 A/B-Tests sind ein gängiges Mittel um herauszufinden welche Version einer Unterseite, eines Werbemittels, oder eine Call-to-Action-Grafik bessere Leistung liefert: was ist besser A oder B?
A/B-Tests sind ein gängiges Mittel um herauszufinden welche Version einer Unterseite, eines Werbemittels, oder eine Call-to-Action-Grafik bessere Leistung liefert: was ist besser A oder B?
Dabei muss bei so einer Testreihe nicht nur eine Steigerung der Einnahmen, sondern es kann auch eine höhere Usability als Ziel stehen, zum Beispiel: bei welcher Schriftart und -Größe bleiben die Leser länger auf der Website.
Um A/B-Tests in WordPress durchzuführen kann man auf einige Plugins zurückgreifen, wie zum Beispiel MaxA/B oder ShrimpTest.
Man kann allerdings auch plattformunabhängig einen oder mehrere A/B-Testreihen mit Google Analytics durchführen.
Dafür steuert man einfach den Menüpunkt Standardberichte → Content → Tests an:

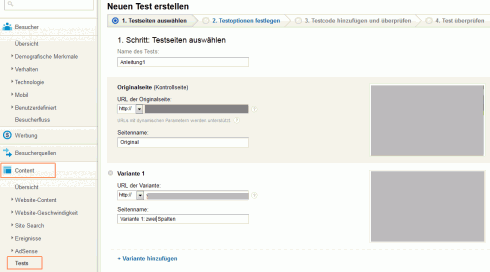
Im ersten Schritt wird die originale Unterseite und die zu testenden Variationen angegeben. Im nächsten Schritt…

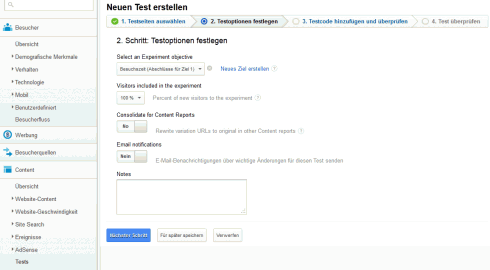
… wählt man den Aspekt der getestet werden soll. Im konkreten Fall ist es die Zeit die die Besucher auf den Seiten verbracht haben. Hierbei kann man auch entscheiden welcher Prozentsatz der Besucher überhaupt am Test teilnimmt. Im dritten Schritt…

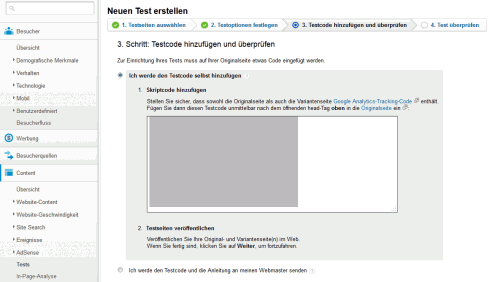
… wird der Test-Code generiert, den man man im Kopf (<head>...</head>) der Original-Seite einbinden muss. Die Variationen beinhalten lediglich den “normalen” Analytics-Code. Im vierten und letzten Schritt…

… wird geprüft ob man den Code auch richtig eingebunden hat und wenn das der Fall sein sollte, kommt eine Bestätigung und Zusammenfassung, wie man sie in der letzten Abbildung sieht.
Wir arbeiten seit 20 Jahren mit WordPress und bieten diverse Dienstleistungen rund um das System an. Kontaktiere uns für weitere Informationen oder für ein Angebot.








Vladimir, Danke für diesen interessanten Artikel.
Worüber ich allerdings noch stolpere: Wie schaffe ich es in WP, den Tracking Code für den Split-Test NUR bei der Original-Seite einzufügen? Muss ich dafür eine separate Header.php für die Test-Seite anlegen oder gibt es eine simple Lösung dafür, die ich gerade übersehe?
Wenn Du einen Tipp dafür hast wäre toll!
Viele Grüße
Michaela Steidl
@Michaela,
eine Lösung wäre, dass du in der header.php eine Abfrage via Conditional Tags machst:
if is_page('') {...}. Hilft dir das weiter?Danke für die kleine Einführung in das Thema.
Aber ist es so gut, mehrere URLs dafür anzulegen? Schließlich gibt es dann Backlinks, Social Media Shares etc. für mehrere Varianten einer Seite.
Der alte Website Optimizer hat es meiner Erinnerung nach noch per JavaScript Ersetzung auf ein und derselben Seite gemacht.
@Peer,
guter Punkt. Darüber habe ich mir bei meinem Test keine großen Gedanken gemacht, habe aber anschließend eine serverseitige Weiterleitung eingerichtet.
Ja, das ist wahrscheinlich am Ende immer die Konsequenz. Man muss die verschiedenen Testurls auf die finale URL weiterleiten.
Wenn man aber hört, dass immer wieder getestet werden soll, ist das sicher nicht optimal auf Dauer.