 In unserem Beitrag über die kommende WordPress 4.7-Version wurde auch erwähnt, dass es ab dieser Version den Button “Blocksatz” im Visuellen Editor standardmäßig nicht mehr geben wird. Das hat zu viel Diskussion, aber auch Verwirrung geführt.
In unserem Beitrag über die kommende WordPress 4.7-Version wurde auch erwähnt, dass es ab dieser Version den Button “Blocksatz” im Visuellen Editor standardmäßig nicht mehr geben wird. Das hat zu viel Diskussion, aber auch Verwirrung geführt.
Zum einen entstand eine Diskussion über die Sinnhaftigkeit des Blocksatzes im Web, auf die ich an dieser Stelle nicht noch einmal eingehen möchte, in den Kommentaren zu oben genanntem Beitrag ist eigentlich schon alles gesagt, hier soll es um eine andere Klarstellung gehen:
Die WordPress-Entwickler schaffen nicht den Blocksatz ab!
Es entfällt mit der WordPress-Version 4.7 lediglich der Button im Visuellen Editor dafür. Websites, deren Textdarstellung durchgehend im Blocksatz erfolgt, werden sich nicht ändern! Diese Textausrichtung wurde dann (vermutlich) als CSS-Angabe beim Theme eingerichtet, denn es wird wohl keiner jeden einzelnen Absatz seines Textes als Blocksatz formatieren – oder doch?
Wie auch immer, selbst Autoren, die jeden Absatz so formatiert habe, sei gesagt, es wird sich bei bereits geschriebenen Beiträge nichts ändern. Und Beiträge, die in der Zukunft verfasst werden, können selbstverständlich auch weiterhin mit Blocksatz formatiert werden. Dafür gibt es mehrere Möglichkeiten.
CSS-Anweisung
Wenn man wirklich möchte, dass jeder (!) Absatz eines Beitrags und/oder der Seiten im Blocksatz formatiert werden soll, macht man dies am besten mit Hilfe einer CSS-Anweisung. Und um diese “unterzubringen” wählt man entweder die CSS-Datei des Child-Themes (nicht im Original-Theme, da sie dort bei einem Update überschrieben wird) oder aber ein Plugin, mit dessen Hilfe man CSS-Anweisungen einfach im Backend einpflegen kann.
Mit dem neuen WordPress-Version 4.7 ist aber beides nicht mehr notwendig, denn hier ist diese Funktionalität schon enthalten.

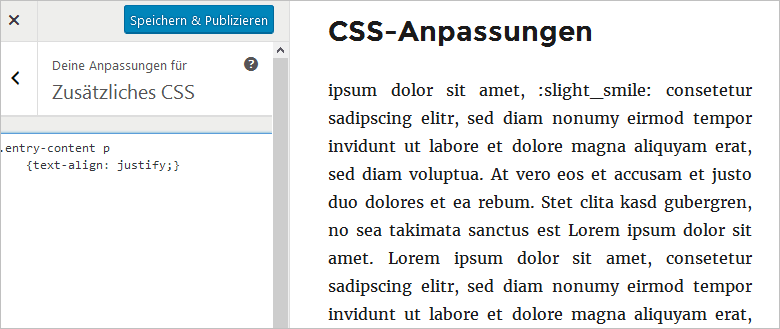
Im Bereich anpassen findet man den Punkt Zusätzliches CSS und kann dort den entsprechenden Code einfügen. Die Anweisung bleibt bei einem Update des Themes erhalten, gilt aber nur für das Theme, bei dem sie eingefügt wurde, muss also bei einem Theme-Wechseln erneuert werden.
Buttonleiste erweitern
Möchte man vielleicht doch nicht immer und alles im Blocksatz formatieren, so bietet es sich an, die Button-Leiste des Editors mit einem entsprechenden Plugin zu erweitern. Meine erste Wahl ist dabei immer AddQuicktag.
Hierbei kann man sowohl für den Texteditor, aber auch für den Visuellen Editor eigene Quicktags bzw. Button anlegen.
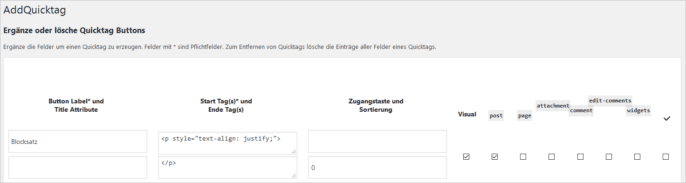
Dabei gibt man neben der Bezeichnung den Start- und Endtag (optional) ein, kann festlegen ob es eine Tastenkombination gibt und eine Sortierung einrichten. Zudem gibt man an, wo der Quicktag verfügbar sein soll.
Das Plugin eignet sich im übrigen auch für häufig genutzte Textblöcke o. ä.
Beim Schreiben erscheint nun ein zusätzlicher Button, mit dem man den Blocksatz wie gewohnt auswählen kann.

Text-Editor
Wer kein zusätzliches Plugin installieren möchte und den Blocksatz nicht so häufig braucht, der kann natürlich auch zum Schreiben in den Text-Editor wechseln und dort den entsprechenden Code manuell eingeben.
Alles in allem, sollte man nicht den Kopf verlieren: der Blocksatz wird von den WP-Entwickler nicht abgeschafft!
Nachtrag
Im Eifer des Gefechts ist das Naheliegendste untergegangen, aber glücklicherweise hat Christian es in seinem Kommentar erwähnt und ich möchte es hier auch noch einmal schreiben, damit es dort nicht überlesen wird. Mit Hilfe der Tastenkombination Shift+Alt+j formatiert man Text im Visuellen Editor als Blocksatz. Dies ist wohl die einfachste Möglichkeit den Blocksatz auch weiterhin zu nutzen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Für das “Management” der Buttonleisten verwende ich gerne “WP Edit” als zusätzliches Plugin. Über dieses Plugin kann man die Reihenfolge der Buttons des Editors komfortabel ändern, Buttons rausschmeißen die man nicht benötigt und zusätzliche Buttons integrieren.
Ob der Blocksatz-Button nach der Version 4.7 hier dann auch noch weiterhin zur Verfügung stehen wird weiß ich zwar nicht, ich könnte mir aber vorstellen dass der Entwickler diesen als separaten Button wieder integrieren wird.
Frank
Danke für den sehr informativen Beitrag. Das darin vorgeschlagene Plugin AddQuicktag ist ja genial. Ich kannte es bisher noch nicht und werde es nun mal ausgiebig testen. Zwar nicht für den Blocksatz, sondern für eigene, oft verwendete, Textblöcke. Dafür scheint es mit ideal geeignet zu sein.
Danke nochmals für den Tipp und viele Grüße,
Chris
Ihr schafft den Blocksatz zwar nicht ab, macht es aber Programmieranalphabeten wir mir unmöglich, ihn so einfach anzuwenden wie es derzeit ist. Wieso ist es erforderich, den Button aus dem Visuellen Editor herauszunehmen und damit – jedenfalls für Nichtprofis in Sachen Infromatik – eine Verschlechterung vor den Latz zu hauen?
Ist es so unmöglich, das einfach dort zu lassen, wo es ist?
Ich gehöre zu den Daueranwendern des Blocksatzes und möchte darauf wirklich nicht verzichten. Macht es doch bitte Leuten wie mir nicht schwerer als es nötig ist.
Grüße
Gundula
Shift+Alt+j
Danke sehr!
Ausgezeichnet. Ich habe zu danken.
Ich danke ebenfalls für die Tastenkombination. Total unnötig ein solches Tool zu entfernen. Ich finde, es sollte jedem selbst überlassen sein, wie er seine Webseite formatiert und nicht, wie die Programmierer von WordPress es gerne hätten. Vor langer Zeit war WordPress einmal ein Back-End, welches für Anfänger hervorragend geeignet war, zwischenzeitlich setzt es viel zu viel voraus. Für Blocksatz, welcher in jedem 08/15 Textprogramm enthalten ist ein Plugin installieren oder das Theme CSS anpassen – ernsthaft? Naja, Tastenkombi funzt.
Mich hat jemand gefragt, weil bei ihr Shift+Alt+J nicht ging. Sie benutzt einen Mac, da ist es Ctrl+Alt+J.
Danke!
Staendig neue WP-Verschlimmbesserngen, die niemand braucht.
AddQuickTag kannte ich schon (ist bei mir in jedem neuen Blog dabei!)… aber den Blocksatz hätte man wirklich komplett rauswerfen können. Das sieht doch eh fast immer Sch….e aus. 😉
Bin schon gespannt auf die neue Version!
Ich werde Ihn wirklich vermissen! Ich habe Ihn immer noch AKTIV genutzt! Mak linksbündig nicht 🙁
Blocksatz-Verfechter, OMG! Und sämtliche Usability-Studien zu dem Thema werden ignoriert? Die Löcher in den Absätzen gefallen Euch? Zwischen Print und Web ist nun mal ein Riesenunterschied ….
Aber wie auch immer, Ihr könnt nach wie vor die Website Besucher mit Blocksatz quälen. Und auch gleich Wörter unterstreichen zum Hervorheben, das passt dann auch ins Bild 😉
Ja, es gibt tatsächlich welche, die das bevorzugen. Ich gehöre dazu. Die Löcher sind nach meinem Empfinden nicht größer als im gedruckten Zustand – nur sieht der glatte Rand für mich einfach besser aus als ein Flatterrand bei Linksbündigkeit.
Wer diese Formatierungsart nicht will, muss sie ja nicht benutzen. Ich halte das für Geschmackssache, und über Geschmack lässt sich bekanntlich nicht streiten. Wie sie in dieses System einmal hereingekommen ist, weiß ich nicht. Dafür habe ich meine Webseite noch nicht lange genug. Ich bedaure nur, dass der Button einfach weggenommen wurde und damit für mich und andere Blocksatzliebhaber eine Unbequemlichkeit geschaffen wurde. Eine wirkliche technische Notwendigkeit, dies abzuschaffen, scheint jedenfalls nicht gegeben zu sein.
Gegen eine solche Maßnahme kann ich mich nicht wehren, schließlich bezahlen wir User im Normalfall nichts für die Seiten, die uns hier zur Verfügung gestellt werden und haben deshalb auch kein Mitspracherecht hinsichtlich der zur Verfügung gestellten Systeminhalte.
Das hindert mich und andere nicht daran, unser Bedauern darüber kundzutun. Bissige Kommentare bezüglich dieser Vorliebe auch nicht.
Gute Nacht
@Heinz
Sorry, aber auch wenn man – wie ich, als User wie als Webdesigner – unterstrichene Textstellen in Webseiten ablehnt und Blocksatz leserlicher findet, ist dieser Denkansatz einfach falsch. Für mich steckt da diktatorisches Denken dahinter.
Aus neutraler Sicht ist es doch inakzeptabel, wenn Programmierer meinen, Millionen User bevormunden zu müssen, statt ihnen alle Optionen zur Verfügung zu stellen, die sachlich gegeben sind.
Flattersatz und Unterstreichungen sind legitime Stilmittel. Niemand hat sich zu erheben, den Zugang dazu in einem Editor zu erschweren!
Nur meine Meinung…
Robert
Super – in der Weihnachtshektik Flattersatz und Blocksatz verwechselt 😀
Das Entfernen von Buttons, die die Grundfunktionen einer jeden Textverarbeitung beinhalten erscheint mir doch etwas sinnfrei.
Es ist grad so, als würde ich einen neuen Taschenrechner auf den Markt bringen und – Krönung der Entwicklung! – die Taste für “Teilen” oder das Minuszeichen weglassen, weil ich die persönlich nicht benutze.
Das mag für einige oder auch viele nett sein; aber für diejenigen, die derlei “hinterwädlerische” Funktionen wie Blocksatz oder gar Unterstreichen benutzen, ist es ein großer Schritt zurück.
Oh ja, selbstverständlich kann ich diese Funktionen auch anderweitig erzeugen. Das erinnert mich an die Anfänge der Textverarbeitung, wo es bei bestimmten Wünschen dann galt herauszufinden, wie man das jeweilige Programm überlisten konnte…
Verstehen muss ich das wohl nicht – bin ja bloß der User.
Nach langem Suchen bin ich endlich fündig geworden. Da ich meine neuen Artikel generell der Optik halber im Blocksatz verfasse, war ich nach dem Update ganz schön niedergeschlagen und habe nach einer Lösung gesucht. Habe so eben die Tastenkombi mit meinem markierten Textstellen ausprobiert, alles super. Vielen Dank für den Tipp.
Liebe Grüße Sebastian
Hi,
da ich mich für diese Diskussion mit veranwortlich fühle, möchte ich mich auf diesem Wege bei dem Autor des Artikels bedanken.
Ich bin dem beschrieben Weg gefolgt, es funktioniert wie vesprochen. Ich bin zufrieden!
Im Gegnteil, ohne das “Blocksatz-Problem” wäre ich nicht auf die Idee gekommen mich mit Quicktags auseinanderzusetzen.
Also: Nochmals vielen Dank
Eine Frage in die Runde:
In meinem Augen ließt sich die Blocksatz-Formatierung in laTeX-Dokumenten am flüssigsten, da hier nicht die Worte als Ganzes, sondern der Abstand jedes einzelnen Zeichen zum Nächsten entsprechend der maximalen Zeilenlänge berechnet werden.
Gibt es eine Möglichkeit diese Funktionalität auf im Webdesign anzuwenden?
Grüße
Tim
Hallo WP-Freunde,
der Artikel und die Antworten sind gut, habe aber oft gelesen leider ohne eine Erklärung warum man keinen Blocksatz und nicht Unterstreichen soll auf einer Webseite.
Hat jemand einen Link der das gut erklären kann?
Schöne Pfingsten für Euch.
LG
Dirk
Hallo Dirk,
die Sachen lassen sich einfach erklären.
Im Web gibt es zu einem noch keine wirklich zuverlässige und praktikable Möglichkeit Silben zu trennen, daher wird Blocksatz ua. durch die Ausdehung der Leerzeichen realisiert. Im englischen, durch die vergleichsweise kürzeren Wörter kein Problem, im Deutschen mit vielen langen und zusammengesetzten Wörtern ist das ein Problem.
Unterstreichen sollte man deswegen nicht, weil blaue Schrift mit Unterstrich die Standardangabe für einen Verweis ist. Dadurch könnte es dazu kommen, dass viele Nutzer auf ein unterstrichenes Wort klicken würden, weil sie denken, dass sich dahinter ein Link verbirgt.
Hallo Vladimir,
vielen Dank für Deine Erklärung, so etwas muss man einfach mal Wissen.
So etwas kann nur der Fachmann Wissen der sich damit täglich Beschäftigt, oder kann man das auch aus Büchern sich zusammen lesen, eventuell ein gutes Buch mit vielen Tipps?
Danke für Deine Antwort.