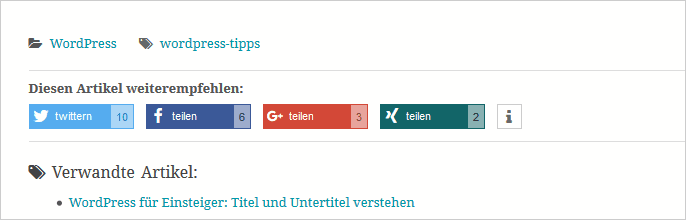
Ich habe im Juni 2013 in einem Artikel beschrieben, wie man Social-Media-Buttons im Theme einbinden kann und dabei auch auf die Performance der Buttons achten kann. Vor einigen Tagen habe ich mich dann nach einigen Monaten der Abwägung dazu entschieden, dies nicht mehr manuell einzubinden sondern es einem Plugin zu überlassen. So schaut das ganze dann in einem Desktop-Browser aus, der Whatsapp-Button erscheint, dann noch zusätzlich in den mobilen Browsern:

Möchte man so etwas in WordPress komfortabel umsetzen, kommt man mittlerweile im deutschsprachigen Raum nicht um das Plugin Shariff Wrapper herum, was zum einen an der Funktionalität und zum anderen an dem datenschutzkonformen Verhalten liegt:
Die
verbreiteten Share-Buttons stellen ein erhebliches Datenschutz-Problem dar, weil sie unbemerkt Kontakt zu den Servern der sozialen Netzwerke herstellen. […]
Shariff tritt hier als Zwischeninstanz auf: An Stelle des Browsers fragt der Server des Webseiten-Betreibers die Zahl der Likes ab – und dies auch nur einmal pro Minute, um den Traffic in Grenzen zu halten. Der Besucher bleibt hierbei anonym.
Die Einstellungen
Nach der Aktivierung des Plugins, kann das Plugin unter “Einstellungen” → “Shariff” einrichten und anpassen
- Basis: hier kann man einstellen von welchen Diensten die Buttons angezeigt werden sollen. Die Angabe
twitter|facebook|googleplus|infoergibt, dass die Buttons von Twitter, von Facebook und Google+ angezeigt werden, so wie der Infobutton, der den Besuche rüber die Social-Media-Leiste informiert. Ferner kann man hier, wenn man sich für die automatische Einbindung entscheidet, festlegen in welchen Inhalten und an welcher Position, die Leiste eingebunden wird. - Design: hier kann man die Sprache und das Design der Buttons anpassen: groß, klein, dunkel, hell etc.
- Erweitert: hier kann man die individuellen Angaben zu Flattr, PayPal, Bitcoin, Pinterest eintargen.
- Mail Form: hier kann man die Angaben für das E-Mail-Formular anpassen. Es handelt sich hierbei um das Formular mit dem man den Inhalt teilen kann. Ich persönlich lasse diese Funktion deaktiviert. Zum einen bieten die allermeisten Browser diese Funktion und zum anderen kann diese Funktion missbraucht werden.
- Statistik: hier kann man die Zähler-Anzeige der Buttons global aktivieren bzw. für einzelne Dienste deaktivieren.
- Hilfe: hier findet man die Dokumentation des Shortcodes bzw. der einzelnen Parameter.
- Status: hier wird der Status der einzelnen Komponenten, zum Beispiel der GD Library, angezeigt.
Die manuelle Einbindung
Möchte man die Social-Media-Buttons nicht automatisch einbinden, dann hat man zwei Möglichkeiten. Die erste Möglichkeit ist der Shortcode. Mit Hilfe von [shariff] kann man die Buttons irgendwo im Inhalt ausgeben, so wie man es in den Einstellungen angepasst hat.
Wer davon abweichen möchte, der hat den Zugriff auf eine große Anzahl von Parametern: [shariff backend="off"]. Hiermit würde man nur bei dieser Ausgabe die Anzeige des Zählers unterbinden.
Man kann die Social-Media-Leiste auch in bestimmten Template-Dateien einbinden, standardmäßig so:
<?=do_shortcode('[shariff]'); ?>oder bei einer Abweichung so:
<?=do_shortcode('[shariff backend="off"]'); ?>Die Sache mit dem Twitter-Counter
Wie bereits Ende letztens Jahres im WordPress-Newsletter erwähnt, hat Twitter die Ausgabe des Zählers in den Tweet-Buttons deaktiviert. Aber dank dieser Anleitung kann man dennoch wieder den Twitter-Counter zurückholen. Dabei muss man beachten, dass nicht alle Klicks mehr mitkommen, speziell die bei den älteren Artikeln.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Danke für den Tipp / Artikel!
Liebe Grüße, Roman inci
Worin liegt der Unterschied zum Plugin “2 Click Social Media Buttons”?
Hallo Georg,
der erste Unterschied besteht darin, dass ein zweiter Klick nicht mehr notwendig ist und weil der Shariff als Zwischeninstanz zwischen dem Dienst und dem Besucher fungiert und somit mehr Datenschutz garantiert. Das war bei der 2-Klick-Lösung nach dem Aktiveren nicht mehr gegeben.
Der richtige Artikel zur richtigen Zeit.
Danke
Müsste die Datenschutzerklärung bei Verwendung von Shariff angepasst werden?
Hallo Adrian,
das ist eine gute Frage und dazu habe ich leider keine Antwort. Ich weiß nicht in wie fern zum Beispiel der Info-Button als Infoquelle ausreicht. Ich gehe davon aus, dass die ursprüngliche, strengere Datenschutzerklärung nicht falsch sein sollte.
Praktisch! Die Umsetzung sieht auch relativ schlank aus, werde das Plugin die Tage direkt mal testen 🙂
Gibt es so etwas auch für den Like-Button von Facebook bzw. Follow-Button von Twitter?
Prima. Der Artikel erreicht mich zwar verspätet, aber doch perfekt zur richtigen Zeit. Like.
Bei uns haben wir vor kurzem auch auf Shariff umgestellt. Nur das mit den Anzahl der Shares haben wir nicht integriert. Wäre jetzt wohl die perfekte Möglichkeit dies nachzuholen.
[…] dazu auch noch datenschutzkonform einbinden möchte, der kommt um dieses Plugin nur schwer herum. Im folgenden Artikel habe ich die Einbindung ausführlich […]
[…] ja prinzipiell, wie der funktioniert. Aber letztlich habe ich mich dann breitschlagen lassen, als ich das da las. Wie gesagt: Ich hatte meine Gründe, die Buttons zu entfernen. Nun sind sie wieder da. Ich will […]
Dabei muss man beachten, dass nicht alle Klicks mehr mitkommen, speziell die bei den älteren
Hallo,
diesen Satz verstehe ich nicht vielleicht fehlt irgendwo ein Wort.
Ich möchte bitte eine Frage stellen.
Ist es möglich, meine Blog Beiträge über Shariff Wrapper auf FB zu posten oder nur noch copy und paste direkt auf die Fanpage Chronik von FB?
Danke und schönen Gruß
Ich finde das Plugin Shariff Wrapper prinzipiell sehr gut, aber es hat bei mir auf der Seite die Geschwindigkeit im Admin Bereich derartig negativ beeinflusst, dass ich überlege, es wieder herunterzuschmeißenn.
Hat dafür jemand eine Erklärung?