Ich habe neulich bereits meine persönliche Website auf GeneratePress umgestellt und konnte das Standard-Layout mit den bekannten Griffen auf den Wert 100 bei PageSpeed Insights von Google bringen.
Einen wichtigen Teil der Arbeit hat GeneratePress übernommen. Die Ausgabe ist vergleichsweise schlank und auch beim Benutzen fühlt sich die Website leicht an. Mit den weiteren Maßnahmen, die ich auf vielen unserer Projekte und Projekte unserer Kunden einsetze, ließ sich der Wert 100 problemlos erreichen. Die Maßnahmen wären folgende:
- Bilder vorab mit einem ordentlichen Grafikprogramm komprimieren und im richtigen Format abspeichern. Ich selber bin mit IrfanView sehr zufrieden.
- Alle Textdateien via Angaben in .htaccess komprimieren. Ich nutze nach wie vor den Code, den ich auch in diesem Blogartikel erwähne.
- Ebenfalls durch Angaben in der .htaccess das Steuern des Browser-Caches optimieren, wovon die wiederkehrenden Besucher profitieren. Auch hier nutze ich eine vergleichsweise alte Lösung, die ich selben Blogartikel vor einigen Jahren vorgestellt habe.
- Als letzte Maßnahme in diesem bewährten Paket aktivere ich das Plugin Cache Enabler. Dieses Plugin wirkt, ist schlank, vor allem in den Einstellungen und gehört nach meiner Erfahrung zu den weniger problematischen Cache-Plugins.
Das war es dann. Sicherlich, da gibt es noch diverse weitere Maßnahmen empfehlenswert oder überlegenswert sind: Das wären unter anderem das Grafikformat WebP oder OPcache. Aber wie gesagt, mit den oberen Maßnahmen erreicht man ebenfalls den Wert von 100. Auch bei umfangreicheren Websites.
Masonry & Mehrspaltigkeit senkt den Wert
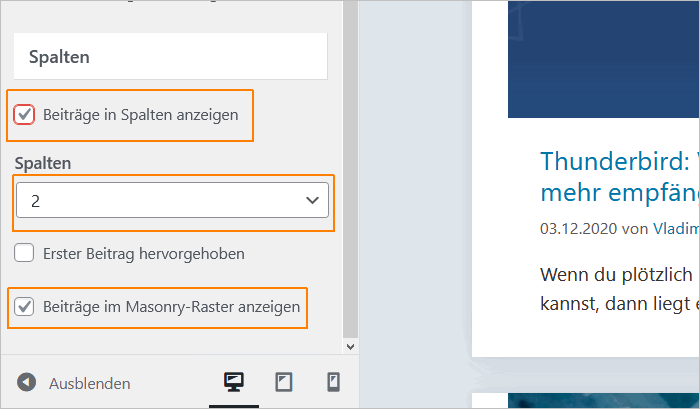
Was mir allerdings aufgefallen ist – und darum schreibe ich diesen Artikel – ist, die Tatsache, dass der Wert von 100 auf 95 sinkt, wenn ich das Layout für die Übersichtsseiten im Blog auf Mehrspaltig umstelle. Diese Einstellung war der Übeltäter:

Diese Umstellung brachte den Wert herunter, und zwar um ganze fünf Punkte. Die Ursache lag daran, dass sich bei der zweispaltigen Masonry-Ausgabe, beim Aufruf der Website, der Layout-Aufbau verzögerte und zu einem sogenannten Cumulative Layout Shift kam. Starke Verzögerungen beim Layout-Aufbau sind ein Ärgernis für die Besucher und deswegen gibt es hierbei zu Recht Punktabzug seitens PageSpeed.
Das hat man dann auch beim Aufruf der Website gemerkt. Die Startseite baute sich nicht mehr geschmeidig auf, sondern zog sich ein wenig wie ein Gummiband. Ich vermute mal, dass es daran liegt, dass GeneratePress bei der Umsetzung im konkreten Fall viel mit absoluter Positionierung arbeitet.
Jetzt die Startseite auf einen einspaltigen Aufbau zurückzudrehen, sah ich nicht ein und probierte es mit der Maßnahme, die ich mir selber vor ein paar Jahren zu Recht gelegt hat. Ich habe mich wieder für die CSS-Grids entschieden. Ich musste zwar allerdings auf Child-Theme von GeneratePress ausweichen, weil die einzelnen Blogartikel in der Übersicht in keiner separaten div-Box eingebettet waren, aber dadurch konnte ich eine schlankere Mehrspaltigkeit realisieren und die volle Punktzahl wieder haben.
Das Child-Theme für GeneratePress ist schnell umsetzbar. Zum einen, weil es deutlich einfacher als bei anderen Themes ist und zum anderen, weil der Anbieter auch ein Starter-Paket anbietet. Ich musste lediglich in der archive.php und der index.php ein <div class="artikel-loop"> um den Loop herum einfügen und somit hatte ich einen Ansatzpunkt für die folgende CSS-Regel:
/* Grid */
@media (min-width: 840px) {
.artikel-loop {
display: grid;
grid-template-columns: 48.5% 48.5%;
grid-gap: 2rem 1%;
justify-content: space-between;
}}Alles keine Raketenwissenschaft und ich hoffe, dass das Ganze hilft, wenn einer von euch in der gleichen Lage ist.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








