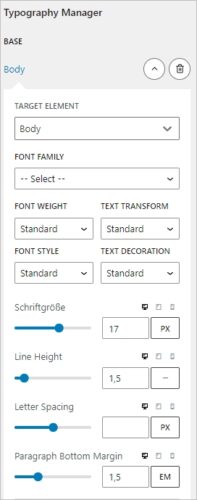
Bei der Gestaltung einer Website sind die Schriftgrößen oft eine Einheit, die man anpassen möchte. Viele Themes bieten dafür die Möglichkeit, im Customizer Anpassungen zu machen. Beim WordPress-Theme GeneratePress sind die Einstellungen bspw. im Typography Manager zu finden.

Viele Themes bieten ähnliche Möglichkeiten wie GeneratePress und sollte dies nicht der Fall sein, kann man Anpassungen natürlich auch per CSS vornehmen.
Schriftgrößen in Block-Themes
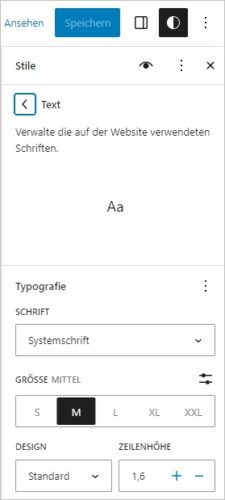
Nutzt man aber ein Block-Theme kann man die Schriftgröße über den Website-Editor festlegen. Im Bereich Stile/Typographie kann für verschiedene Elemente (Texte, Links, Überschriften, Buttons) die Schriftgröße festgelegt werden. So kann dem Standard-Text z. B. eine spezifische Größe zugewiesen werden oder aber ein vordefinierter Wert (small, medium, large, extra large, extra extra large).

Ändert man z. B. den Wert für Schriftgröße von M auf XL, so wird der Text aller bestehenden Textblöcke und für alle neuen Textblöcke, bei denen keine spezifische Angabe gemacht wird, mit der Größe XL dargestellt.
Problem und Lösung
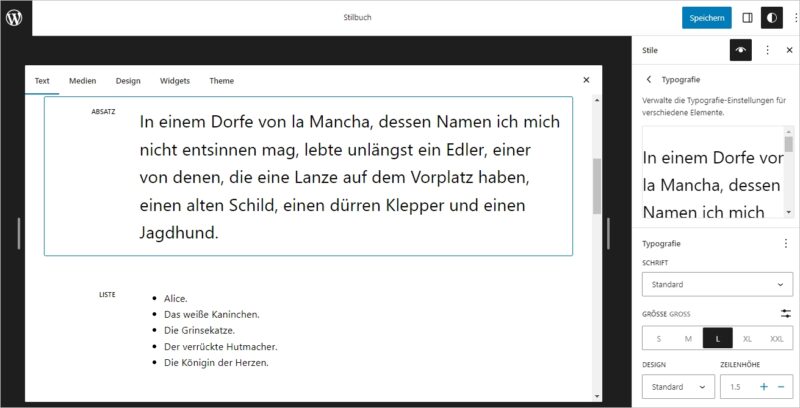
Das Problem hierbei ist, dass man mit dem “Text-Element” nicht nur den Text in Absätzen anpasst, sondern auch den Text in Listen oder Codebeispielen. Das ist nicht immer so gewollt. Möchte man die Anpassung wirklich nur auf den Absatz-Block beschränken, wählt man die Option Stile/Blöcke und dann Absatz.

Optimal sichtbar wird das ganze, wenn man das Stilbuch nutzt, denn hier werden Anpassungen direkt sichtbar.

CSS
Wem dir all das nicht zusagt, kann man natürlich auch “klassisch” an die Sache rangehen und CSS nutzen. Dafür müsst ihr die Klasse des Blocks herausfinden, die ihr anpassen möchtet. Am besten schaut man sich dafür die Website im Frontend mit der Webdeveloper-Toolbar bzw. dem Entwicklerwerkzeug an. Dort könnt ihr die Klasse auslesen.
In den meisten Themes könnt ihr Absätze innerhalb des Inhalts so ansprechen:
.entry-content p {font-size: 120%}Das gilt erstaunlicherweise auch für Block-Themes, denn im Gegensatz zu vielen anderen Blöcken haben Absätze keine “eigene” Klasse. Überschriften haben bspw. die Klasse wp-block-heading, Bilder haben die Klasse wp-block-image usw. aber es gibt keine Klasse wp-block-paragraph.
Aber wo fügt man CSS nun in einem Block-Theme ein? Vorzugsweise dann, wenn man kein Child-Theme nutzt und auch kein Plugin um CSS-Ergänzungen zu tätigen?
Zusätzliches CSS in Block-Themes
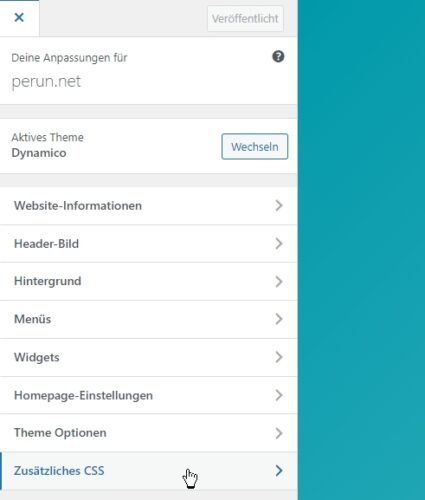
Seit WordPress 6.2 gibt es wieder die Möglichkeit in Block-Themes Custom CSS einzufügen, ein Feature, das man von klassischen Themes kennt. Hier befindet es sich meist als letzter Punkt im Customizer. Der Customizer wiederum ist ein Unterpunkt des Menüpunkts Design.

Viele Themes bieten auch die Möglichkeit an, innerhalb der Optionen eigenes CSS anzuwenden.
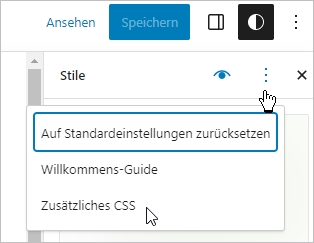
Wenn ihr ein Block-Theme nutzt, gelangt ihr im Website-Editor (Unterpunkt des Menüpunkts Design) zum Custom CSS. Der Menüpunkt verbirgt sich hinter dem Symbol Stile (halb-gefüllter Kreis) und dort unter dem Smbol Stile-Aktionen (drei senkrecht angeordnete Punkte).

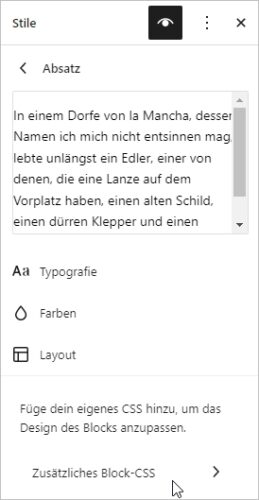
Eigenes CSS kann aber auch spezifisch für einen Block hinzugefügt werden. Wenn ihr den Stil eines bestimmten Blocks aufruft (wie oben beschrieben) könnt ihr dort auf den Link “Zusätzliches Block-CSS” klicken und dort CSS-Anfweisungen angeben.

Das Besondere ist hier, dass ihr keine Klasse angeben müsst. Es genügt also die folgende Angabe:
font-size: 120%;Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.