
Die Überschrift dieses Artikels ist nicht 100%ig richtig, aber sie ist griffiger als “Erstellung einer individuellen Taxonomie um die Blog-Artikel für interne Zwecke zu markieren und zu sortieren”
.
Worum geht es?
Wenn man mehrere Jahre halbwegs aktiv bloggt, sammeln sich jede Menge Artikel an. Manche sind nach Jahren nach wie vor besucht, könnten aber unter Umständen eine kleine Aktualisierung oder einen zusätzlichen Hinweis benötigen, bei einigen entdeckt man Rechtschreibfehler und wieder andere sind entweder Löschkandidaten oder benötigen eine starke Überarbeitung.
Daher wäre es praktisch wenn man solche Beiträge innerhalb von WordPress intern klassifizieren könnte. Leider eignen sich die bestehenden Standard-Taxonomien nicht wirklich dafür.
Mögliche Lösungen 
Zum einen liegt es daran, dass größere Websites eine vergleichsweise hohe Anzahl an Kategorien und an Tags einsetzen, so dass die Gefahr hoch ist, dass die Hinweise untergehen.
Zum anderen sind die Kategorien und Tags standardmäßig im Frontend sichtbar und in unserem Fall haben sie dort nichts zu suchen, da sie dem Besucher keinen Mehrwert liefern. Sicherlich, es gibt so Lösungen und Plugins wie zum Beispiel Ultimate Category Excluder, mit denen man bestimmte Kategorien aus dem Frontend ausblenden kann. Solche Plugins blenden aber nicht nur die Kategorie, sondern auch alle Beiträge, die sich in solcher Kategorie befinden.
Bei der Suche nach einer Lösung fand ich auch einen vielversprechenden Ansatz, der auf benutzerdefinierte Felder aufbaut. Allerdings funktioniert sie nicht mehr unter WordPress 4.4.x. Die Auswahlfelder werden zwar angezeigt, aber es findet keine Sortierung statt.
Auch die Erstellung von einem Custom Post Status, also einem individuellen Baitragsstatus, hat mich letztendlich nicht überzeugt, da ich an dem Status der Beiträge nichts ändern wollte.
Die vielseitigere Lösung
Auf die Idee mit den individuellen Taxonomien hat mich dann Bernhard im deutschsprachigen WordPress-Slack gebracht – wenn man den Wald vor lauter Bäume nicht sieht, dann liegt das naheliegende fern. Für den oben beschriebenen Einsatzzweck ist dies die eleganteste Lösung.
Man kann die Beiträge markieren bzw. verschlagworten, die neue Verschlagwortung für den Besucher auf unsichtbar stellen, ohne die eigentlichen Artikel zu beeinträchtigen und man kann im Admin-Bereich in der Artikel-Übersicht die Beiträge an Hand der neuen Taxonimie sortieren.
Mit dem folgenden Code-Block, welchen man in die functions.php des Themes einfügt…
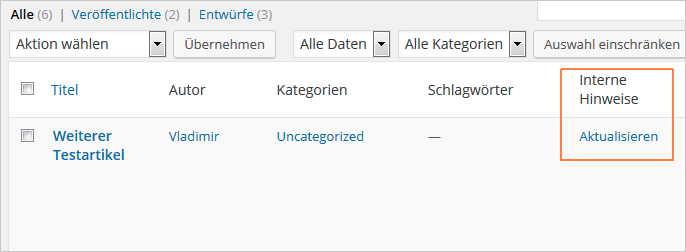
… habe ich nicht nur die Möglichkeit, dass alles zu erreichen was ich benötige. Klicke ich auf den Link (siehe folgende Abbildung)…

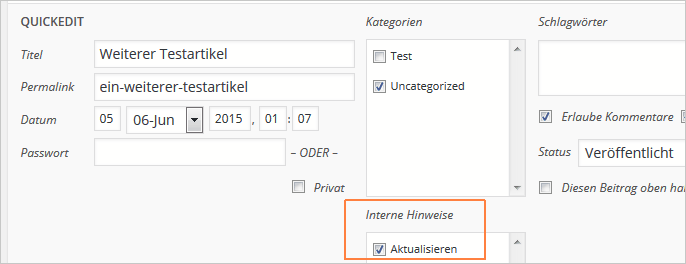
… dann kann ich mir alle Artikel auflisten lassen, die unter (individuelle) Hinweise mit Aktualisieren gekennzeichnet wurden. Das praktische daran ist, dass ich die Blog-Artikel nicht nur im normalen Bearbeitungsmodus sondern auch im sog. Quickedit (schneller Bearbeitungsmodus) verschlagworten kann:

Die schnellere Lösung
Wem das zu viel des Guten ist, der kann auch auf die folgende schnelle Lösung setzen, die ich von Torsten habe:
Damit kann man im Frontend bestimmte Kategorienamen, aber nicht deren Artikel ausblenden. So kann man das ganze mit Kategorien organisieren, die nur intern sichtbar sind. Das ist vor allem dann praktisch, wenn man im Weblog vergleichsweise wenige Kategorien einsetzt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hey Vlad, danke für die Erwähnung! 🙂
Wenn man das Kategorien-Widget benutzt, dann möchte man sicher auch dort die Kategorien ausblenden, da hilft dieses Snippet:
/*** Remove category with ID 2+170 from widget
*/
function widget_categories_args_filter( $cat_args ) {
$cat_args['exclude'] = '2,170';
return $cat_args;
}
add_filter( 'widget_categories_args', 'widget_categories_args_filter', 10, 1 );
Bei Nutzung des Dropdowns mit
widget_categories_dropdown_args. Die IDs müssen natürlich entsprechend angepasst werden.Danke für diesen Tipp!!
[…] WordPress: internes Tagging von Beiträgen (Linktipp) […]
Danke für diese Beispiel. Habe ich auch gleich umgesetzt. Allerdings werden bei mir aus den Texten alle Umlaute als Sonderzeichen dargestellt, während alle Umlaute aus den sonstigen Strings korrekt angezeigt werden. Was muss ich ändern, dass auch für diese Internen Hinweise die Umlaute in den Beschriftungen/Links korrekt dargestellt werden?
Entweder die functions.php als utf8 abspeichern oder in der functions.php die Umlaute aus dem Beispiel “maskieren”:
özuöetc.sehr cool, danke, kann ich gut gebrauchen.
Vielen Dank für diese sehr nützliche Ergänzung. Gibt es die Möglichkeit, dieses Script so zu ändern, dass es auch das interne Taggen von Pages ermöglicht?
Ja das würde gehen, da müsste man nur im ersten Code-Beispiel in der Zeile 37
pageanstattposteinfügen.Vielen Dank, ich habe array( ‘page’, ‘post’ ) gesetzt und jetzt habe ich beides. Perfekt!