Obwohl es den Customizer schon seit einiger Zeit in WordPress gibt, habe ich das Gefühl, dass er erst mit dem letzten Update auf WordPress 4.7 eine richtige Aufwertung erfahren hat und als empfehlenswertes Tool für das Anpassen einer Website gelten kann. Dies hat nicht zu letzt damit zu tun, dass es sogar einige Dinge gibt, die man nur mit Hilfe des Customizers anpassen kann und nicht mehr über das Backend.
Grund genug sich den Customizer einmal näher anzuschauen, so wie er sich mit dem Standard Theme Twenty Seventeen präsentiert. Je nach Theme weichen die Funktionen nämlich von einander ab.
Mit Hilfe des Customizers können Sie die meisten Anpassungen, das Aussehen betreffend, an Ihrer Installation vornehmen. Im Folgenden möchten wir Ihnen alle Bereiche des Customizers vorstellen.
Die Möglichkeiten des Customizers können je nach eingesetztem Theme abweichen. Die hier folgenden Erläuterungen beziehen sich auf das Standard-Theme Twenty Seventeen.
Sie gelangen zum Customizer über den Link Customizer in der Adminleiste, die im Frontend angezeigt wird oder auch über den Menüpunkt Design/Customizer im Backend.

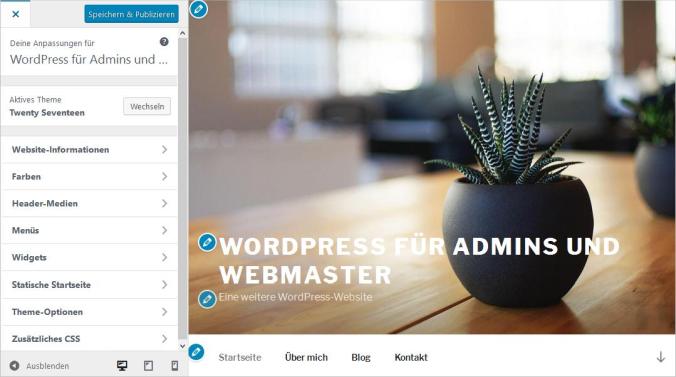
Wenn man den Customizer aufruft, werden am linken Rand die Bereiche eingeblendet, die man anpassen kann. Gleichzeitig erscheinen Buttons in der rechten Hälfte, die das aktuelle Design überlagern und anzeigen welche Elemente angepasst werden können. Man kann die Anpassungen entweder über den entsprechenden Button oder über den Menüpunkt vornehmen. Alle Änderungen werden live angezeigt, sie werden allerdings erst wirksam, wenn man die Anpassung mit einem Klick auf den Button Speichern und Publizieren bestätigen.
Die folgenden Bereiche/Elemente können angepasst werden:
Aktives Theme
Ganz zu oberst findet man die Information darüber welches Theme gerade genutzt wird. Mit einem Klick auf den Button Wechseln gelangt man zu einer Übersicht über alle installierten Themes und kann dort dann eines der installierten Themes auswählen. Neue Themes können allerdings nur über den Menüpunkt Design/Themes installiert werden.
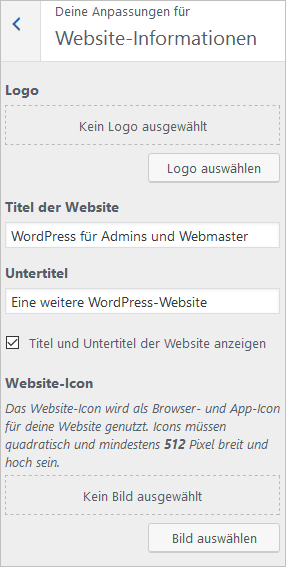
Website-Informationen

Sowohl den Titel wie auch den Untertitel seiner Website kann man auch beim Menüpunkt Einstellungen/Allgemein anpassen bzw. während der Installation festlegen.
Farben
Im Bereich Farben kann man beim Standard-Theme Twenty Seventeen zwischen verschiedenen Farbschemata wählen und die Textfarbe im Kopfbereich festlegen.
Header-Medien
Das Theme Twenty Seventeen bietet die Möglichkeit ein großflächiges Bild oder sogar ein Video im Kopfbereich der Seite zu platzieren. Man kann diesen Bereich aber auch ausblenden.
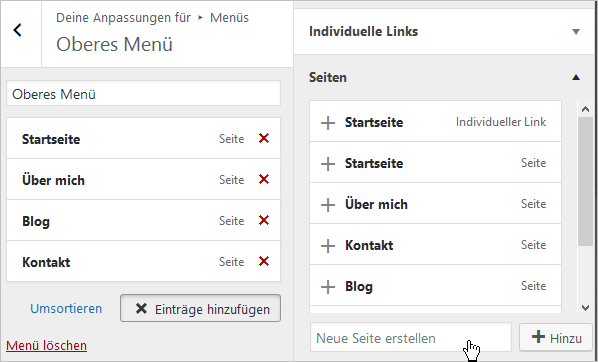
Menüs
Der Bereich Menüs bietet im Prinzip die gleichen Möglichkeiten, die man auch beim Menüpunkt Design/Menüs nur die Möglichkeit hat bereits erstellte Seiten oder Beiträge ins Menü aufzunehmen, kann man diese im Customizer auch gleich erstellen.
Dies bietet den Vorteil schon vor dem Erstellen der Seiten eine Menüstruktur zu erstellen. Man sollte aber bedenken, dass diese Seiten leer sind und Sie, wenn man Besucher auf seiner Seite erwartet, so schnell wie möglich mit Inhalt füllen.

Widgets
Der Bereich Widgets entspricht dem Menüpunkt Design/Widgets. Man kann hier aber alle Änderungen live verfolgen und hat so einen guten Überblick über die gemachten Anpassungen.
Statische Startseite
In diesem Breich kann man die Startseite der Website festlegen und dabei entweder eine bestimmte Seite auswählen oder aber eine Beitragsseite, auf der die letzten Blogbeiträge angezeigt werden. Dies entspricht den Lese-Einstellungen, wobei man dort (Menüpunkt Einstellungen/Lesen) auch die Anzahl der gezeigten Blogbeiträge festlegen kann, falls man sich für diese Variante entscheidet.
Zusätzliches CSS
Ganz neu hat man seit der WordPress-Version 4.7 die Möglichkeit kleinere Anpassungen am CSS direkt im Customizer vorzunehmen. Eine wirklich sehr praktische Möglichkeiten, wenn man Kleinigkeiten am Design ändern möchte. Die hier getätigten Angaben gelten nur für das jeweils aktive Theme.
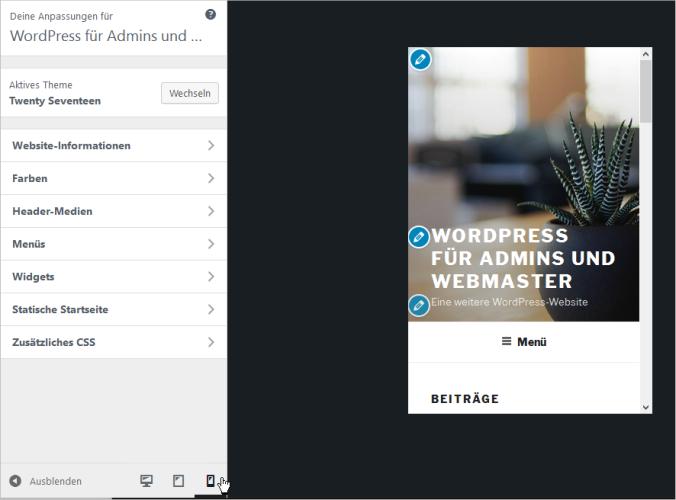
Ansicht auf anderen Ausgabegeräten
Wenn man wissen möchten wie seine Website auf unterschiedlichen Ausgabegeräten aussieht, kann man dies mit Hilfe der drei kleinen Buttons/Symbole (Desktop, Tablet und Mobile), die sich am unteren Rand des Customizers befinden.

Diese Vorschau ersetzt allerdings nicht das Testen auf realen Ausgabegeräten.
Fazit
Mit all den genannten Anpassungsmöglichkeiten hat man eine Fülle von Optionen um seine Website an seine Bedürfnisse und Vorlieben anzupassen. Und dadurch, dass man nun die Auswirkung von Anpassungen direkt sehen kann, werden wohl gerade Einsteiger mehr Mut und Lust haben ihre WordPress-Installation auch optisch anzupassen. Dabei helfen sicherlich auch die Buttons, mit deren Hilfe man direkt weiß welche Elemente man anpassen kann, ohne dass man notwendiger Weise wissen muss wie sie heißen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Hallo,
wird durch den Customizer bei allen benutzten Themen das Thema Child Theme überflüssig?
Wo werden die Daten, die man im Customizer “customized” gespeichert?
In welchem directory liegt die Sprachdatei des gewählten Themes?
Hallo Michael,
– Nein. Mit dem Customizer kann man nur kleinere Anpassungen Farbe/Hintergrundbilder, Kopfgrafiken, CSS machen, aber nichts grundsätzliches wie Positionierung von Elementen etc.
– In einer Datenbanktabelle?
– Die Sprachdateien liegen in /wp-content/languages/