CSS3 bringt einige neue und interessante Sachen mit sich, so auch die Pseudoklasse :nth-child(), damit kann man jedes x-te Element eines bestimmten Elternelements ansprechen … nicht verstanden? OK, hier ein Beispiel. Nehmen wir mal an, du möchtest bei Tabellen erreichen, dass jede zweite Tabellenzeile einen anderen Hintergrund bekommt:
tr:nth-child(2n) {background: #eee;}das würde folgende Auswirkung haben:
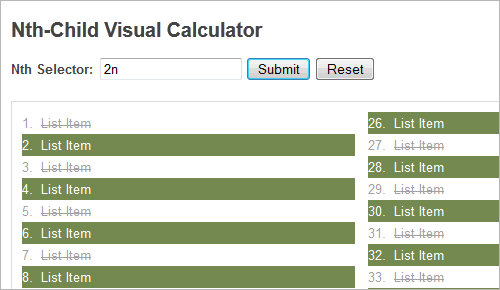
Den :nth-child-Visual-Calculator habe ich drüben bei Jens entdeckt. Damit kann man sehr gut die Auswirkungen der verschiedenen Werte von :nth-child() sichtbar machen. Der Wert 2n spricht jedes zweite Element an, wobei die Zählung bei 0 anfängt. Dagegen spricht 2n+1 schon das erste Element an und ab da dann jedes zweite.
Man kann auch hierbei auf Schlüsselwörter zurückgreifen, der Wert even entspricht 2n und odd entspricht 2n+1. Der Wert 3n spricht jedes dritte Element an und setzt man als Wert 4 ein, dann wird nur das vierte Element angesprochen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.