Bei meinem aktuellem Projekt ist mir wieder ein altbekannter Internet Explorer-Bug über den Weg gelaufen :-). Es handelt sich dabei um “IE Three Pixel Gap” bzw. “The IE Three Pixel Text-Jog” (frei übersetzt: die drei Pixel breite Lücke/Kluft/Abstand). Dieses Phänomen tritt auf in Verbindung mit floatenden Menüs und Internet Explorer (Windows 5.0-6).
Beispiel
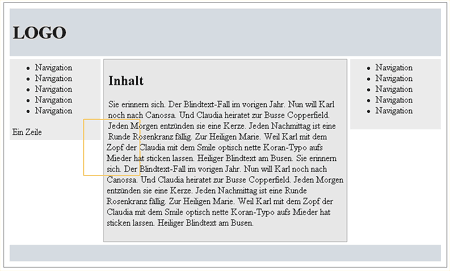
Hier ein Screenshot eines einfachen 3-Spalten-Layouts:

Nichts besonderes, es ist nur ein Beispiel. Das linke und rechte Navigationselement floaten (float: left; und float: right;) und der Inhalt bekommt jeweils rechts und links den entsprechenden Margin-Wert (äußerer Abstand).
 Sieht soweit gut aus. Aber der Fehler taucht auch erst auf wenn man im Inhalstbereich den Text einfügt und ihn durch Absätze (
Sieht soweit gut aus. Aber der Fehler taucht auch erst auf wenn man im Inhalstbereich den Text einfügt und ihn durch Absätze (<p>) strukturiert. An der Stelle bzw. Höhe wo das linke floatende Element aufhört, verschiebt sich der Text im Inhaltsbereich um 3 Pixel nach links.
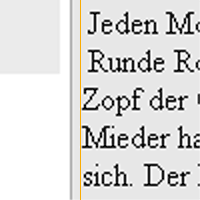
Die Vergrößerung des oberen Screenshots, aus dem problematischen Bereich, verdeutlicht dies. Um den Fehler zu verdeutlichen, habe ich im Bild eine vertikale Linie gezogen. Je nach dem, wie man den Text strukturiert kann sich die optische Wirkung dieses Fehlers vergrößern und richtig auffallen. Der Fehler tritt auf weil der Internet Explorer allen Absätzen, die den floatenden Bereich berühren bzw. an ihn angrenzen, einen Abstand von 3 Pixel zufügt. Jegliche Versuche die Abstände zu vergrößern bzw. zu verkleinern helfen nicht.
Lösung
Auf Positioniseverything.net gibt es eine Lösung zu diesem Problem. Man nutzt dabei den HTML-Selektor in der CSS-Datei.:
/* Hide from IE5-mac. Only IE-win sees this. \*/
* html #floatbox {
margin-right: 10px;
}
* html p {
height: 1%;
margin-left: 0;
}
/* End hide from IE5/mac */
Alle Browser außer Internet Explorer ignorieren * html als CSS-Selektor und übergehen diese Angaben. IE Mac, der * html interpretiert, aber nicht den 3-Pixel-Abstand zufügt, wird durch den Kommentartrick (\) von dieser Angabe ausgesperrt.
Bei dieser Angabe geht es darum den Absätzen eine sehr kleine Höhe zu geben, die nachher durch den Inhalt angepasst wird. Angeblich wäre das Problem somit gelöst. Die Betonung liegt auf angeblich, da es bei mir nicht funktioniert hat :-). Ich habe alles versucht, aber es hat nicht geklappt .
Meine Lösung
Für dieses Problem ist es auch dem Inhaltsbereich eine feste Breite zu geben. Somit verschwindet das Problem. Aber es taucht ein neuer Problem auf. Und zwar wieder im Internet Explorer (wer den sonst *g*). Mozilla, Opera und Safari geben sich zufrieden mit der ausgerechneten Breite. Aber alle Internet Explorer Versionen (Windows) sind mit der richtigen Breite nicht zufrieden und verschieben den Inhalt unter der Hohe der Navigation, obwohl rechts und links noch genug Platz war.
Im konkreten Beispiel war die ausgerechnete Breite 470 Pixel und alle IEs haben den Inhalt auf die richtige Höhe eingereiht, als ich die Breitenangabe von 462px angegeben habe. Soweit ich das nachvollziehen kann, fügt IE in solchen Fällen zusätzliche Abstände. Ich habe alle Angaben zum Padding (innerer Abstand) und Border (Rahmen) weggelassen, damit nicht der Box-Modell-Bug zum Vorschein kommt. Aber das hat den IE nicht beeindruckt. Daher habe ich für mich folgende Eingabe entwickelt:
/* Vom IE mac 5.x verstecken. Fix für den Windows IE 3px-Text-Gap-Bug \*/
* html #inhalt {
width: 462px;
}
/* Ende von IE5/mac verstecken*/
Alle Browser die keine Probleme mit den 3-Pixel-Abstand haben passen sich die Breite für den Inhaltsbereich automatisch an und die IEs in Windows bekommen eine feste Breite. Und somit war für mich das Problem gelöst.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








[…] 949 Hmm, komisch. Bei mir ist es genau andersherum: Fehlverhalten von IE im Boxmodell 3 Pixel Abstand IE-Bugs
Kommentare […]
Hatte ich auch schon; bei einer Layer die mit einem Bild abschließt. Unten waren beim Internet Explorer diese 3px zu viel. Ich hab’ dem Bild einfach margin-bottom:-3px; gegeben und es war Ruhe. Die anderen Browser hat dies nicht gestört. Manchmal sehr frustrierend. Früher musste man bei solchen Sachen Netscape berücksichtigen, heute muss ich den Code für den Internet Explorer verstümmeln.
ps: soeine Mozilla Installationsanleitung hab’ ich auch schon gemacht, nur für den Firefox. Gut geworden 😉
Super, das ist mal eine echt einfache Methode für den 3px-Bug … hat auf anhieb geholfen 😉
Hallo!
Auf http://www.yaml.de/artikel/css/ie_hacks.html habe ich einen ähnlichen Hack wie hier beschrieben gefunden. Ich glaube der Grund, warum es bei dir mit dem * html p {….} nicht funktioniert, ist, dass die s innerhalb eines weiteren Containers stecken.
Lösung: Für das Element, das direkt ❗ an das floating-element anschließt einfach:
* html #idVomElementRechtsNebenFloat { height: 1% }
So klappt es bei mir. 😉
[…] EDIT: Ein bekannter aus dem ICQ, der in der Webdesign Branche arbeitet, hat mir gerade folgenden Link geschickt: https://www.perun.net/2004/07/09/3-pixel-abstand/ Na toll. Ich hasse IE! […]
Elegante Lösung für den 3 PX Bug im IE6…
Es haben sich schon viele die Zähne am sogenannten 3 Pixel Text – Jog Bug ausgebissen. Ich auch. Das Problem besteht unter anderem in der folgenden häufiger verwendeten 3-spaltigen Layout-Konstruktion: <div id="container"> <div id=…
[…] Danke ert mal für den Link: hier ist das auch auf deutsch: http://https://www.perun.net/2004/07/09/3-pixel-abstand/ —> bei mir klappts aber nicht. ich habe keine p-tags in meinem dokument dann hab ich über oberen link gelesen ich solle die box die rechts neben der floatbox steht mit {height: 1%} versehen. Aber ich möchte doch eine bestimmte höhe haben so 300 pixel und mein bild, welches im Hintergrund liegt verändert ja meine box nicht. wie mache ich das nun??? […]
Hallo,
bastel gerade an einem Layout und hatte das Problem;-) bzw der IE^^
Danke für die Problemlösung!!
Danke – endlich weiss ich, wie ich dem Sch****s ie extrawürste geben kann
Benutze CSS, haben sie gesagt. Vergiss Tabellen, haben sie gesagt. Nun sitze ich hier an meinem ersten CSS-Layout und endlich hat das große Problem auch einen Namen!
Ich danke dafür! Allerdings half mir erst Joes Lösung wirklich weiter, da ich mir keine feste Breite bei dem komischen Template hier erlauben kann. Danke! Hat mir den Abend gerettet 😉 Nu macht’s wieder Spaß!
Ach danke – viele graue Haare später hat auch bei mir Joes Lösung geholfen (genau wie Daniel habe ich auch keine festen Breiten!) – Yipeeee!
Die perfekte Lösung für den 3px-Bug ist folgende:
meinDIV {margin-right: 0px !important; margin-right: -3px;}
Vorteil: es funktioniert mit IE6 / 7, FF etc.
Frank