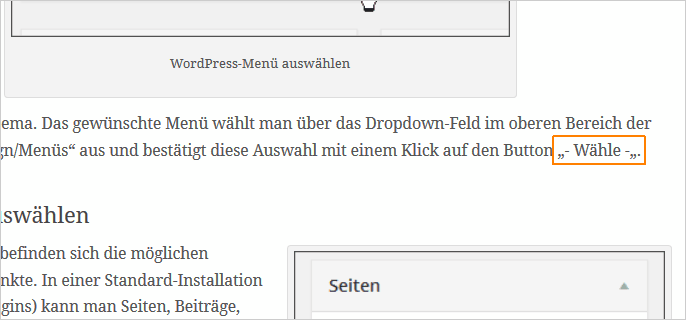
Seit längerer Zeit wird die Ausgabe der Anführungszeichen in deutschsprachigen WordPress-Installationen durch die Sprachdatei gesteuert. Tippt man zum Beispiel auf der Tastatur " ein, dann versucht WordPress dies durch die typographisch richtigen Zeichen zu ersetzen: am Anfang mit „ und am Ende mit “. Doch das klappt leider nicht immer, wie man in der folgenden Abbildung gut sehen kann:

Das ist natürlich ein Bug, der aber recht häufig auftritt. Es gab aber einen weiteren Grund, warum ich mich entschieden habe zu handeln, Wir veröffentlichen hier auch recht häufig Code-Beispiele und da ist es wichtig, dass die “geraden Anführungszeichen” erhalten bleiben.
Eigentlich ist das ” (
") auf der Tastatur nur ein Ersatzzeichen für Anführungsstriche und auch für Zollzeichen, Bogensekunden und Sekunden. Siehe dazu auch den Abschnitt Typografische Anführungszeichen auf Wikipedia.
Daher habe ich mich auf die Suche nach einer Lösung gemacht. Die einfachste Lösung wäre es, die deutsche Sprachdatei zu bearbeiten. Einfach die de_DE.po im Poedit öffnen, die Anführungszeichen anpassen und die neu generierte de_DE.mo hochladen. Aber du ahnst es, spätestens nach dem nächsten Update der Sprachdatei sind die Änderungen futsch.
Daher kam mir die Lösung von Torsten recht. Einfach einen kurzen Schnipsel in die functions.php eintragen. Hier mein angepasster Schnipsel:
// Anführungszeichen
function gerade_anfuehrungszeichen( $translations, $text, $context, $domain ) {
if ( 'opening curly single quote' == $context && '‘' == $text ) {$translations = ''';}
if ( 'closing curly single quote' == $context && '’' == $text ) {$translations = ''';}
if ( 'opening curly double quote' == $context && '“' == $text ) {$translations = '"';}
if ( 'closing curly double quote' == $context && '”' == $text ) {$translations = '"';}
return $translations;
}
add_filter( 'gettext_with_context', 'gerade_anfuehrungszeichen', 10, 4 );Damit begradigt man alle einfachen und “doppelten” Anführungszeichen. Das wird sehr viele Freunde der guten Typographie traurig machen, aber als WordPress-Nutzer hat man ein bis zwei Sorgen weniger.
Man muss nicht die Anführungszeichen begradigen. Den Codeschnipsel kann man genau so gut dafür verwenden um aus den Anführungszeichen Chevrons (»…«) zu erstellen. Einfach auf der folgenden Seite nach dem passenden Unicode suchen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Ich denke, das Problem sitzt tiefer als in der Sprachdatei: Im Englischen steht des schließende Anführungszeichen NACH dem Punkt, im Deutschen in der Regel VOR dem Punkt. Deshalb setzt wptexturize das schließende Anführungszeichen bei nachfolgendem Punkt (nach englischsprachigen Regeln korrekt) unten, wenn ein Punkt (respektive irgendein Zeichen) direkt folgt, weil es annimmt, dass nach dem Anführungszeichen Text steht und das Anführungszeichen damit ein öffnendes sein muss.
Will man also die geschwungenen Anführungszeichen erhalten, muss man den Content nach Ausführung von wptexturize filtern und die Zeichenfolge “geschwungenes Anführungszeichen unten” + Punkt (oder Komma, Strichpunkt) entsprechend durch ein geschwungenes “Anführungszeichen oben” + Satzzeichen ersetzen.
Das macht dann auch die Freunde der guten Typografie glücklich 😉
Sinnvoller wäre es sicherlich, wenn WordPress diesen Bug direkt in wptexturize beheben würde und abhängig von der eingestellten Sprache der WordPress-Installation die Ersetzung gleich korrekt machen würde – sprich: zusätzliche Prüfung, ob das Zeichen nach dem Anführungszeichen ein Punkt, Komma oder Strichpunkt ist und in diesen Fällen entgegen der Standardregel das Anführungszeichen oben statt unten setzen.
Lieber Franz,
leider lassen sich die Regeln für das Setzen von Anführungszeichen nicht so einfach verallgemeinern, wie du es getan hast, und das weder im Deutschen noch im Englischen! Aus den Regeln dafür zu zitieren, würde hier aber zu weit gehen. Tatsache ist jedoch, dass selbst die (vermeintlich) englischen Anführungszeichen, die man über die Tastatur (das Zeichen über der 2) eingibt, in Wirklichkeit noch nicht einmal KORREKTE englische Anführungszeichen sind!
Tatsache ist jedoch aber auch, dass kaum ein Content-Management-System, wozu auch WordPress gehört, typografisch korrekte Anführungszeichen setzen kann. Oft ist zwar eine Option vorhanden, diese über Sonderzeichen einzufügen, doch scheint kaum jemand davon Gebrauch zu machen, wenn man sich einmal durch die Blog- und Website-Landschaft klickt, was äußerst schade ist. Leider fehlt eine solche Option unter WordPress, und selbst der erweiterte Texteditor ist keine Hilfe.
Anwender eines auf Linux basierten Betriebssystems, wie etwa mit Ubuntu, haben es einfach, denn die die korrekten deutschen (sowohl die einfachen als auch die doppelten) Anführungszeichen sind auf der Tastatureinteilung vorhanden, ebenso übrigens die sogenannten Chevrons, also die (im Deutschen umgedrehten) französischen Anführungszeichen; man muss sie nur einfügen. Als Windows-Nutzer hat man es hier leider nicht so einfach, da die möglichen Tastaturkürzel zwar im E-Mail-Programm, aber nicht im Browser funktionieren. So hilft nur der Code, aber weil ihn viele nicht kennen, machen es sich die meisten eben leider einfach und verwenden Anführungszeichen, die weder im Deutschen noch im Englischen korrekt sind. Und übrigens sind alle gängigen Browser schon lange in der Lage, alle Arten von korrekten Anführungszeichen wiederzugeben. Dringendst ist jedoch davon abzuraten, sie durch Hilfsmittel wie zwei Kommas/zwei Apostrophe (die übrigens auch nicht korrekt sind!) zu ersetzen, ebenso übrigens den (längeren) Gedankenstrich durch zwei (kurze) Tastaturstriche!
(Der Autor dieses Kommentars ist übrigens Schriftsetzer/Mediengestalter und Korrektor/Lektor.)
Lieber Ronald,
Du hast vollkommen Recht, deshalb habe ich auch formuliert “in der Regel”. Eine wirklich saubere Lösung ist das alles nicht. Als Journalist weiß ich das wohl, bin aber versucht, einen halbwegs akzeptablen Kompromiss zu akzeptieren, der zumindest schonmal 90 Prozent der Fälle abdeckt. Mir gefällt die Lösung, alles einfach auf gerade Anführungszeichen oben zu reduzieren, einfach überhaupt nicht.
Ich schreibe meine Texte typischerweise in Word und kopiere sie dann nach WordPress. Dadurch bleibe vieles an Typografie erhalten, was WordPress bei der Eingabe nicht unterstützt oder wo ich in den Text-Editor wechseln und die Codes dort eingeben muss, was einfach unpragmatisch und nervenaufreibend ist, vor allem bei langen Texten. Aber wptexturize wandelt eben auch die aus Word übernommenen, geschwungenen Anführungszeichen oben am Satzende mit nachfolgendem Punkt un Anführungszeichen unten um. Und darauf zielte mein Lösungsvorschlag, der als Kompromisslösung für die allermeisten Fälle ganz okay ist, finde ich.
Lieber Franz,
die Erfahrung, dass beim beim Kopieren und Einfügen von Text aus Word- oder PDF-Dateien massive Formatierungsprobleme entstehen, hast du noch nicht gemacht? Und in der Regel steht bei wörtlicher Rede der schließende Punkt VOR dem schließenden Anführungszeichen und nicht danach, wobei Ausnahmen die Regel bestätigen!
Ich jedenfalls handhabe das typografisch korrekt und nutze die Anführungszeichen der Ubuntu-Tastatur oder schreibe die Artikel unter Windows in einem einfachen Texteditor und füge die korrekten Anführungszeichen (oder auch Gedankenstriche) mittels der Tastaturkürzel ein. Damit bin ich auf der sichersten Seite!
Lieber Franz,
selbst mit „in der Regel“, die angeblich „90 Prozent der Fälle abdeckt“, hast du nicht recht: In der Regel wird nämlich bei wörtlicher Rede oder bei einem Zitat, wenn sie vollständig wiedergegeben werden, der Punkt VOR dem schließenden Anführungszeichen gesetzt, wobei nur eine Ausnahme die Regel bestätigt, nämlich bei nicht kompletter Wiedergabe in einem umschließenden Satz! Und die massiven Formatierungsprobleme, die eintreten, wenn man aus Word oder aus einem PDF kopiert und in ein anderes (Online-)Medium einfügt, fallen dir nicht auf? Ein neutraler Texteditor wäre hier wesentlich hilfreicher!
Von solchen Lösungsvorschlägen wie deinen halte ich nichts. Sie mögen von und bei Laien vielleicht nicht sichtbar sein, ein Typograf würde sich mit Grau(s)en abwenden. Trotzdem frohes Schaffen!
Lieber Ronald,
die Erfahrung mit Formatierungsproblemen beim Kopieren aus Word kenne ich von früher. Ehrlich gesagt kann ich nicht genau sagen, seit wann und warum sic das Problem in Luft aufgelöst hat. Mit der aktuellen Version des “Tiny Advanced MCE”-Plugins funktioniert’s jedenfalls problemlos, übernommen werden lediglich gewünschte Formatierungen wie Fettungen, in korrekter HTML-Auszeichnung. Allerdings formatiere ich jetzt auch in Word nichts manuell, was zur Übernahme von unerwünschtem Code führen könnte. Word ist halt meine gewohnte Schreib-Umgebung, bietet eine gute Rechtschreibprüfung und ist dadurch für mich sehr effizient.
Ich habe höchsten Respekt davor, dass Du Dir die Mühe machst, mit Texteditor und manuellem Einfügen alles absolut korrekt zu machen; für mich ist das einfach ein Zeitfaktor, weswegen ich da zu Kompromissen bereit bin, auch wenn es anders zugegebenermaßen schöner wäre. Ich verwende nahezu nie wörtliche Rede mit kompletten Sätzen, weswegen in meinen Texten der Punkt eben doch meist nach den Anführungszeichen stehen. Beispielsweise kommen bei mir oft englische Begriffe oder auch Marketing-Sprache vor, die ich mit Anführungszeichen zitiere, um sie mir inhaltlich nicht zu Eigen zu machen – und in diesem Fällen schlägt halt wptexturize gnadenlos mit geschwungenen Anführungszeichen unten zu, wenn so ein Zitat am Satzende mit abschließendem Punkt nach dem Zitat steht. In meinem Fall ist genau diese Situation die entscheidende, die ich mit meinem Ansatz löse. Alles nicht perfekt, aber für meinen Fall ausreichend.
[…] Aber ich habe eine Lösung gefunden, wie man diesen Darstellungsfehler beheben kann. Der stand so ähnlich auch schon hier. Damit wird zwar in dieser Angelegenheit die „gute Typographie“ zum Teufel gejagt. Aber wenigstens kippt das abschließende Anführungszeichen nicht nach unten, wenn darauf ein Satzzeichen folgt. […]
Ich lese und staune. Hut ab, Ronald und vielen Dank für Deine Ausführungen!
Lieber Ronald,
in einem Punkt stimme ich Dir uneingeschränkt zu – aber das bezieht sich aufs Internet insgesamt und nicht nur auf WordPress: Einem Typographen stellt es da immer die Fußnägel auf. Die vielen verschiedenen Browser, Betriebssysteme etc. machen es fast unmöglich, typographisch sauber zu arbeiten. Es sei denn, Typographie steht ausdrücklich im Vordergrund, dann kann man natürlich mit immensem Aufwand und Schreiben in HTML-Code nahezu alles richtig machen. Aber ganz ehrlich: Mir geht es vor allem um Texte und Inhalte und das ist der Aufwand dafür einfach nicht zu bewältigen. In dieser Hinsicht ist mir Effizienz und Pragmatismus wichtiger als unverhältnismäßig hoher Aufwand für formelle Perfektion.
Für mich und meine Texte trifft “90%” und “in der Regel” übrigens durchaus zu, aber das hängt sicherlich auch stark vom persönlichen Schreibstil ab und bei mir kommen eben beispielsweise nur sehr selten komplett zitierte Sätze vor. Abgesehen davon: In diesem Fall macht WordPress via wptexturize ja auch ohne EIngriff alles richtig.
Kurz nur zu Schreiben und Word und Übernahmen nach WordPress: Mit Advanced Tiny MCE als Editor funktioniert der Textimport völlig problemlos, da gibt’s keine Formatierungsprobleme. Fett und Kursiv wird korrekt übernommen, andere Formatierungen bereinigt. Selbstverständlich bin ich mir bewusst, dass Übernahme aus Word Probleme grundsätzlich bereiten kann, aber mit dem richtigen Workflow lässt sch das elegant umgehen. Und dass Kopieren aus PDFs ein Albtraum ist, ist eh’ klar, aber ich neige jetzt auch wirklich nicht dazu, Texte in Acrobat zu schreiben und dann nach Word zu übernehmen 😉
Der kleine Codeschnipsel ist für mich völlig ausreichend und klappt prima. Vielen Dank dafür. Die Kommentare darunter, wie man es richtig machen sollte, sind aber auch sehr interessant.
Perfekter Beitrag! Eine interessante und nötige Information. Vielen Dank auch an die Teilnehmer – die Kommentare sind auch gut!
[…] an die URL des jeweiligen Beitrags /amp/ dranhängen. Hier zum Beispiel ein Originalartikel und hier die AMP-Ausgabe. Wenn die sprechenden Permalinks nicht aktiviert sind, dann hängt man die […]
Vielen Dank für den codeschnipsel. Je nach verwendeter WP-Version, Theme und der eigenen Art und Weise Informationen im Blog zu kennzeichnen, kann es nötig sein den Codeschnipsel noch “aufzupimpen”.
Hier eine Version, die auch die teilweise von WP als öffnende Anführungszeichen verwendeten eigentlich schliessenden Anführungszeichen korrigiert. In diesem Fall werden korrekte deutsche Anführungszeichen verwendet und das einfache Anführungszeichen zu einem doppelten geraden umgemodelt.
P.S.: Ich hoffe der Kommentar wird als reiner Text ohne Interpretation dargestellt. 😀
Leider nicht 😀
Doch man muss das ganze in
<pre><code>…</code></pre>einpacken. 🙂