Ein recht häufiger Satz bei den WordPress-Anleitungen ist fügen Sie diesen Code-Schnipsel in die functions.php des jeweiligen Themes ein
. Wer viele Funktionen zu verwalten oder wenig Lust hat immer wieder den Code-Editor aufzurufen für den wird das Plugin mit dem Namen Code Snippets eine komfortable Lösung darstellen.
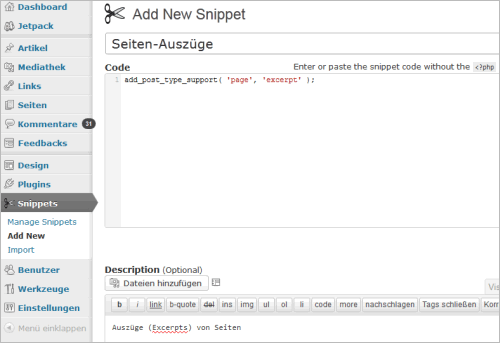
Unter “Snippets” → “Add New” gibt man die neue Funktion ein: zuerst ganz oben die Überschrift, darunter den Code, der durch Syntaxhighlightning hervorgehoben wird und im letzten Feld notiert man die Beschreibung.
Hinterher kann man die einzelnen Funktionen, so wie man es von den Plugins her kennt, verwalten:

Der Vorteil von dieser Lösung gegenüber dem manuellen Befüllen der functions.php liegt nicht nur im Komfort sondern, dass die Funktionen auch erhalten bleiben, wenn man das Theme wechselt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Manchmal – nein – immer wieder bin ich zu tiefst überrascht, welch tolle und extrem hilfreiche Tipps Du für WP auf Lager hast. So auch bei diesem Plugin!
Ich möchte (aus Faulheit) so wenig wie möglich im System herumpfuschen und lasse es dann auch, aber wenn es so einfach geht… 🙂
Herzlichen Dank,
Stephan
@Stephan,
gern geschehen. 🙂
Ich hab das Plugin seit einigen Tagen im Einsatz und bin begeistert. 😀
Bis jetzt hat es alle Teile meiner functions.php gefressen und schön übersichtlich aufgelistet.
Danke für den nützlichen Tipp, ich bevorzuge da allerdings das Toolbox-Plugin von Sergej Müller, das, wenn ich das richtig sehe, ja den gleichen Einsatzbereich hat. Was jedoch der größte Vorteil von Toolbox ist, ist die Wahlmöglichkeit, ein bestimmtes Snippet nur im Backend / Frontend laden zu lassen.
Wie schlägt es sich denn im Vergleich zur Toolbox von Sergej Müller?
http://wordpress.org/extend/plugins/toolbox/
Ich wollte diesen beiden Plugins immer mal vergleichen, bin aber bisher nicht dazu gekommen …
@Torsten,
keine Ahnung. Ich habe leider Sergejs Toolbox nicht zum “laufen” bekommen. 🙂
Die Toolbox bereitete mir bei meinen Test vor einigen Monaten Probleme wenn ich neue Dateien zu einer vorhandenen Installation hinzugefügt habe. Die Snippets wurden alphabetisch sortiert, die Aktivierungshaken allerdings nicht. Sprich nach Hinzufügen mussten alle Haken überprüft und geändert werden.
Da finde ich das oben genannte Plugin schon viel praktikabler. Geht halt auch ohne FTP-Zugang. Wo die Funktionen geladen werden, kann man ja einfach im Snippetcode mit einbauen. Damit fahre ich bisher sehr gut.
Aber jeder hat so seine Vorlieben. 🙂
Die Ansätze beider Plugins – Toolbox und Code Snippets – sind etwas verschieden. De allermeisten, die bisher die functions.php für nicht Theme-relevanten Code missbrauchen, sollten “Code Snippets” verwenden. Denn das hilft hier Theme-unabhängig aus – und ist noch dazu voll Multisite-fähig!
Toolbox ist ja auch Theme-unabhängig, bringt aber mit dem anderen Admin-Bereich und der integrierten Auswahl für Backend/ Frontend gewisse Abfragen mit, um die man sich bei Code Snippets selber kümmern muss.
Ich sehe Toolbox eher zur Verwaltung von “Mini-Plugins” an, dahin gehen nach meiner Ansicht auch Sergejs Modulvorschläge.
Code Snippets ist ein Plugin für jegliche Codeschnipsel, sei es eine Konstantendefinition oder komplexere Sachen…
Also: Je nach Geschmacksrichtung und Anwendungsfall halt 🙂
Großer Nachteil wenn man mal durch ein Snippet Probleme mit WP bekommt, dann hilft auch der Theme-Wechsel nicht. Oft wissen die User ja nicht woran es liegt und bekommen den Tipp: Theme wechseln. Da liegt der Vorteil der functions.php.
[…] kann man den Code entweder manuell eintragen oder durch die Hilfe eines Plugins wie es zum Beispiel Code Snippets […]