
head-Bereich auf WordPress-Installationen.
Je nach Unterseite werden mit Hilfe des link-Elements im head bis zu drei Verweise zu den verschiedenen Feeds angegeben:
- Der Haupt-Feed
- Der Kommentar-Feed
- Der Feed des jeweiligen Archivs: Kategorie, Schlagwort etc.
Die ersten beiden Verweise – siehe das erste Screenshot – erscheinen auch auf der Startseite, die Archiv-Feeds nur auf der passenden Unterseite. Im Quelltext findet man die Einträge wenn man nach folgenden Abschnitten sucht:
<link rel="alternate" type="application/rss+xml"Das “Problem”
Mich haben hier allerdings zwei Sachen gestört… oder besser gesagt, die waren in meinen Augen nicht optimal und daher wollte ich sie anpassen. Zum einen wollte ich schon auf der Startseite den Browser und die Podcatcher auf den Podcast-Feed aufmerksam machen und mit Hilfe von Grafiken bzw. Icons wollte ich das ganze etwas auflockern und somit auch etwas der Benutzerfreundlichkeit helfen.
Die Lösung 
Zuerst habe ich mit dem folgenden Code-Fragment in der functions.php des Themes, die automatische Ausgabe der Feed-Verweise unterbunden:
// Feed-Verweise im head entfernen
remove_action('wp_head', 'feed_links', 2 );
remove_action('wp_head', 'feed_links_extra', 3 );Anschließend habe ich die head.php erweitert und kurz vor </head> folgendes eingegeben:
<link rel="alternate" type="application/rss+xml" title="perun.net » Feed der Blogartikel 📰" href="https://www.perun.net/feed/" />
<link rel="alternate" type="application/rss+xml" title="perun.net » Kommentar-Feed 💬" href="https://www.perun.net/comments/feed/" />
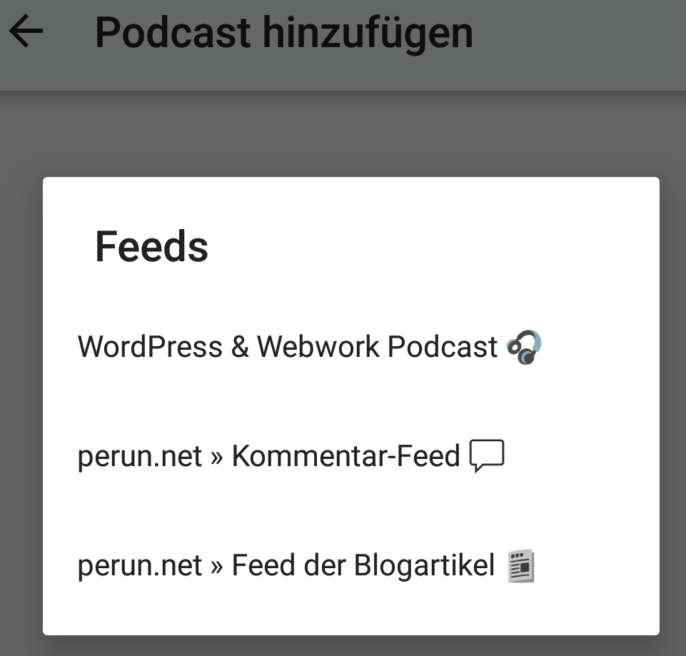
<link rel="alternate" type="application/rss+xml" title="WordPress & Webwork Podcast 🎧" href="https://www.perun.net/podcast/feed/" />Wenn ich jetzt perun.net mit einem Podcatcher aufrufe, dann schaut das ganze folgendermaßen aus:
In der oberen Abbildung ist der Aufruf von AntennaPod auf Android 7 zu sehen und hier folgt die Ansicht im aktuellen Firefox (links) und der aktuellen Version von Opera (rechts):

Kommen wir nun zu dem Code der dafür zuständig ist. Das ganze Geheimnis liegt im Inhalt des title-Attributs. Dort kann man nicht nur einfachen Text sondern auch Symbole und Icons unterbringen. Aus » wird zum Beispiel », aus 📰 wird 📰, aus 💬 wird 💬, aus 🎧 wird 🎧 usw.
Solche und weitere Symbole findet man u.a. auf folgenden beiden Seiten:
Diese ganze Maßnahme dient dazu, dass man den Fokus auf bestimmte Feeds lenkt und das man dem Besucher bei der Orientierung hilft. Daher sollte man auch hier maßvoll herangehen. Das heißt: nicht dutzende von Feed-Links und auch nicht alle Icons einbinden, die nicht bei drei auf dem Baum sind. 🙂
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Danke für den Artikel. Hat mir sofort gefallen und somit habe ich die Idee ebenfalls bei mir umgesetzt.
Hallo Andyt,
das freut mich. 🙂