Ich habe bereits im Februar 2013 einen Blogartikel verfasst, wo ich darauf hingewiesen habe, dass eines der größten Potentiale, wenn es darum geht die Ladezeit einer Website zu verbessern, in der Optimierung der Bilder liegt. Das gilt logischerweise nicht nur für WordPress-Websites sondern für alle Websites, egal ob sie mit oder ohne ein CMS auskommen.
Um das ganze zu verdeutlichen zeige ich euch ein aktuelles Beispiel. Ich habe dieses Beispiel gewählt, weil es im Vergleich zu den anderen Projekten, die ich in den letzten Wochen und Monaten optimieren durfte, ein moderates Beispiel ist. Zu krasse Beispiele bergen immer die Gefahr, dass dies einem nicht abgenommen wird, weil es für einige als zu konstruiert wirkt.
Das aktuelle Beispiel
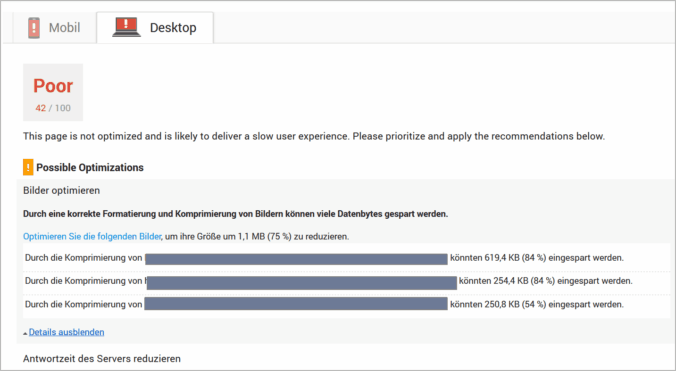
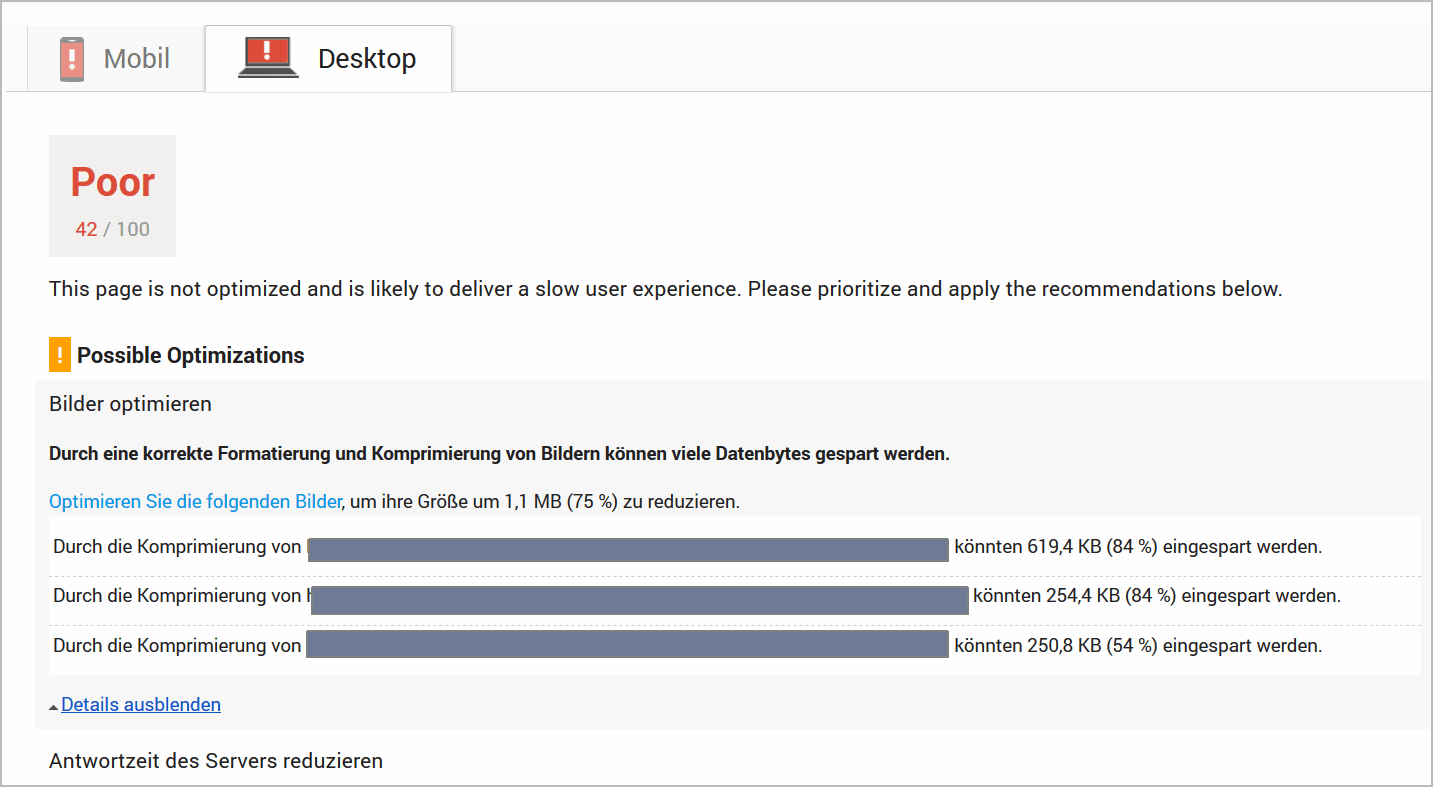
Wie man an Hand der folgenden Abbildung sieht…

… wird von Google Pagespeed Insights angemerkt, dass drei der Bilder über starkes Optimierungspotential verfügen. Wichtig ist auch zu erwähnen, dass sich diese drei Bilder auf der Startseite befinden, also der Seite die von den Besuchern als die häufigste Einstiegsseite gewählt werden.
Ich habe die Bilder bearbeitet bzw. auf 55% Qualität komprimiert, weil ich bis hier auch nach längerem hinsehen keine Qualitätsunterschiede erkennen konnte und hier das Ergebnis:
- Bild 1: vorher 729 KByte → 55% Qualität → 125 KByte nachher
- Bild 2: vorher 465 KByte → 55% Qualität → 194 KByte nachher
- Bild 3: vorher 302 KByte → 55% Qualität → 51 KByte nachher
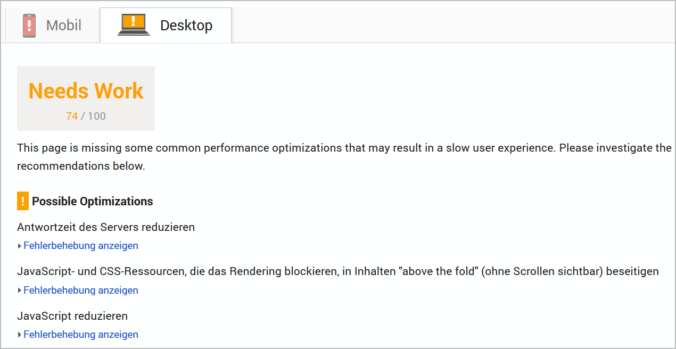
Dadurch ergibt sich eine Gesamtersparnis von 1126 KByte und das sagt Google dazu…

Also wie man sieht, kann man bereits mit einer vergleichsweise einfachen Optimierung der Bilder beachtliche Verbesserungen erreichen kann. Sicherlich, es ist noch einiges an Potential vorhanden, aber dann das Thema eines anderen Artikels.
Worum es mir bei diesem Beispiel geht
Ich möchte mit diesem Beispiel noch einmal verdeutlichen, dass man mit recht einfachen Mitteln und einem überschaubaren Zeiteinsatz viel erreichen kann. Die Optimierung der Bilder gehört meiner Meinung nach zu einem der Fundamente der Performance-Optimierung des Frontends und daher sollte sie auch am Anfang des Prozesses angegangen werden.
Häufig wird aber dieses Fundament vernachlässigt und man kümmert sich zuerst um die Schritte die erst später kommen sollten, wie zum Beispiel der Auswahl des geeigneten Caching-Plugins oder man beschäftigt sich mit Maßnahmen, die meisten Websites kaum oder gar keine wirklichen Vorteile bringen, wie zum Beispiel welches CDN man nehmen sollte.
Um die Bilder zu optimieren bedarf es keinen teuren Tools. Klar, Photoshop & Co. leisten hervorragende Arbeit. Aber um weboptimierte Bilder zu bekommen, reichen auch Programme wie GIMP völlig aus und auch kleinere Desktop-Programme wie zum Beispiel IrfanView oder webbasierte Tools wie TinyPNG oder ImageOptim liefern gute Ergebnisse ab.
imho: Bildbearbeitung gehört zum redaktionellen Arbeitsablauf
Da an dieser Stelle häufig nach WordPress-Plugins gefragt wird, verlinke ich auf zwei die sich u.a. um die Komprimierung der Bilder kümmern: Optimus und WP Smushit.
Ich selber nutze solche Plugins nicht, weil meiner Meinung nach die Bildbearbeitung – das Bild zuschneiden und komprimieren – zum redaktionellen Arbeitsablauf bzw. Workflow gehört. Daher sollte meiner Meinung nach der Autor auch über grundlegende Kenntnisse der Bildbearbeitung verfügen: den passenden Ausschnitt wählen, evtl. kleine Effekte hinzufügen und wenn man schon da ist, kann man auch das Bild für den Webeinsatz komprimieren bzw. abspeichern.
Dann ist es auch nicht mehr notwendig, dass man dafür zusätzliche Tools einbindet, die ggfl. Ressourcen des eigenen Servers in Anspruch nehmen.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hi Vladimir,
ja, Bilder sollten komprimiert werden. Allein schon Bilder vom Smartphone haben mehrere MB und bremsen am Ende nur den Server und den Seitenaufbau aus.
Ich selber nutze das Tool FastStone Resizer. Hier hab ich die Möglichkeit auch gleich Wasserzeichen einzubauen und die Bilder umzubenennen. Geht per Stapelverarbeitung in Photoshop sicherlich auch, aber mit dem Tool ist es einfacher.
Einfach als Ergänzung zu deinen Tooltipps.
Grüße
Lefdi
Hi,
die Idee von Tools wie Optimus ist ja nicht nur die Optimierung des Ursprungsbildes, sondern vor allem besser optimierte Versionen der automatisch erstellen Bildvarianten zu erhalten. Da holen Sie einiges im Vergleich zum “normalen” Serverskript raus.
Hallo Thomas,
an sich ist die Idee nicht verkehrt, dass man auch die Vorschaubilder optimiert. Aber auch hier kann es sinnvoller sein und zwar häufiger als man glaubt, dass Vorschaubild manuell zu bearbeiten. Im konkreten Fall, also hier beim Artikel, habe ich das Vorschaubild bzw. das Beitragsbild manuell erstellt. Da das Bild einfach zu verkleinern es nur unleserlich gemacht hätte. Vor allem bei .png-Grafiken kommt zu der besseren Erkennbarkeit die Tatsache zu tragen, dass ein Ausschnitt in passenden Maßen auch kleinere Daten verursacht, als wenn man das große Bilder einfach verkleinern würde.
Und das alles ist zwar Zeitaufwändiger, aber das geht nur wenn man es als Redakteur selber macht.
Hi Vladimir,
toller Artikel! Ein sehr wichtiger Punkt im Artikel ist, dass die Bildoptimierung / -bearbeitung zum redaktionellen Arbeitsablauf gehört. Das versuchen wir auch immer unseren Kunden zu vermitteln, welche größtenteils redaktionelle Websites wie Online Magazine und Nachrichtenportale betreiben.
Ich gebe dir völlig Recht, dass in diesem Fall zusätzliche Plugins unnötig sind und das Ergebnis ist oftmals sogar besser. Viel zeitaufwendiger ist es auch nicht unbedingt ein Bild vor dem Upload kurz zurechtzuschneiden und durch ein Optimierungstool zu jagen (z.B. ImageOptim). Das sind max. 30-60 Sekunden pro Bild und dieser kleine Aufwand könnte manchem Webmaster so einiges ersparen.
Aus unserer Erfahrung siegt aber bei vielen Bloggern leider dann doch oftmals die Faulheit oder man macht sich einfach keine Gedanken darüber und dass, obwohl heutzutage die Bildoptimierung wichtiger ist als jemals zuvor. Da werden dann manchmal doch lieber Bilder wie Kraut und Rüben hochgeladen und hinterher wundert man sich über das bescheidene Ergebnis… 🙂
Hallo
Vielen Dank für den interessanten Artikel! Gut fotografierte, bearbeitete und optimierte Bilder sind für mich wichtig im Hinblick auf Content, SEO und Performance. Im Hinblick auf Google PageSpeed und unter Berücksichtigung des Content-Aspektes (also ein qualitativ hochwertiges Bild), lasse ich die Qualität lieber bei 90-100%, exportiere in Photoshop weboptimiert und optimiere die Bilder anschliessend über Tinyjpg. Eine Qualität von nur 55% ist für mich (bzw. für meine Fotografin und Photoshopperin) ein NoGo. Ein weboptimierter Export von Photoshop gab bei mir nach wie vor Warnhinweise von PageSpeed. Darum kommt am Schluss immer noch Tinyjpg. Neuerdings nutze ich das kostenlose Plugin von Tinyjgp. Ich bin mit meinem Arbeitsablauf und dem Aufwand/Ertrags-Verhältnis zufrieden.
Hallo,
natürlich ist eine redaktionelle Bearbeitung und das Zuschneiden von Bildern eminent wichtig. Die dafür eingesetzte Software ist im Grunde genommen egal.
Aber mein lieber Vladimir, im Gegensatz zu deinem Aussagen auf der Webinale ist es sehr wohl ein Unterschied ob man Photoshop in einer uralt Version oder aktuellere Versionen benutzt. Auch Photoshop hat in den letzten Jahren die Algorithmen für die Bildkomprimierung durchaus verbessert.
Zum Thema Bildoptimierungs-Plugins: auch da widerspreche ich dir. Ich nutze gerade auf meinem Fotoblog und meiner weiblichen 360° Panoramaseite Optimus und Imagify intensiv, da die dort angebotene “Lossless comoression” sehr wohl kleinere Bilder produziert. Davor hatte ich ein Bash-Script mit Mozjpeg auf meinem Root-Server im Einsatz.
Die einzige “Einschränkung” bei Optimus und Co. ist die Vorhaltung der optimierten und der originalen Bilder auf dem Webspace Das kann insbesondere auf Shared-Hosting ein Problem mit dem Plattenplatz oder oder der Anzahl der Inodes führen.
Grüße,
Martin
Hallo Martin,
ich habe nirgendwo behauptet, dass sich die Algorithmen von Photoshop in den letzten 8-10 Jahren nicht gebessert haben. Ich habe lediglich gesagt, dass es eine ältere Version auch tut um die unkomprimierten Bilder für Web zu optimieren.
Das wäre so, wie wenn ich sagen würde, dass es für die meisten Haushalte ausreicht um mit etwas Zitronensäure, Natron und Kernseife das Badezimmer und die Toilette sauber und nahezu keimfrei zu halten und mir dann jemand entgegnet: .
Danke für den Artikel, damit diese leidige Problematik wieder in das Bewusstsein geholt wird. Grundsätzlich haben wir bei allen WP-Seiten Imsanity im Einsatz, um das “Schlimmste” zu verhindern bzw. einzugrenzen – das Plugin begrenzt aber leider nur die Pixel-Ausmaße beim Upload. Schön wäre noch eine automatische Komprimierung, aber das geht nicht bei jeder WP-Installation so ohne weiteres.
Ich finden noch wichtig zu betonen: es gibt unterschiedlich gute Komprimierungen. TinyPNG über die Website funktioniert schon gut, aber “verliert” gegen die Mac App von ImageOptim. Hier sind die JPG-Artefakte trotz noch kleinerer Dateigröße sichtbar geringer.
[…] letzten Blogartikel zum Thema Performance-Optimierung von WordPress-Websites, habe ich an einem einfachen Beispiel erklärt, wie man mit Bilder optimieren, mit recht […]
Ich nutze für die Komprimierung von Bilder in letzter Zeit immer http://www.jpeg.io. Drei vier mal durchgejagt, dann ist Google zufrieden. Es ist zwar nicht so komfortabel wie Plugin, aber für meine Zwecke reicht es.
Ist denn ein Tool online zur weiteren Sekung der Kb zu empfehlen? wenn ja,welches? Meine Bilde rliegen alle um die 30kb, aber google meckert trotzdem.