Seit Kurzem beinhalten WordPress-Block-Themes auch ein Stilbuch bzw. Stylebook. Aber was ist das genau? Wo befindet es sich und was kann man damit anstellen?
Zunächst einmal gilt es festzuhalten, dass du ein Stilbuch nur zur Verfügung hast, wenn du ein Block-Theme nutzt. Du kannst es dann über den Menüpunkt Design / Website-Editor erreichen. Dort wiederum ist es ein Unterpunkt der Stile.

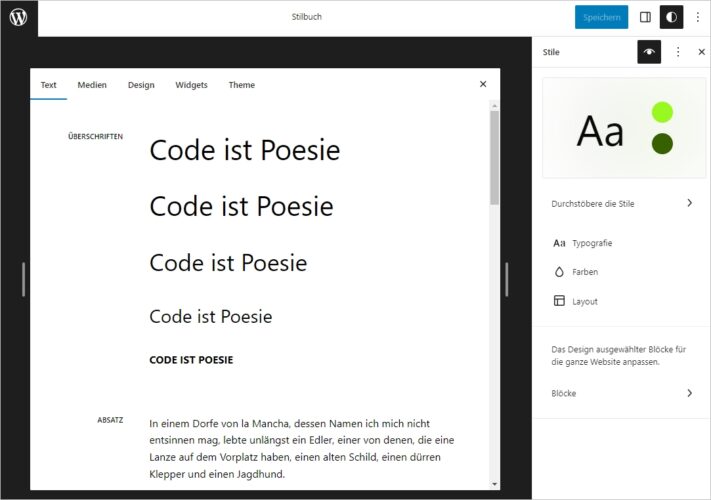
Das Auge-Symbol öffnet dann das eigentliche Stilbuch. Hier findest du eine Übersicht aller Blöcke, wobei diese wiederum in die Bereiche
- Text,
- Medien,
- Design,
- Widgets und
- Themes
unterteilt sind.

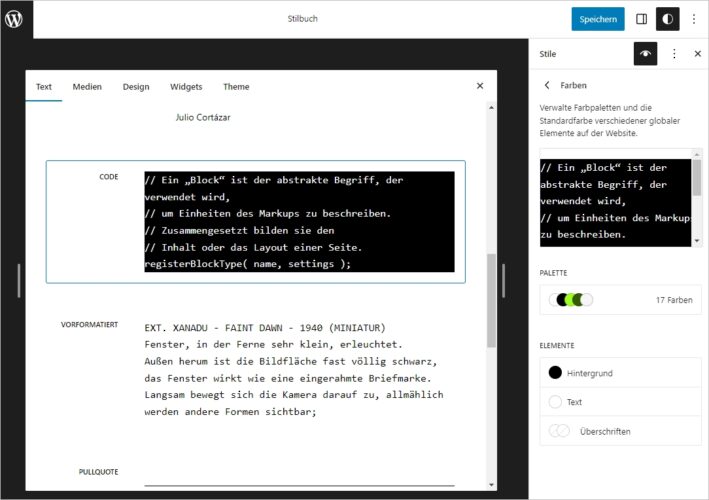
Nun kann man zum einen die Bereiche Typografie, Farben und Layout auswählen, um dort entsprechende Anpassungen zu machen oder man wählt gezielt einen einzelnen Block aus. Das wiederum geht entweder über den Punkt “Blöcke”, den du rechts im Sidebar-Bereich siehst oder eben über das Auswählen des entsprechenden Blocks im Editor-Fenster links.
In allen Fällen siehst du deine Anpassungen sofort. Das angepasste Design wirkt sich dann auf die ganze Website aus.

Nach den gewünschten Anpassungen darfst du nicht vergessen diese zu speichern über den Button, der sich oben rechts befindet.
Über die Stile-Aktionen, das ist der Button mit den drei vertikal übereinander gestellten Punkten rechts neben dem Stilbuch-Button kannst du die Anpassungen auch wieder rückgängig machen, indem du die Option “Auf Standardeinstellungen zurücksetzen” wählst.
In der Zukunft wird es hier auch möglich sein auf ältere Versionen (Revisionen) zuzugreifen, wie es schon jetzt bei Beiträgen und Seiten der Fall ist. Außerdem wird das Stilbuch auch über die Übersicht im Website-Editor direkt aufrufbar (via Stile) sein, wie es auch schon jetzt der Fall für Templates und Template-Teile ist. Wer beides schon jetzt ausprobieren möchte, kann sich das Gutenberg-Plugin installieren, das bereits beide Features integriert hat.

Anstatt also in jedem Beitrag das Design für einen bestimmten Block anzupassen, solltest du diese generellen bzw. globalen Einstellungen immer im Stilbuch vornehmen.
Image(s) licensed by Ingram Image/adpic.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.









Hallo Thordis,
vielen Dank für den Beitrag! Endlich habe ich verstanden, wie man individuelles CSS im Block-Theme/Block-Editor verwenden kann. Und überhaupt, das Stilbuch hätte ich ohne den Artikel nie gefunden! So langsam kann ich mich tatsächlich mit dem Block-Editor bzw. den Block-Themes anfreunden 😉
Viele Grüße
Susanne
Danke, das freut mich 😀