Eine Frage, die regelmäßig auftaucht, ist die Frage, ob es mit WordPress auch möglich ist im Navigationsmenü ein Eltern-Element anzulegen, das selbst kein Link ist, also keinen eigenen Inhalt enthält, sondern nur als übergeordneter Punkt in der Navigation dient.
Übergeordnete Punkte in der Navigation, auch bekannt als »Parent Items« oder »Hauptmenüpunkte«, dienen mehreren Zwecken, dazu zählen u. a.:
- Strukturierung: Sie helfen dabei, die Inhalte einer Website oder eines Anwendungsmenüs logisch zu strukturieren, sodass Nutzer die Hierarchie der Informationen verstehen können.
- Übersichtlichkeit: Sie bieten eine klare Übersicht über die Hauptbereiche einer Website und erleichtern den Nutzern so das Auffinden der gesuchten Inhalte.
- Navigation: Sie dienen als Startpunkte für die Navigation, von denen aus Nutzer zu spezifischeren Unterseiten (Unterpunkten) gelangen können.
- Design: Sie tragen zu einem sauberen und organisierten Design bei, das visuell ansprechend ist und die Benutzerführung unterstützt.
Mit den klassischen Themes ist die Erstellung eines Eltern-Navigationspunktes durch einen kleinen Trick möglich, den wir euch in unserem Beitrag WordPress: Nicht anklickbare Eltern im Navigationsmenü erstellen ausführlich vorgestellt haben. Wenn ihr nun aber eines der neuen Block-Themes nutzt, werden Navigationsmenüs über Blöcke erstellt und so muss man einen etwas anderen Weg gehen. Diesen möchten wir euch hier vorstellen.

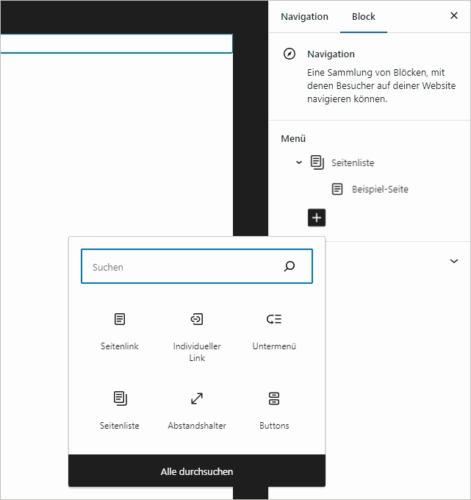
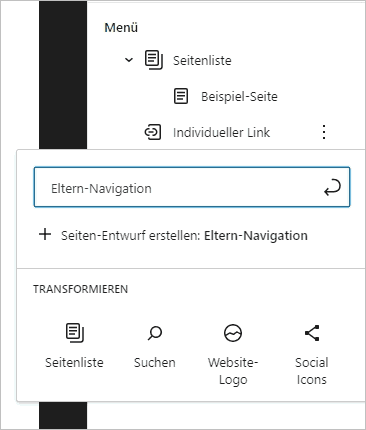
Wenn Ihr einen Menüpunkt im Navigationsblock hinzufügt, wählt ihr die Option Individueller Link und gebt dann in das Textfeld einfach den gewünschten Text ein und bestätigt dies mit Enter. Dabei könnt ihr entweder, wie oben im Bild zu sehen, über den Block-Inserter in den Einstellungen gehen oder aber ihr gebt den Text direkt in den Block ein. Wichtig ist, dass ihr nicht die angebotene Option Seiten-Entwurf erstellen auswählt.

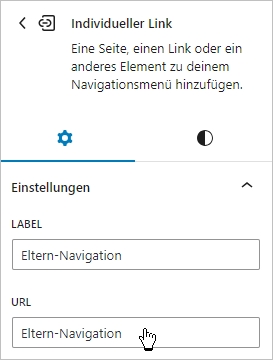
Der Text wird dann gleichzeitig als Link verwendet.

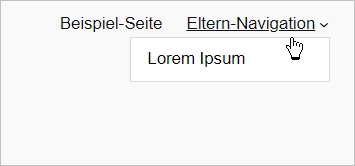
Diesen könnt ihr einfach entfernen, so dass das URL-Feld leer ist. Im Ergebnis habt ihr dann einen Eltern-Menüpunkt, der nicht mit Inhalten verlinkt ist und “nur” als übergeordneter Punkt in der Navigation dient.

Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








