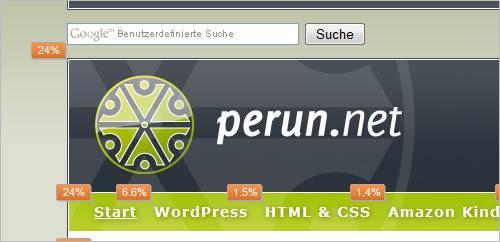
In Google Analytics ist eine sogenannte In-Page-Analyse integriert. Mit ihr kann man erkennen welche Links bzw. Bereiche der Website wie häufig angeklickt wurden.

Damit kann man untersuchen ob das Navigationsmenü gut bei den Besuchern ankommt, ob der Hinweis für den eigenen Seminar angenommen wird, wird der Link zum bestimmten Unterbereich gefunden etc. Man kann also sowohl unter den Gesichtspunkt der Usability als auch unter dem Gesichtspunkt Marketing Überprüfungen anstellen.
Nun gab es in den letzten tagen und Wochen einen Update dieser Funktionalität, die einige Punkte, zu denen es Kritik gab, verbessern sollte. Eine Verbesserung soll im Bereich der Zählung stattfinden. Bis jetzt wurden alle Aufrufe einer Unterseite zusammengezählt: egal wie die zu Stande kamen. Hatte man zu einer Unterseite per Banner und Textlink verwiesen, konnte man nicht erkennen, welcher Link wie viele Aufrufe verursacht hat.
Es werden ab jetzt auch URLs mit Weiterleitungen ordentlich getrackt, so wie Navigationen die auf Javascript setzen.
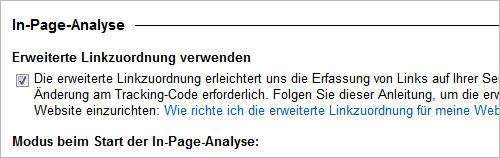
Um in den Genuss der verbesserten Analyse zu kommen muss man als erstes die neue Funktionalität aktivieren:

Dies findet man in dem man rechts oben den Menüpunkt “Verwaltung” aufruft und anschließend “Property-Einstellungen” ansteuert. Nach dem man dies aktiviert hat muss man den Tracking-Code anpassen:
<script type="text/javascript">
var _gaq = _gaq || [];
var pluginUrl = '//www.google-analytics.com/plugins/ga/inpage_linkid.js';
_gaq.push(['_require', 'inpage_linkid', pluginUrl]);
_gaq.push(['_setAccount', 'UA-xxxxx-y']);
_gaq.push(['_gat._anonymizeIp']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
setTimeout('_gaq.push([\'_trackEvent\', \'NoBounce\', \'Over 10 seconds\'])',10000);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>Ich habe den Code der hinzukommt hervorgehoben und der befindet sich in den Zeilen 4 und 5.
Ich habe den kompletten Trackingcode abgebildet um einerseits zu zeigen, wo der neue Code hin muss und noch einmal auf die “Erweiterungen” hinzuweisen: IP-Anonymisierung in der Zeile 7 und wie man die Absprungrate (Bounce Rate) richtig auswertet in der Zeile 12.
Danach abwarten was für Werte Google Analytics liefert.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Ich weiß schon, warum Du einen Platz im Reader hast
Danke für den Ping! 😉
Danke für den Tipp.
Hab ich gleich mal umgesetzt.
Danke nochmal
Gruß Frank