Schon vor einiger Zeit haben wir euch den Gutenberg-Editor vorgestellt:
- Den Gutenberg-Editor verstehen
- Mit dem Gutenberg-Editor Texte verfassen
- Medien im Gutenberg-Editor
- Layout-Elemente mit dem Gutenberg-Editor realisieren
Aber seit dem ist einiges passiert, es sind z. B. Blöcke hinzugekommen, höchste Zeit also euch die neuen Blocks vorzustellen!
Datei
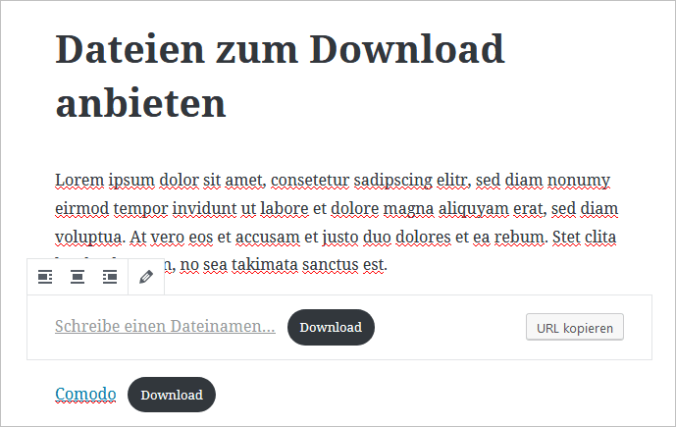
Um Dateien zum Download bereit zu stellen gibt es den Block “Dateien”, der sich im Bereich “Allgemein” befindet.

Hiermit kann man eine Datei einbinden, die dann zum Download bereit steht. Dabei kann man auswählen ob man einen verlinkten Namen und/oder einen Button anzeigen lässt, wobei man den Textlink auch zur Anhangseite zeigen lassen kann. Der Button-Link führt immer direkt zur Datei. Es ist zudem möglich, dass der Textlink sich in einem neuen Fenster öffnet.
Inline-Bild
Im Bereich der “Inline-Elemente” findet man den Block “Inline-Bild”. Hiermit können Bilder in eine Textzeile eingefügt werden.

Das Bild kann in der Ausrichtung verändert werden (links, zentriert und rechts), der Text kann wie im Textblock formatiert und angepasst werden.
Archive und neueste Kommentare
Im Bereich der Widgets sind zwei neue Blöcke hinzugekommen. Zum einen der Block “Archive”, mit dem man das gleichnamige Widget auf einer Seite bzw. in einem Beitrag einbinden kann. Dabei kann man – genau wie beim Widget – auswählen, ob die die Einträge als Liste oder als Drop-Down angzeigt werden sollen und ob auch die Anzahl der jeweiligen Beiträge angezeigt werden soll.
Auch der Block “Neueste Kommentare” entspricht dem gleichnamigen Widget. Hier kann man die folgenden Optionen festlegen: Sollen Avatare angezeigt werden? Soll das Datum angezeigt werden? Soll ein Textauszug angezeigt werden? Soll die Anzahl der Kommentare angezeigt werden und falls ja wie viele?
Wie immer können alle Blöcke eine eigene CSS-Klasse zugewiesen bekommen.
Handhabung
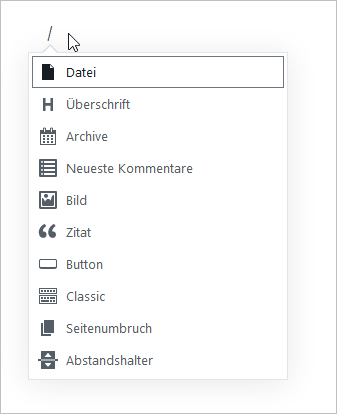
Auch die Handhabung der Blöcke bzw. das Einfügen von Blöcken wurde überarbeitet bzw. optimiert. So kann man nun die Blöcke auch per Tastenbefehl einfügen. Dafür reicht es wenn man in das Textfeld einen Schrägstrich eingibt, so werden einem die am häufigsten genutzten Blöcke zur Auswahl angeboten.

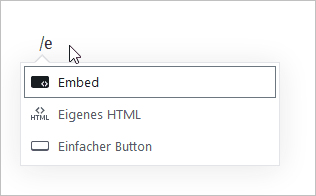
Ergänzt man diesen Schrägstrich noch mit einem Buchstaben, so werden einem selektiv Blöcke aufgelistet.

Markiert man mehrere Absätze können diese auch zusammen verschoben (nach oben oder unten) werden.
“Ich will das alles nicht!”
Der Gutenberg-Editor wird mit der nächsten Major-Version eingeführt, wer das nicht möchte, der kann sich das Plugin Classic Editor installieren und muss sich nicht mit Blöcken befassen. Alte Beiträge und/oder Seiten bleiben von dem neuen Editor im Übrigen unberührt, außer man wandelt diese explizit um.
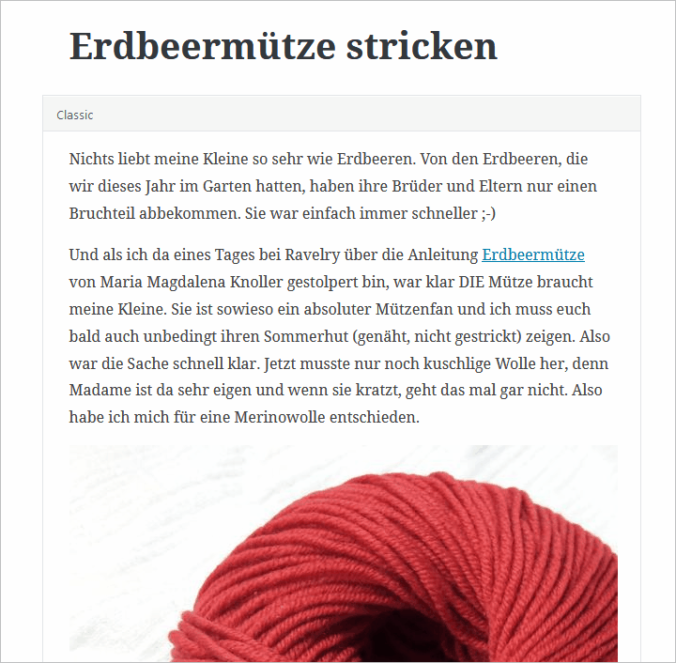
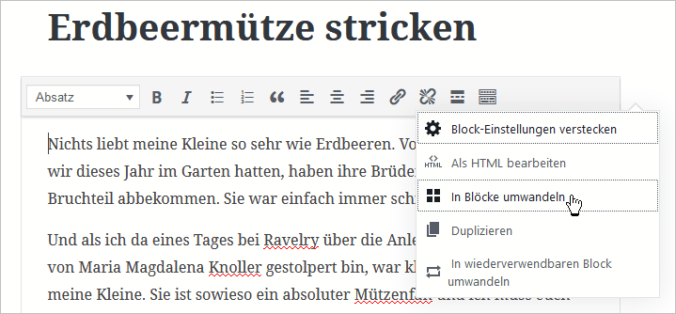
Öffnet man einen alten Beitrag so erscheint er im Block “Classic”.

Dort kann man ihn dann unter den Optionen in Blöcke umwandeln.

“Ich will das!”
Ich persönlich muss sagen, dass ich mich schon sehr mit den Blöcken angefreundet habe. Es ist durchaus eine Umstellung wenn man (wie ich) bis dato immer im Texteditor seine Beiträge verfasst hat, aber gerade als Weiterentwicklung des Visuellen Editors empfinde ich ihn als sehr gelungen und wesentlich übersichtlicher. Ich habe mich immer sehr gesträubt mit dem Visuellen Editor zu arbeiten, aber das Arbeiten mit dem Gutenberg-Editor empfinde ich als sehr angenehm und intuitiv. Gleichzeitig ist es aber bei weitem nicht so überladen und undurchsichtig wie so manche Visual Builder.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Oh vielen Dank, habe das gesucht wie das funktioniert, dass ich Bilder nebeneinander stellen kann. Muss über den “Inline” in dem Fall gehen. Vielen Dank.
Ich hätte noch eine andere Frage; Wie setze ich auf einem Bild einen Link –> der sich in einem neuen Fenster öffnet?
Kann nur den Link setzen, sodass der Link sich auf meiner Seite öffnet.
Vielen Dank, Grüassli nadja
Hallo Nadja,
das funktioniert tatsächlich nur, wenn du den Block als HTML bearbeitest und den Code dort mit
target="_blank"ergänzt.