Viele Weblogs verfügen über sehr viele Kategorien und vor allem in so einem Fall ist es wichtig, diese sowohl übersichtlich als auch platzsparend unterzubringen. 20+ Kategorien als normale Liste in der Sidebar ist nicht wirklich übersichtlich. Die einfachste Lösung gehört zum Lieferumfang, nennt sich Auswahlbox und wird im Kategoriewidget aktiviert.

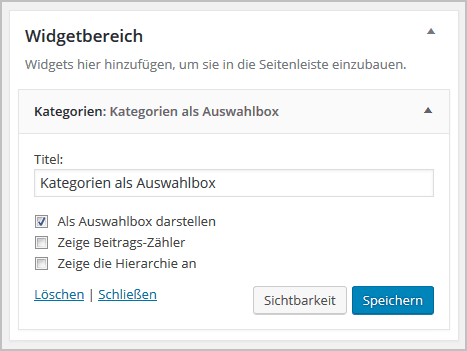
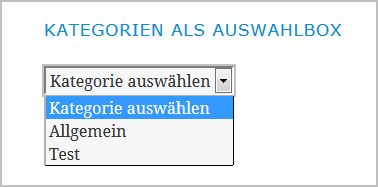
Um die Auswahlbox zu aktivieren muss man lediglich den Punkt als Auswahlbox darstellen aktivieren, damit es im Frontend folgendermaßen ausschaut:

In einer perfekten Welt wäre der Blogartikel hier zu Ende: Die Auswahlbox stellt die Kategorien übersichtlich dar, sie ist platzsparend und die allermeisten Nutzer kennen sie und wissen, wie man sie bedient. Aber für manch einen ist sie nicht schick genug und auch die Designanpassungen per CSS sind limitiert. Aber keine Sorge, auch hierfür gibt es eine Lösung und die hört auf den Namen jQuery Categories List Widget.
Nach der Aktivierung des Plugins findet man im Widget-Bereich ein zusätzliches Widget, mit dem man das Verhalten und die Ausgabe des Plugins steuern kann.

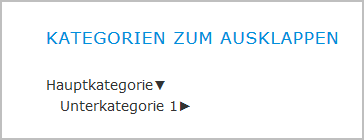
Mit diesem Widget-Plugin hast du die Möglichkeit, die Kategorien als ausklappbare Liste darzustellen. Es werden zuerst nur die Hauptkategorien angezeigt; erst mit dem Klick auf das Symbol, das dem Besucher signalisiert, dass diese Kategorie über Unterkategorien verfügt, werden die untergeordneten Kategorien angezeigt. Welches Symbol zum Einsatz kommt, kannst du selber aussuchen. Zur Auswahl stehen Pfeile und +/- Zeichen.
Du kannst darüber hinaus noch die Symbolpositionierung, den Ausklappeffekt, die Sortierung und das Ausklappverhalten bestimmen. Welche Kategorien ausgeblendet werden sollen, kannst du ebenfalls bestimmen. Und das ganze schaut dann im Fronten ungefähr so aus:

Es sei noch erwähnt dass man das Design der Liste durch CSS-Anweisungen anpassen kann, da das Plugin der Liste eine stattliche Anzahl an CSS-Klassen mit auf den Weg gibt.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Das ist doch mal ein Klasse-Vorschlag. Bisher habe ich immer selbst händisch die entsprechenden Abfragen gecoded – dieses Widget nimmt mir die Arbeit ab und werde ich daher sicherlich in meinem neuen Blog verwenden – Merci!
In der Vergangenheit habe ich immer ein individuelles Menü mit ausgewählten Kategorien verwendet. Daher ist mir die Auswahlbox bisher überhaupt nicht aufgefallen. Angeregt durch den Beitrag habe ich sie mal ausprobiert und bin auf etwas gestoßen, was ich eher als Bug und nicht als “nicht schick genug” bezeichnen würde: Für unsere Seite (www.oekologische-plattform.de) und ihre (imaginierte) Leser finde ich die Bezeichnung “Kategorien” nicht passend. Es ist ein technischer Begriff und daher habe ich “Themen” gewählt. Auf der Seite zeigt das Widget nun als Überschrift “Themen” an und darunter nochmal “Themen” und dann erst die Auswahlbox. OK, also Themen in der Widgetkonfiguration gelöscht. Ergebnis: Zwei mal “Kategorien” untereinander.
Statt eines zusätzlichen Widgets zu verwenden würde mir die Möglichkeit reichen, die Doppelanzeige abzuschalten.
Hi,
im folgenden Artikel findest du die Lösung für das Problem: WordPress: Kategorie-Auswahlbox mit doppelter “Überschrift”.
[…] habe neulich einen Artikel mit dem Namen Ausklappbare Kategorien in der Sidebar von WordPress geschrieben. Dabei habe ich auch das Kategorie-Widget und die Möglichkeit erwähnt, die Kategorien […]
Jetzt habe ich mal das “jQuery Categories List Widget” getestet. Das Ergebnis hinterlässt bei mir ein gemischtes Gefühl: Zwar kann ich am Design einiges ändern, aber die Form der Aufzählungszeichen wird durch das Theme (Atahualpa) teilweise übersteuert. Was aber schwerer wiegt, ist die Darstellung aller Hauptkategorien – auch wenn ich “aufklappen” wähle, ist die Liste fast so lang, wie mit Kategorien ohne aktivierte Auswahlbox. Da hilft nur ein Trick: Eine einzige Hauptkategorie anlegen (heißt bei mir “zur Auswahl klicken”) und alle anderen zu deren Unterkategorien machen. Dann ist der Effekt fast der gleiche, wie die WP-eigene Auswahlbox, bloß mit besseren Designmöglichkeiten. Der Vorteil gegenüber der Auswahlbox ist die zusätzliche Möglichkeit, einzelne Kategorien abzuwählen. In meinem Fall ist das aber kein Vorteil, weil ich ohnehin UAM nutze und damit den Zugriff auf Seiten und Beiträge steuere. Die Ausblendung unerwünschter Kategorien ist dabei ein Nebeneffekt.